
CodePen vs CodeSandbox - JavaScript playgrounds compared
As one of 4 languages running on the Web, JavaScript is extremely easy to get started with. Just open your desktop browser, go to the developer tools (usually with F12), and that’s it! From there, you can play with JS, without installing or running any complicated setup. All you need is a browser.
It’s nice to have all this simplicity out-of-the-box, but sometimes you need more. For example, you want to play with some new Web API you’ve just learned, but you don’t want to set up a whole new project.
Unless you’ve got all the boilerplate laying around, you’d most likely have to install and configure everything from the ground-up. Sadly, dev tools and built-in console won’t cut it either - they’re too basic and thus ill-suited for such a purpose. There’s only one solution left - a coding playground.
Because of its unique position, JavaScript is the most straightforward language to be run on the Web. Thus, it’s the most supported one among online playgrounds - places where you can write and play with code with ease. There are many of them around the Web, but only a few are well-known and trusted.
In this article, we’ll check how the two most popular JS playgrounds - CodeSandbox and CodePen - stack against one another in an in-depth comparison. Let’s begin!
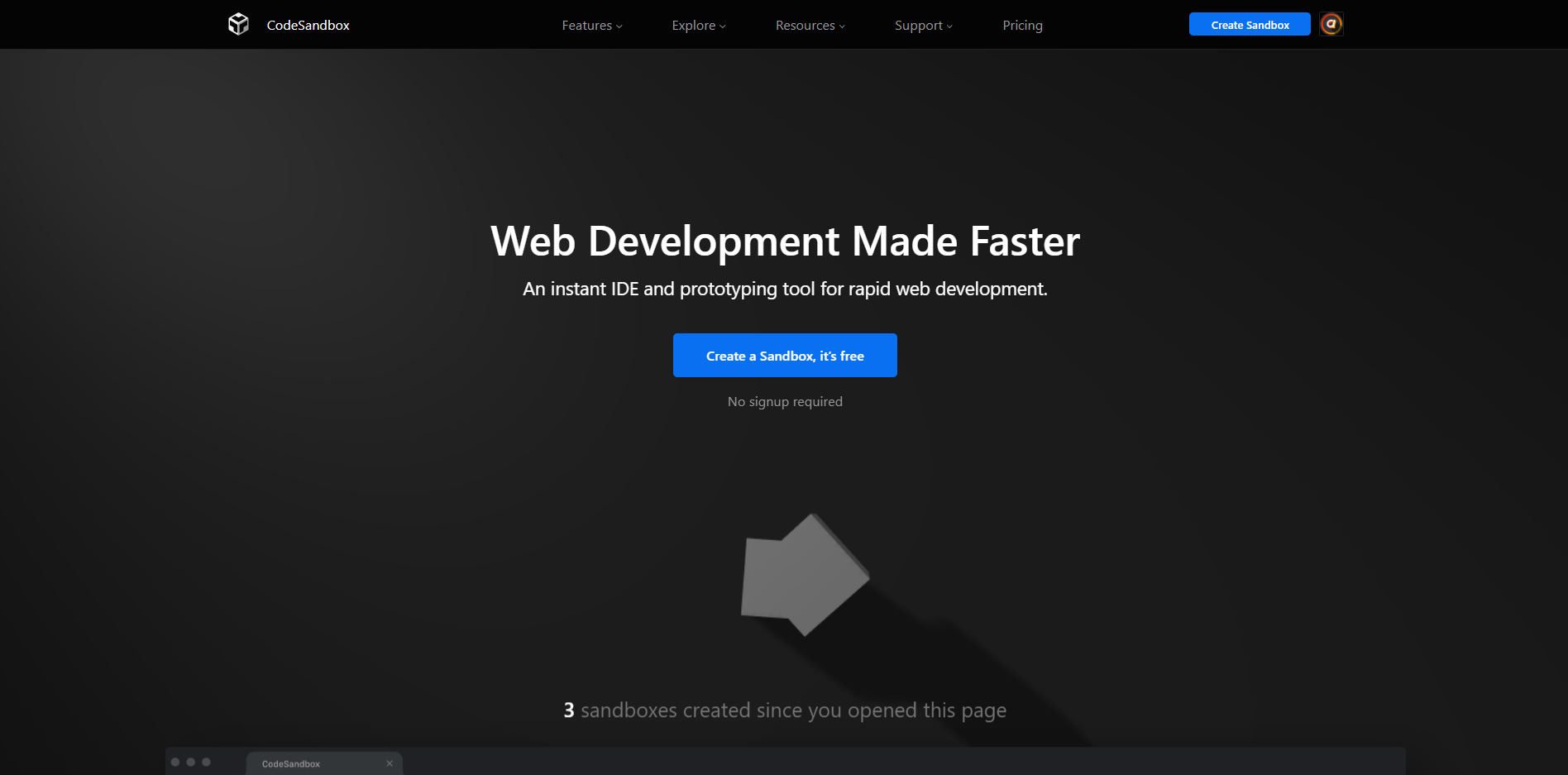
CodeSandbox

Created in 2017 (younger from the two), CodeSandbox is meant to improve and accelerate the web development process. It removes all the complexities related to the project’s setup and allows for easy, real-time collaboration.
