
3 best open-source Markdown editors compared!
Markdown (MD) is definitely one of the most popular markup languages to quickly and easily write and format documents. And that’s especially true among programmers. Once you get used to its syntax (which might seem pretty weird at first), you get a noticeable boost in your writing and formatting efficiency as well as the overall writing comfort. When you achieve such a level of skills, I bet you’ll wish that MD was supported everywhere! And while it isn’t, it’s certainly very wide-spread within the programming community. Great variety of programmer-focused stuff - raging from GitHub README files and project docs to open-source commenting systems, social websites and even whole blogs - all use Markdown!
Why a Markdown tool?
But let’s focus on the more lengthy forms of content. Documentations and technical blog posts are probably the most relevant out of the bunch. It’s these forms that usually take longer to prepare and their author might benefit from some additional tooling.
Markdown is very universal and portable. You can simply pull out your notepad (the virtual one) and start writing just like that. You can also utilize your code editor/IDE to get an even better experience. VS Code, for example, can provide you with everything you need and even more with the power of extensions! For writing-focused use-cases (which MD is also great for) some might prefer more universal tools, like Notion. There’s something for everyone!
But in this post, I’d like to focus only on dedicated MD tools. Ones that put the language itself ahead of everything else. So, today, we’re going to explore 3 very popular and, in my opinion, the best dedicated, open-source MD editors for developers and all the other MD users alike. Mind you that they’re in no particular order, as I think each one of them is tailored towards somewhat different kind of people. Anyway, let’s get into it!
StackEdit

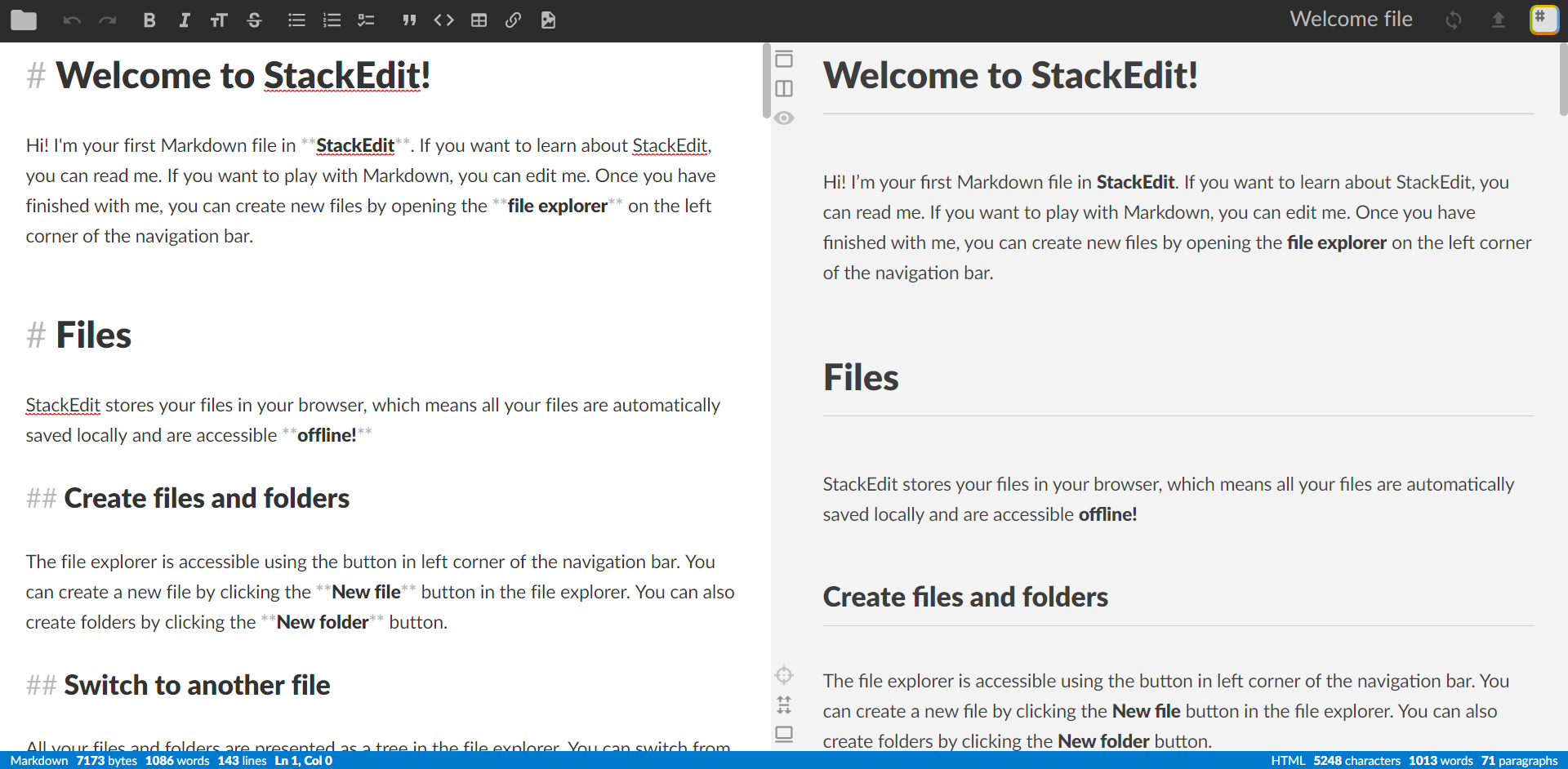
StackEdit is an in-browser, What You See Is What You Get (WYSIWYG) Markdown editor. It provides good writing experience, an extensive set of features, and an impressive level of integration with third-party tools.
