
Best React-like JSX UI libraries in 2020
The continuous impact React has on front-end development is unprecedented. Ever since its original release, it inspired tons of other JavaScript UI libraries, brought a number of new concepts to web development, and committed to the open-source expansion.
But React is not without its flaws. That’s why many developers turn to “alternatives” like Vue and Angular. But are these really “React alternatives”? I mean, even though all 3 share basic, general concepts like state and reactivity, they all differ vastly from each other. They aren’t interchangeable and require you to take your time and adapt your mindset to the new tool.
Now, in this article, I’d like to present to you 4 of what I think are actual React alternatives. React-like libraries that are heavily inspired by the original version, with JSX, state, reactivity, and more goodness built-in - with some additional perks here and there.
Preact

Starting with the most obvious one - Preact. It’s been around for a while now, and if you’ve ever looked for any React alternative you most likely have already seen it (it’s one of the top results on Google). It’s biggest advantages, when compared to React, are its performance and tiny size (4KB min+gzip). Now, sure - other alternatives on this list have even more impressive specs, but none of them come as close as Preact to React compatibility. Only with this library (with some help from additional compat module) can you get close to full compatibility.
So, to sum it up, Preact is a great option if you want to almost “magically” increase the performance of your React app. Being faster and smaller, while also highly compatible with React, Preact is somewhat like a drop-in replacement for a great many cases.
Hyperapp

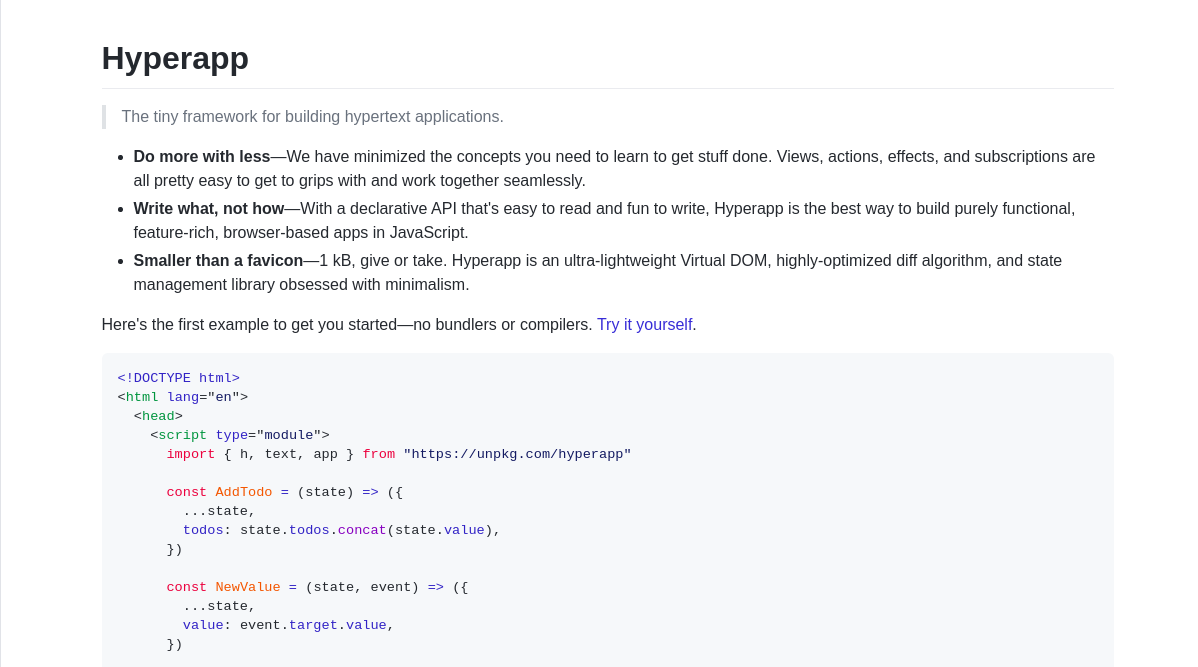
When compared to the likes of Preact, Hyperapp is a completely different beast. Rather than React compatibility, it focuses on being super lightweight and ultra-fast, while not requiring a compiler or bundler of any kind. That is unless you want to use JSX, which the library supports alongside simplistic state management and highly-optimized virtual DOM - all that in tiny 1.7KB (min+gzip) of code!
But if that sounds too minimalistic for you, there’s still a couple of official “add-on” libraries for well-integrated functionalities like HTTP requests or timers. Additionally, with almost 18K GitHub stars and quite a big active community, you can expect many third-party tools, libraries, tutorials, and more (less so for freshly-released V2, but still).
Crank.js