At the foundation of CodeSandbox are Sandboxes - units containing the actual projects and their code. At the time of writing, there are over 3 million of them, and most of their code is freely available for your own use-cases. With that said, CodeSandbox is also open-source itself, and its codebase is hosted on GitHub.
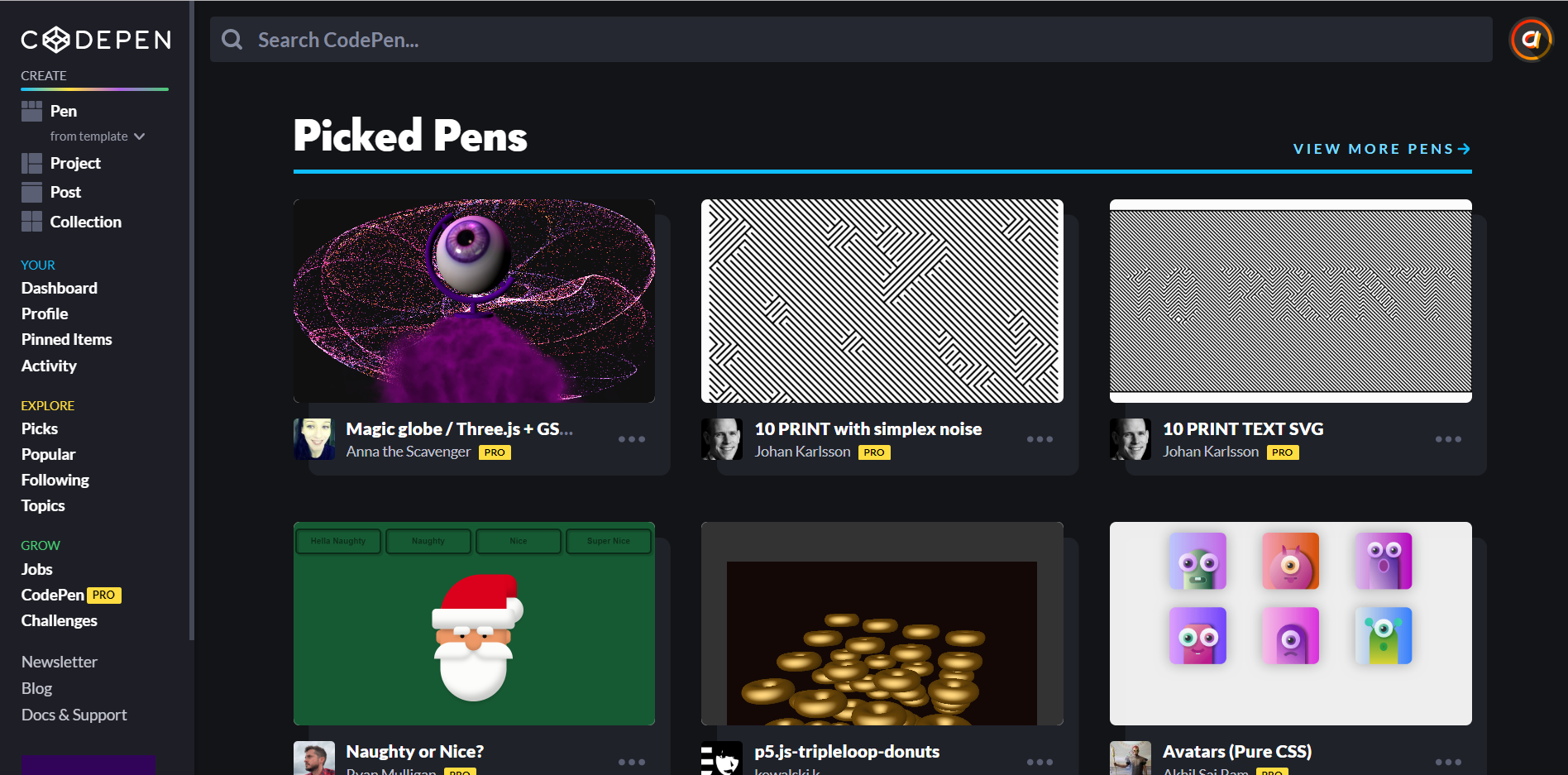
CodePen

Ever since its introduction in 2012, CodePen has grown into a huge social development environment. It focuses on small playgrounds called Pens that can be easily shared, embedded, and grouped whenever and however you want.
Because of its size and the system of posts, comments, and reactions, CodePen surely is an interactive social platform for web developers. Your account there can be used as a beautiful portfolio, a code-heavy blog, and a lot more…
Features
Both playgrounds have a lot in common, but they also have some differences. They focus on different goals and achieve them in their own unique ways.
Editor
In terms of the actual editing space - the place where the magic happens - these two couldn’t be more different.
When using CodeSandbox, any project you create starts with a template. It can either correspond to a specific library, framework, or runtime (Node.js included), or utilize only vanilla web technologies. After choosing the template, you’re moved to the editor with all the necessary files, and the preview window already opened.
All Sandboxes give you access to a “file system”, meaning that you can create additional files, use modules (including NPM packages), and interact with static assets. There’s also an option to edit the configuration files that are specific to the given template.
The editor itself is powered by the open-source Monaco Editor, which you might be familiar with from the VS Code. What it means is that all the productivity features (e.g., intellisense and go to the definition) are there to help you.
