
Behind the scenes of a web dev blog redesign
If you’re a frequent visitor of this blog, you might have noticed that it went through a little redesign recently.
Because I’ve seen people asking about and commenting on the design of this website (at least the old one), I thought that with this redesign, it’s time to go a little behind the scenes on how this website operates and what’s the design and thinking process behind it.
Backend
Starting with the backend, this website is powered by Ghost - open-source Node.js Content Management System (CMS) - running on a Virtual Private Server (VPS). I chose such I was looking for a CMS with good content editor built-in, that’s also powered by technology I’m familiar with. Ghost suits these needs perfectly.
There are a few reasons why I didn’t go with a static website, or why I’m not using a cloud like AWS or GCP.
Static websites, although far easier and cheaper to maintain require a different kind of mindset. You need to store your content differently and rebuild your website on every change, which at the time of the creation of this blog didn’t sound so appealing to me. Now I’d certainly give it a second thought, but I don’t want to turn everything upside-down.
Ghost can be used as a headless CMS (i.e. as a content source for your static website), but I didn’t want to go this way either. It requires you to maintain both the website and CMS separately and doesn’t provide this pleasing all-in-one experience. Also, making an entire website on your own that would match Ghost’s built-in SEO capabilities can be rather hard. That’s why what you currently see is a custom-made Ghost theme that, while giving you full control, also ease-out the process of SEO optimization.
As for the VPS, I went this path because - like with Node.js-based CMS - I viewed it as the safest way. Public cloud services are overly complicated for what after all is just a simple blog, and so are their pricing models. Sure, I might save a little and be better prepared for any kind of traffic surge, but my fixed-priced VPS has been running smoothly, handling everything I threw at it. I also didn’t go with a managed blogging or CMS service, because I wanted a bit more customizability and control over my data.
Some history
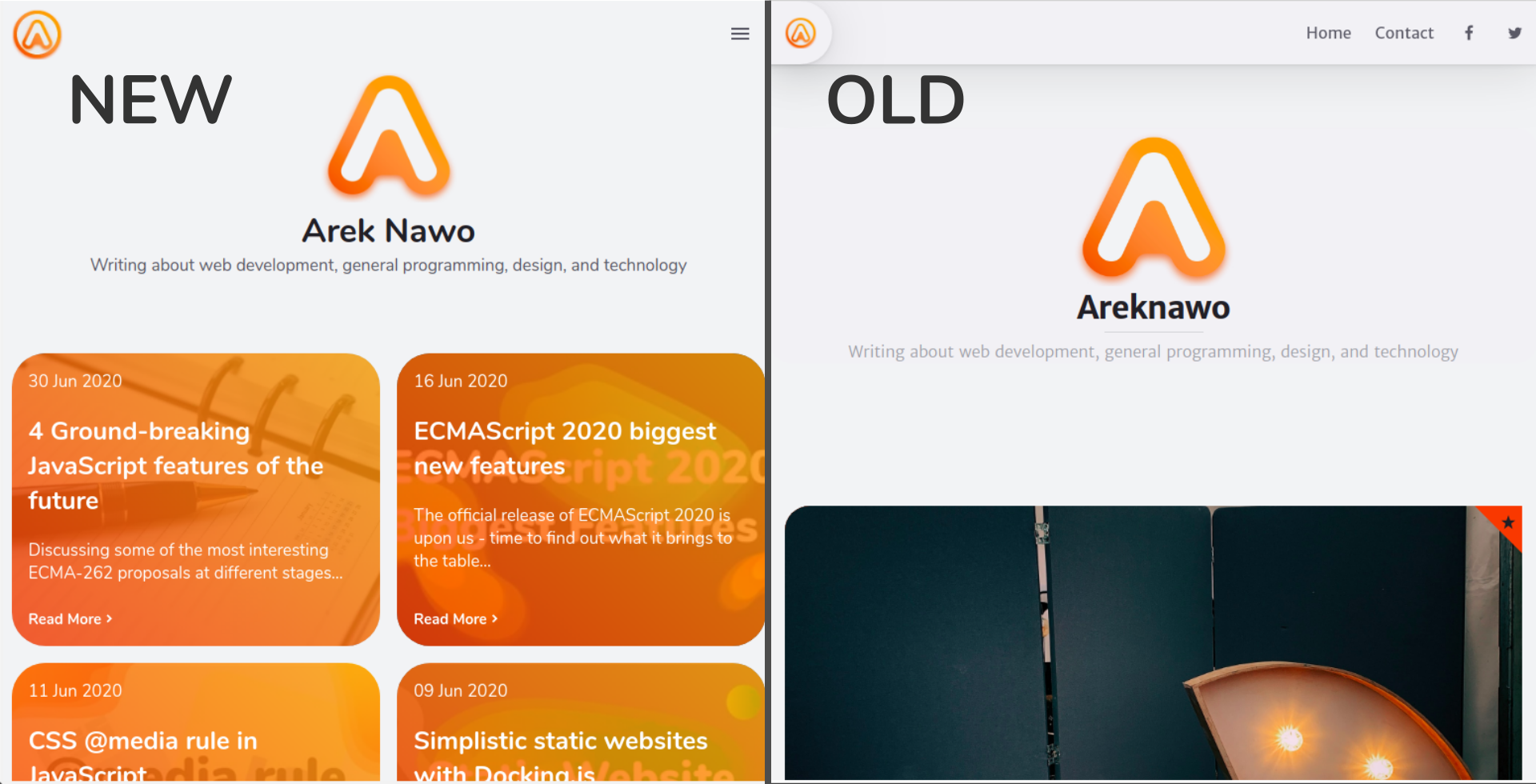
Now, let’s address the older design. Originally, it was a heavily-customized version of the open-source Bleak Ghost theme. I change the theme color to orange (my favorite), removed the menu, and changed some CSS here and there. I used the built-in Disqus integration, set up Google Analytics, and added a Cookie consent plugin.
This setup worked pretty well for a long time, but it had some flaws that kept resurfacing as time went on.