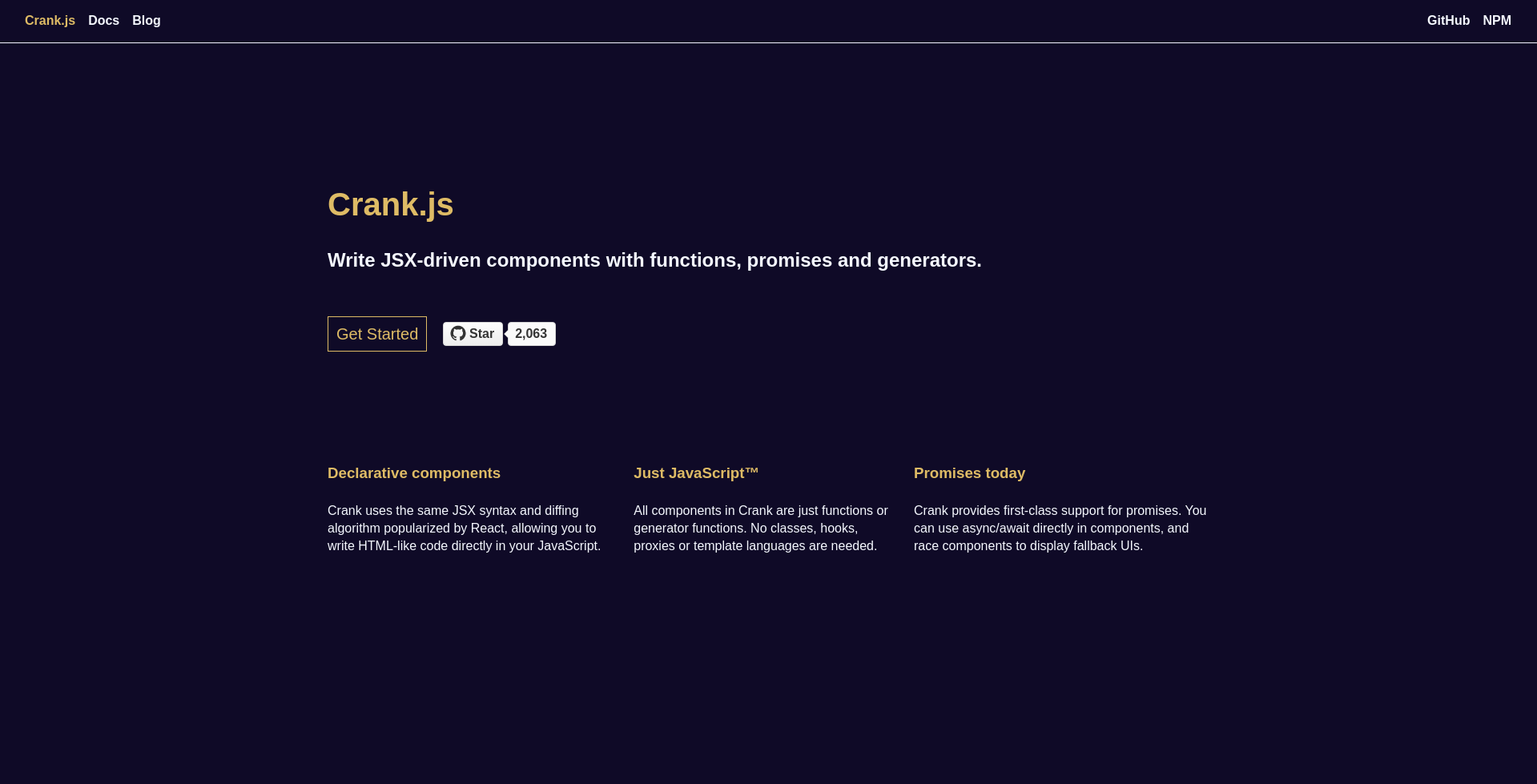
Next up, we’ve got Crank.js, which is a fairly young open-source framework launched in the first half of 2020 and focusing heavily on asynchronicity and promises.
Crank.js may not be the smallest (4.5KB min+gzip) or the fastest entry on this list, but it has a lot going for it. Declarative, JSX-centric syntax, heavy focus on plain JavaScript without any unnecessary clutter, and most importantly - “first-class” support for promises, allowing you to create your Crank.js components with async functions! In modern web development with apps requiring well-behaved integration between the UI and async elements like HTTP request or timers, the built-in async components and concurrent rendering functionality that Crank.js provides, with nothing more than native JS promises (with optional async/await syntax) and generator functions is truly impressive!
Solid

Lastly, we’ve got Solid, which is completely different from all previous listings. Similarly to Svelte, which you might have heard of recently, Solid combines JSX with a compiler!
Instead of doing its work at runtime like most UI libraries, Solid includes a compiler that processes your code, which results in heavily-optimized, ultra-lightweight, and crazy-fast web applications (that’s a lot of positive adjectives right there). How fast you might ask? Well, fast enough to be one of the fastest UI libraries out there, competing with only a few - among which are vanilla JS implementations!
What’s more, is that this speed doesn’t come with any feature degradation. Thanks to its compiler-based approach Solid can easily support well-known React goodies like context, suspense, SSR, async rendering, and more without sacrificing on the resulting app’s size (the compiler includes only what you use) or performance.
Now, sure, the Solid approach to development might require a small change of mindset for some, but if you need the best possible performance and smallest build size, without sacrificing development experience, Solid is a really solid choice. ;)
Bottom line
So, that’s just a brief overview of some of these options. If you’re interested in any of them - feel free to check out their respective websites, docs, and GitHub repos.
What I find interesting about all of them, is that even though they all draw inspiration from JSX and React with all its industry-leading innovations, none of them are really that similar. In just these 4 options we’ve got what seems like a complete diversity composed of React compatibility, fast and easy runtime-based development, simplistic async components with concurrent rendering, and compiler-based approach. Nothing here is “just another framework”. Everything brings some kind of value to the JavaScript ecosystem - either directly or indirectly by inspiring other web developers to come up with even better ideas. That’s just how things are now - that’s how web dev rolls.
Anyway, feel free to let me know what you think of the current state of the JS ecosystem and all the UI libraries listed above in the comments below. Also, if there are any other interesting options that I missed, feel free to leave them there as well.
For more up-to-date web dev content, follow me on Twitter, Facebook, or through my newsletter. Thanks for reading and happy coding!
If you need
Custom Web App
I can help you get your next project, from idea to reality.