On the other side of things, CodePen provides you with two “modes”. The first and the most used one is the Pen. Creating one is as simple as clicking a button, after which you’re taken straight to the editor.
From there, you have access to a preview panel and basic HTML, CSS, and JS editing windows. No “file system”, intellisense or anything like that - only simple syntax highlighting and quick commands like prettify. In the settings panel, you’re allowed to choose from a limited set of preprocessors for all three languages (like TypeScript for JS) or add links to external sources.
When comparing CodePen’s Pens and CodeSandbox’ Sandboxes, based on what we’ve already covered, you might come to a logical conclusion that CodeSandbox provides more and better features. While it’s somewhat true, it’s not always what one might want. Remember that playgrounds are mostly used for quick and dirty tests, which simple Pens are pretty good for.
Anyway, if all you’re missing in your Pen is “file system” support, then you can go for the CodePen’s Projects. The editing experience is still similar, but a bit limited in the free version.
Social
Depending on what your goals are, the social features of your playground might or might not be relevant to you. However, both of the discussed tools possess at least some basic functionalities in this field.
In CodeSandbox, you’ve got some metrics about your Sandboxes’ views, likes, and forks count. You’ve also got an option to set the title, description, and tags for your project. Apart from that, there’s a whole page dedicated to exploring and searching through all the public sandboxes.
But, by far the most impressive social feature of CodeSandbox is the real-time collaboration. You can start your live session at any time, invite your team and see what everybody’s doing. Such a feature is incredibly helpful when working within remote teams.