For example, Disqus and Google Analytics, while being de-facto industry standard when it came to their respective areas, negatively affected the website. Both, while easy and convenient to set up and use, weren’t very privacy-focused (to say the least) and made the website look unsuitable bad privacy-related posts. Also, their sheer size and amount of trackers included resulted in the website slowing down drastically - especially as Disqus continued to add new features.
The theme itself also wasn’t flawless. Its build system was based on Grunt and it used jQuery with a few in my opinion unnecessary plugins. Come on - it’s a web development blog and the year 2020 - I knew I could do better!
Also, I felt like the theme wasn’t empathizing on the user’s engagement enough. Newsletter sign-up on the bottom of the blog post, small social share buttons, and essentially no “read more” post suggestions other than older and newer buttons.
Don’t get me wrong - I don’t intend to criticize the theme or its creator in any way. The theme is great for what it is and I highly recommend you check it out - especially if you liked my previous design. It was my fault that I haven’t done anything to fix any of these issues.
Reasons for change
The funny thing about this redesign is that it started all the way back when I created this blog. I knew that it had its issues from the start and I wanted to fixed them. It’s just that - like many hobby web developers I suppose - I never managed to complete it - that is, until recently. Every time I was in the middle of actually finishing the redesign, I found something that could be done differently - in my mind - better. That’s how I went from React to Vue to Svelte and finally - to my own Isotope UI library.
None of these redesigns were completed, even though they did cause me to sometimes get a break from blogging. I didn’t manage to create anything and the blog only suffered without regular content.
My actions resulted in nothing, and so I settled. But then something happened. I once talked about how I don’t care much about SEO - partially because of Ghost handling it for me, but also because I believe a well-made website with quality content will eventually get visitors no matter what. I enjoyed a long-running privileged of many of my articles being featured in Google Discover, which resulted in increased traffic. However, after my most recent break from writing, my blog wasn’t in as good shape as it originally was.
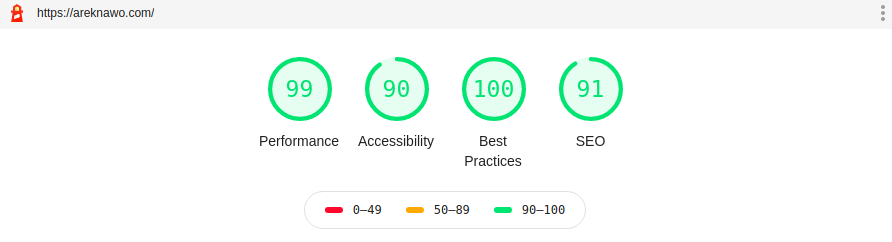
A quick investigation showed that the reason for that was the website’s performance. The Google Lighthouse and Search Console helped in this process a lot. While SEO scores were as high as usual, I noticed a few issues in my website’s mobile usability and the new Core Web Vitals metrics.