Feature-packed editor
If you’re a feature-focused person, you’ll most likely be satisfied with StackEdit. In terms of Markdown, it supports as many as 3 different flavors - including the popular GitHub Flavored Markdown (GFM). But it also goes beyond all that with LaTeX math expressions, UML diagrams, musical scores, and emoji rendering!
The UI itself utilizes flat design and incorporates two sidebars and a single toolbar. The left sidebar gives you access to a “file system” capable of creating, deleting and grouping files (MD documents) into folders.
While editing, you can either simply write MD by hand or use one of the formatting tools available in the toolbar. It doesn’t provide access to all the possible options but is especially useful when inserting tables or images.
Finally, the right sidebar contains a lot of interesting integrations and meta functionalities. There’re import/export (mainly HTML/MD-related) and printing options available, as well as a table of contents, cheatsheet, and many different settings for you to configure.
Special features and integrations
So, with StackEdit, you get a quick and easy way of syncing and storing your writings (together with their revision history) with a cloud storage provider of your choice. There’s support for Google Drive and Dropbox, as well as GitHub and GitLab. If you choose not to sync, everything will still be saved within your browser’s local storage (IndexedDB).
StackEdit is mostly meant to be used in-browser, but it has PWA capabilities. Thus, you can install it directly from a compatible browser, and use offline just like that! The same applies to mobile, where StackEdit works really well and provides fine User Experience (UX).
Boost Note

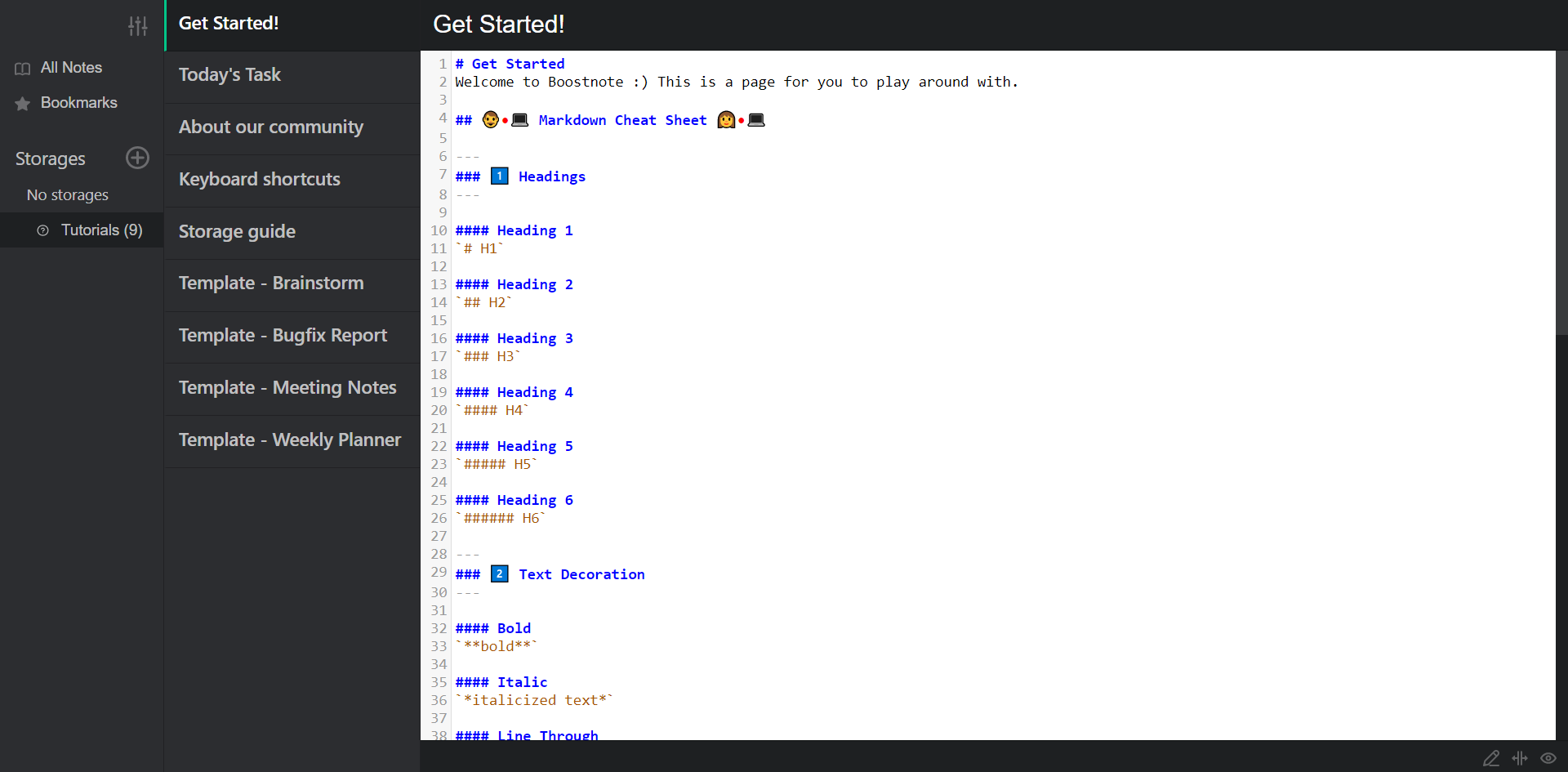