As I said, CodePen takes social experiences to another level. Likes, comments, views, tags, posts, collections, etc. - it all makes CodePen a social web development platform. There’s even some room for the job listings, challenges, a newsletter, and the exploration page. Lastly, you get a live collaboration mode, but only if you are opt-in for one of the Pro plans.
Others
Aside from the social experiences and the editor itself, both platforms provide other unique features.
CodeSandbox stands out with its editor’s functionalities. You get a dedicated test runner, deep GitHub integration (repo import, commits and pull requests) and built-in deployment tool for ZEIT Now and Netlify (currently in beta).
You also have access to some of VS Code settings. This way, you can configure your theme (can be a custom one), adjust Prettier config, and do other things.
Again, the main focus of CodePen are social features, so it’s no surprise that its strength lies there. Take documentation and a dedicated blog, for example. Both tools have them, and they’re pretty much on pair, but CodePen’s docs are a bit more detailed, and its blog is much more active. CodeSandbox’s blog focuses mainly on the tool updates and new features, while the CodePen’s also touches on things going behind the scenes, with an additional podcast included.
Premium
While you’ll most likely use either of these tools for free, it might be important for you to know the differences between them when it comes to the premium tiers.
CodeSandbox is pretty clear in this regard. For $12 a month, you’re allowed to create unlimited private sandboxes and connect with private GitHub repos. You also get a higher storage limit (counted for all the sandboxes), from 50MB (in free tier) to 500MB. And if you’re interested, there’s a Pro plan for Teams coming soon.
On CodePen, you’ve got a bit more options to choose from. There are three premium plans for $12, $19 and $39 a month or less if you pay annually. Any of the three tiers allows you to create unlimited private pens, posts, and collections. You’ll also get the Pro badge (social boost), access to live collab mode, no ads, and more.
There’re also some special plans for teams and other cross-tier differences. For that, you can check out the official billing board.
Winner
So, based on what we’ve already covered, we should be able to pick the winner. But things aren’t so straight-forward. One playground is better than another in some regards and vice-versa. We can only decide based on specific categories.
If all you want is to get stuff done for free, either of the editors will do. I’d recommend CodePen for anything that doesn’t require any complicated setup or libraries - just pure HTML, CSS, and JS with optional pre-processors at the top of it. CodeSandbox should be the choice whenever you require any additional setup, UI framework, Node.js, NPM packages, or anything more complex.
If you want to use the playground to strengthen your position in the social media or build a personal portfolio, CodePen is a better choice. CodeSandbox is OK, but not as good as its competitor. Posts, collections, exploration page - all these features and a bigger community make CodePen an excellent choice for social engagement.
If you use the playground only for embeds on your website or blog, then the complexity case stands. Both editors have great embeds, and the choice should come down to how complex your project is. CodePen, however, might have better support in places, because of its longer presence on the market.
Finally, if you decide to go for a premium plan, CodeSandbox gives you more for less. But, again, if you’re doing this for the social engagement, CodePen is worth its price.
Honorable mentions
Although CodeSandbox and CodePen are the main focus of this comparison, I’d like to mention some other playgrounds that also deserve attention.