Core Web Vitals is a new set of metrics that Google is rolling out to better classify websites throughout its services. They measure the performance and user experience through metrics such as website load times, input delays, and layout changes (which is the one I had most issues with).
Armed with this knowledge and my Lighthouse scores averaging about 60 - 70, I knew that I need to finally do this redesign - and do it well.
Redesign
So, I went back to the drawing board. I needed something fast and good really quickly. Thus, I decided to stick to the basics and went with pure JavaScript, HTML, and CSS.
Code-side
To speed up the whole process I kept and only slightly modified some of the CSS from the previous theme. However, I completely changed the build system to use SCSS with TypeScript and Rollup.js to bundle it all together. I removed all the previous JavaScript code - including jQuery - and empathized heavily on pure HTML (or rather Handlebars, as that’s what a Ghost theme uses) and CSS. I wanted to minimize the use of JavaScript as much as possible to automatically improve SEO, accessibility, and performance of my website all at once.
Design
For the actual design, I decided to go with something that I knew I’ll find pleasing - a lot of orange, gradients, and rounded corners. I know the design is subjective, but because it’s my website, I went with something I like that I think shouldn’t be too intrusive for the readers.
I also decided to change the font to a more rounded one (to match the theme), while also increasing the font size (for better reading). And I simplified the color palette to only 6 colors - 2 dark and white variants, together with primary and secondary to form the gradients.
Finally, I also improved on the flaws I identified earlier. I added the recommended posts box underneath each blog post, big share button which uses Web Share API whenever possible, and changed the newsletter to be a popup activated from the navigation menu while making the menu itself a drop-down on mobile.
Services
Even though I minimized the size of my own JavaScript code to about 5KB (without GZip), I still had a lot of third-party code that slowed down my website.
So, in order to fix that, I decided to make a few changes. I removed unnecessary plugins such as the cookie consent and replaced them with my own implementation. But what’s more important - I finally replaced Disqus and Google Analytics!
Finding good alternatives to these tools was quite hard. I didn’t want anything worse than that, but I also wanted these alternatives to be more privacy-friendly and - in the best-case scenario - open-source and self-hostable. Thankfully, I did find just that.
First, even before I shipped the whole redesign, I switched from Disqus to Commento - an open-source commenting system. Sure, it doesn’t have as many features as Disqus, but it’s much more privacy-friendly, has no trackers whatsoever, comes with great commenting and moderation features and the size of its client-side JavaScript is only 11KB min + gzip!
Google Analytics alternative was a bit harder to find. In the end, I decided to go more towards privacy-focused alternatives rather than the feature-packed ones. So, I settled with simple, open-source analytic software - Plausible. While it doesn’t provide as much details as GA, I found it to provide just enough info for me, without any performance or privacy concerns.
Lastly, I also optimized all images through a resizing and format conversion proxy and set up Cloudflare CDN, which hopefully will make serving my website even faster and more stable, while decreasing load on my server.
Results
So, with all these changes done (and surprisingly in about 1 week time), I present to you - areknawo.com v2! With better user experience, increased performance, and those sweet Lighthouse scores!

Lessons learned
With all that said, I think there are some key lessons that I learned from this whole redesign experience which hopefully will also help you make a better website of your own:
- Limit your use of JavaScript whenever possible - it’s an awesome language, but HTML and CSS can do magic for content-heavy websites
- Use Lighthouse, Google Search Console, and other tools to identify issues with your website and validate the fixes.
- Limit your dependence on third-party scripts and look for lighter alternatives whenever possible.
- Sometimes things are far simpler than they might seem.
Bottom line
So, that’s it for this post. If you’ve got any questions or comments related to my blog or want any guidance for your own website, feel free to drop these in the comments below. Also, consider following me on Twitter, Facebook, and through my weekly newsletter for more up-to-date web dev content. Thanks for reading and happy coding!
If you need
Custom Web App
I can help you get your next project, from idea to reality.