From all the 3 MD editors, Boost Note has the highest number of GitHub stars (>16K when compared to >15K and >14K). I know it’s far from the best metric to judge the tool, but I must admit - Boost Note really deserves that score! Being marketed as a “polished notes app for developers” Boost Note delivers on its promise.
Programmer-focused
Right when you get into the app, there are some clear programming vibes visible upfront. You get an editor view with familiar-looking, monospaced font and line numbers included. The entire UI is very simple with only a small, persistent sidebar on the left of the screen. Everything else is your work/preview area, or both - depending on your choice.
Hidden under a simple icon, Boost Note has a full-blown settings panel, with impressive customization options. You can not only edit the general app theme, language and font options, but also the CSS code responsible for rendering your MD preview! That’s not to say that the included themes aren’t enough - there are quite a few of them and a lot more if you count the code-blocks-dedicated ones. There’s some serious programmer-focus visible here!
The future is bright
What’s best about all that is the fact that Boost Note is only getting started! Right now it’s available in-browser, but also as an Electron-based Linux, Windows or macOS app. Whichever of these you use, you can store your writings either locally or with the provided cloud storage option (free up to 100MB). But, as Boost Note has only recently (at the time of writing) been renewed (and renamed from Boostnote), there already are some plans for its future. For example, a mobile app for both Android and iOS is planned to release January 2020 and a lot more is coming soon!
