
9 libraries to kickstart your Web Audio stuff
As a web developer, you most likely should crave to create better and better experiences for your targeted users. Since the release of HTML5, it became easier than ever before. In contrast, the demand for even better and thus even more immersive web experiences 🔥. That’s mainly because of the new web standards which have arisen with HTML5 and later, that allow everybody to do this kind of stuff. One of which being Web API or more specifically (for the purpose of this article), Web Audio API. Using this toolset you can complete your web experience’s visual setup with extensive audio effects.
Now, why I’m using the word “experience” so often? Because there’s no better word to describe this kind of product. You don’t need any kind of advanced audio or visual effects for a standard website or even a web app (unless it’s some kind of interactive one). By “experience” I mean something like a game or any other kind of visual content presentation. In these scenarios, Web Audio may prove to be a valuable addition. I think everybody agrees on the fact of how influential sound effects can be. And that’s what brings us to the main focal point of this article. Let’s first learn something more about this API and then check out some libraries and tools that can be useful when using it. Enjoy 🦄!
What were we talking about?
Web Audio API is one of the most popular and wide-used Web APIs. It provides an advanced system for working with audio data (files, streams etc.) in almost any required way (that means you shouldn’t need more in a web browser based environment 😉). That means support for different audio sources, effects (even spatial ones), visualizations and more. But on the base level, you would probably use it mostly for playing/pausing audio tracks. So, let’s stick with that and see, how it can be done in JS style! ⚡
const context = new AudioContext();Starting at the beginning (because where else?) we need to create a new instance of the audio context. It basically allows us to access the underlying functionality.
Next, we need to have some kind of input/audio source. For this we can include our audio file in HTML with <audio/> element.
<audio id="track" src="track.mp3" type="audio/mpeg"></audio>Of course, using pure HTML you also have access to some audio controls (like autoplay and etc.), but it’s definitely not as broad as when using JS.
Then you need to load your audio source using these AudioContext methods:
const audioElement = document.getElementById("track");
const source = context.createMediaElementSource(audioElement);Lastly you need to connect your source to destination to actually play it, with:
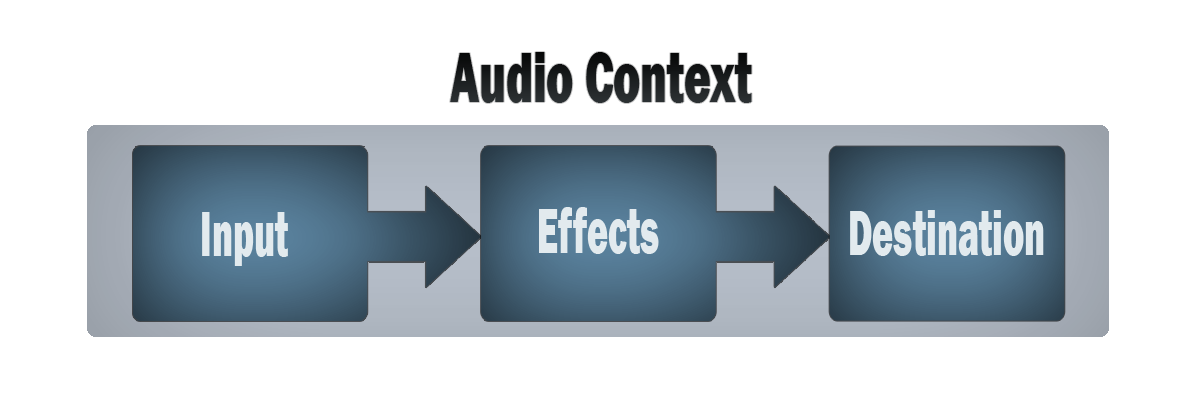
source.connect(context.destination);Where context.destination is a reference to default audio output hardware. To sum it up, a little diagram from MDN visualizes this whole process in a nice, simple package:

You can also see that in the middle of input and destination, there’s a place for effects. With this in mind, you can apply custom effects to your audio data, naturally, using the same API set.
If you’re working in NodeJS environment or you just keep HTML separate from this technical stuff, you can always retrieve your data using AJAX, input file (NodeJS/file upload) or even microphone (WebRTC API)! Just to remind you tho, here’s an example of AJAX request:
const source = context.createBufferSource();
const request = new XMLHttpRequest();
request.open('GET', 'track.mp3', true);
request.responseType = 'arraybuffer';
request.onload = () => {
context.decodeAudioData(request.response, (buffer) => {
source.buffer = buffer;
// ...
});
}
request.send();In this example, we use 2 more utility functions that are provided to us by AudioContext, these being createBufferSource() and decodeAudioData(). I think their names stands for what these are for pretty well. After that, you obviously have to connect your source to the destination just like before with HTML version.
Lastly, to play your audio you can play your audio using the following code:
if (context.state === 'suspended') {
context.resume();
}
audioElement.play() // HTML
source.start(); // bufferThe preceding if clause just checks if the context isn’t suspended due to e.g. autoplay policy, thus making sure that your audio will definitely be played. Next, there’s a difference in the calling syntax depending on the type of data. If you’re using HTML <audio/> element, you can use its own API. If not, you can use the buffer source API. I can assure you that you can achieve similar effects in any way you’ll choose. But, in my opinion, the buffer/JS-only way provides a bit lower-level API. The choice is yours (unless you can’t use HTML 🙃)!

Going deeper
With the code above, we’ve barely scratched the surface of Web Audio API. Keep in mind, that it’s one of the biggest there is! With that said, basics are basics and other use-cases of this API (audio effects, generation, and visualization) definitely require a bit more of these precious LOCs 😀! You can always go now and explore the API in its full glory or… you can stay, read this article till the very end and make your life much easier (with less LOCs to write) with the following list of Web Audio API libraries and tools!

Howler.js
Starting with the most popular and wide-spread library, here comes Howler.js! This library is most likely the go-to tool when it comes to JS audio. Besides super-simple API, this lightweight tool (7KB) gives you full control over your audio with features like sprites (for segmenting your audio data) or auto-caching being built-in. It also has HTML5 Audio fallback (for older browsers) and support for a number of audio encodings. And with its modular, pluggable architecture it comes with optional spatial effects plugin 🤯 (for 3D audio effects). What more would you want? 👍

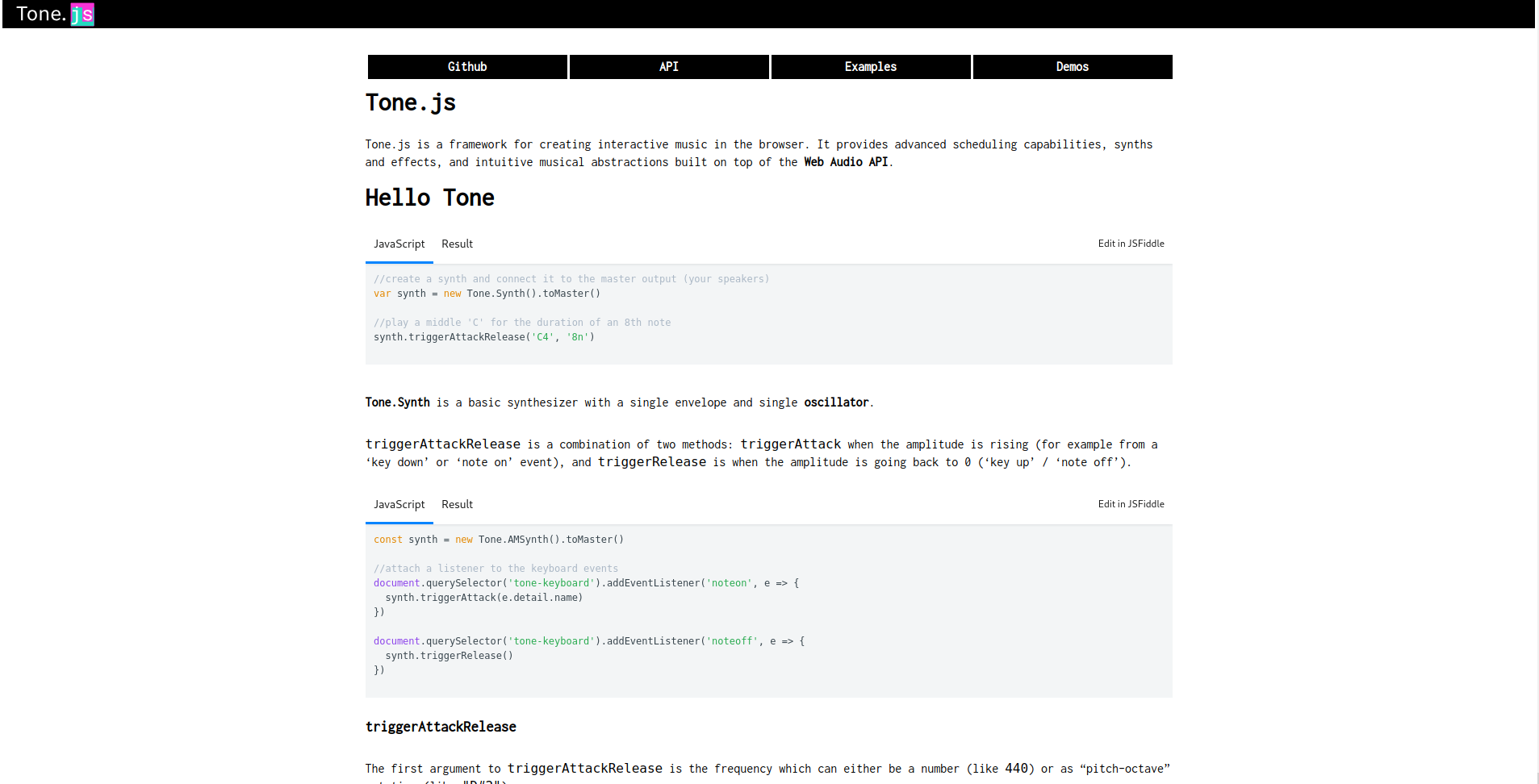
Tone.js
With Tone.js were going into a whole another level of Web Audio! This library provides its user with advanced functionalities to actually create your own music in the browser! Here you’re becoming a composer, a conductor with code as a baton. 😀 You get easy access to configuring timing, effects, sources and much, much more. Libraries like that always remind me that coding is art too. 🤔 Anyway, check it our if your interested in this kind of stuff.