Mark Text

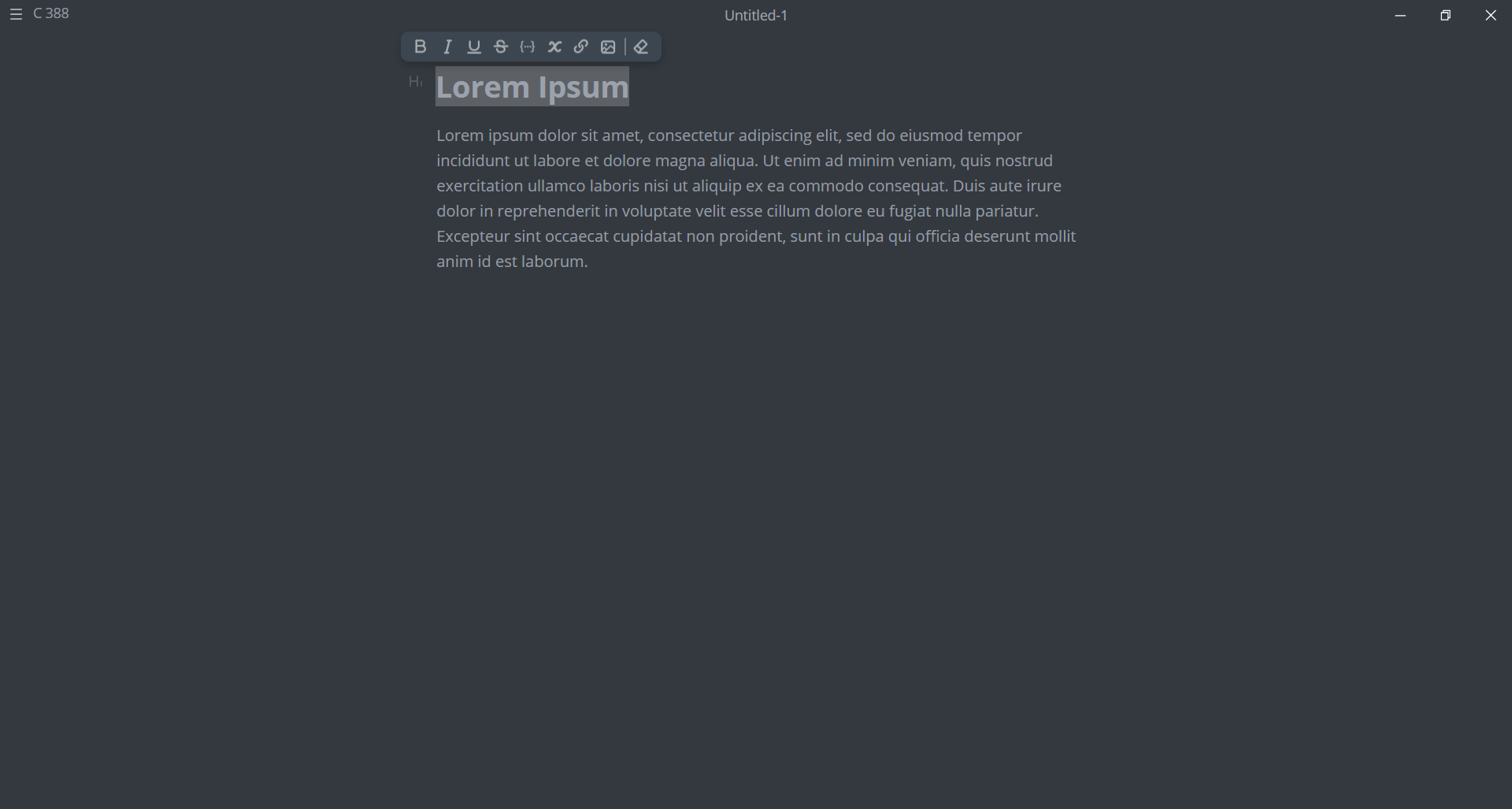
Mark Text is the only editor on this list that doesn’t come with an in-browser version. But, what’s special about this editor is its design. Mark Text has simply one of the most beautiful UIs that I have ever seen in the MD editors space. And the list of its features doesn’t end here!
Design and simplicity
Right off the bat, Mark Text provides you with laser-focused writing experience. Every possible intrusion is hidden and you’re left with a huge blank canvas, which serves as both your editor and a preview.
The editing experience is accompanied by a great pop-up menu that lets you edit a fragment of text upon prior selection. You can also use the @ key to access the list menu with all possible forms of input. There, you can find the usual MD, as well as math formulas, lists, charts, and even diagrams! Again, doing any of the mentioned tasks feels fluid and the UI is simply amazing!
With a little menu icon at the top, you can open a sidebar from where you get access to opened files, search and a table of contents.
Inside the settings menu, you can see some basic customization options, as well as a theme selector. In total, there are 6 themes available - 3 dark and 3 light.
Summary
So, let’s have a quick TL; DR. From my point of view, Mark Text is the best choice for all those who are focused on writing, value great design and don’t care much about mobility (only Linux, Windows, and macOS are supported). Boost Note is without a doubt directed towards programmers, who are looking for a portable, customizable and quick tool for making MD notes. Finally, StackEdit is a happy medium, and if you aren’t a part of any of the mentioned groups, you should be happy with its portability and impressive set of features.
Anyway, that’s it for this comparison! It’s not a long kind of one but I wanted to include only the tools I’ve got personal experience with and that I really find useful. So, be sure to share your own personal best MD editor down in the comments! Also, if you like this post, consider sharing it, following me on Twitter, Facebook, or through my weekly newsletter, and subscribe to my YouTube channel. As always, thanks for reading and have a nice day!
If you need
Custom Web App
I can help you get your next project, from idea to reality.