SoundJS
SoundJS is part of the suite of JS libraries under name of CreateJS by GSkinner. It’s a set of tools that simplify your creative workflow in JS. SoundJS’ main purpose is to make loading and managing your audio assets easier. So what are its main selling points? Well, a number of audio loaders (for cross-browser compatibility) and the level of integration with other libraries in the suite. It also has support for sprites, so it is similar to Howler.js in its API set.

Tuna
Tuna is a simple library with equally simple API. Its main goal is to provide easy-to-use audio effects for Web Audio API. With this in mind, its API is built to be compatible/interact with the standard WA API. It’s meant to just create overlaying effects and it does it pretty well. 👍

Wad
Wad is an audio manipulator library based on WA API. At its basics, you can use Wad to simplify loading audio assets and their basic management, but it can do a lot more than that! With Wad you can easily apply effects, filters and panning to make your audio sound better.🔈 It also has support for sprites, various custom-defined FX, microphone input 🎙 and, surprisingly, all of Tuna’s effects (which it’s built upon)!

Pizzicato.js
Pizzicato.js has the same purpose as many other libraries in this list - to make WA API simpler to use, as it should be. And with its API it definitely achieves its goal. Like really, it’s nice, clean and short. It also has a bunch of different audio effects built-in. If you don’t believe me, then check out some examples on the project’s main page. 😉

Virtual-audio-graph
Virtual-audio-graph (later VAG for short) provides developers with a declarative API overlay. It doesn’t simplify stuff much, but it truly changes the way of thinking and writing your WA API code. But, under the hood, it manages the WA API state and takes care of smaller details (inspired by ideas behind React). In addition to that, it’s really small - 2.4KB minzipped!

Theresas-sound-world
With its modular system, TSW is a set of WA API related methods, that provide nice, but a low-level abstraction. Great control combined with a bit easier API combined into one, can easily suit the needs of many developers. 😉

XSound
XSound is a batteries-included library for everything audio. From basic management and loading through streaming, effects, ending with visualizations and recording, this libraries provides almost everything! It also has nice, semi-chainable API with solid documentation.
Is there more?
Finding the best tools for a particular workflow/task can be hard. That’s the main reason why lists like this one even exist. But in the Web Audio field, there aren’t many choices. While selecting the best libraries for you (the ones you’ve just seen) I was always looking at how good its API and functionality set is and how is the situation with its maintainability. So, I hope you like my picks and at least found this list to be useful. 😀
That’s all for now! If you like this post, consider sharing it with round buttons below and clicking that belly on the right to receive notifications about the latest content. Also, follow me on Twitter and on my Facebook page for more! 📣
If you need
Custom Web App
I can help you get your next project, from idea to reality.