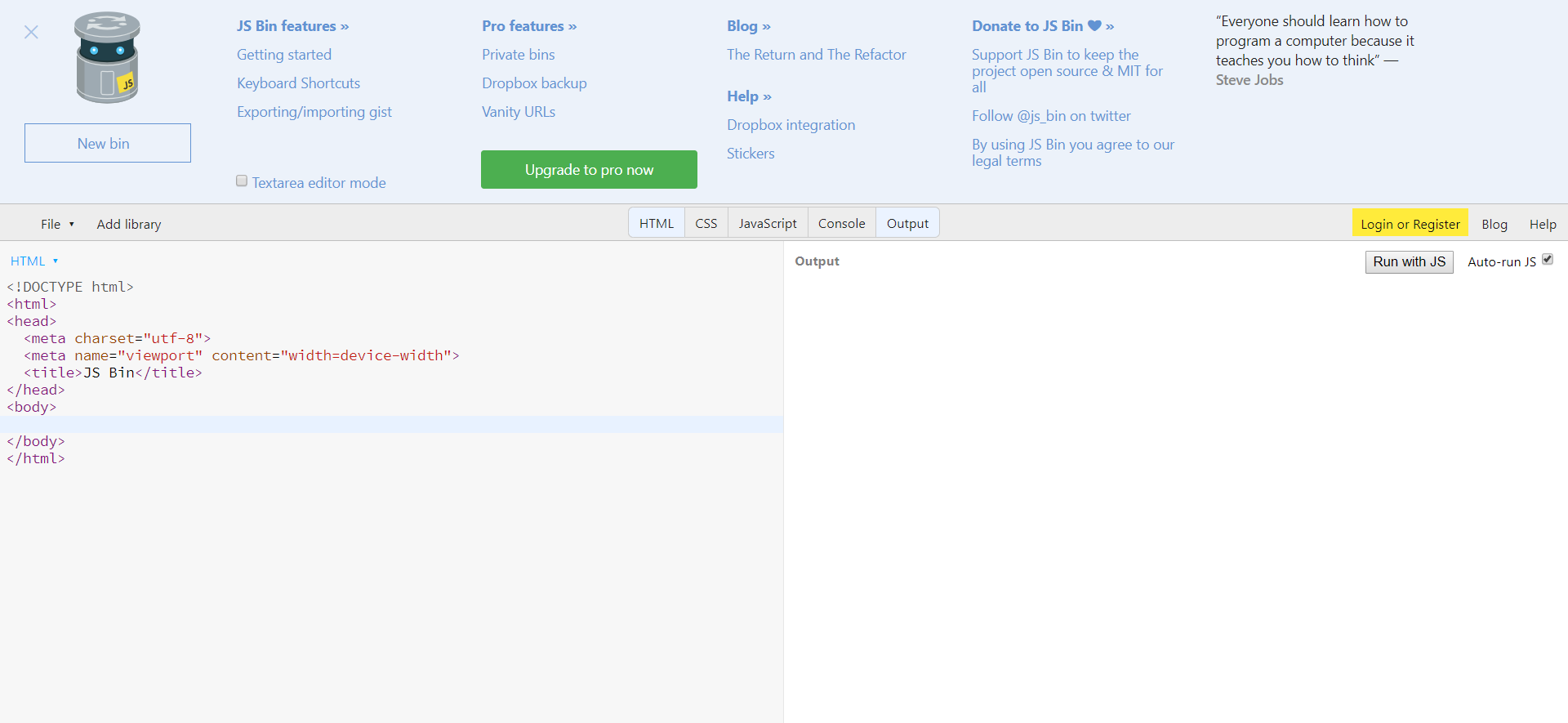
JS Bin

JS Bin is a very simple HTML + CSS + JS playground, similar to CodePen’s Pens. It allows you to choose from basic pre-processors, link external CDN-based assets, and embed your bins (cause that’s what they call them). If you want to code something even quicker than with Pens, JS Bin is a great option.
StackBlitz

Similarly to CodeSandbox, StackBlitz focuses on bringing the VS Code coding experience to the web. Thus, it shares a lot of features with the playground we’ve already covered. Great editing experience, GitHub repo imports, and quick Firebase deployments are only some of its advantages. The project is growing quickly, and you might want to check it out.
Repl.it

Repl.it can be considered the best of CodeSandbox and CodePen combined. Great editing experience with the help of auto-completion, quick deployments, Git integrations, and vast social & community features make Repl.it a full-blown programming platform.
Comments, challenges, posts - all that is there. But, what’s the most impressive about this editor, is the fact that it doesn’t limit itself to web technologies, allowing you to play with many different languages, like C++, Go, Rust, Python & more!
There’s more…
So, that’s it for this post. What do you think of the comparison? Maybe there are some other coding playgrounds that you’d like to share? Feel free to share your thoughts in the comment section below and share this post if you like it.
For more up-to-date content, follow me on Twitter, Facebook, or through my weekly newsletter. I’ve also got a YouTube channel if you’re interested. Thanks for reading this piece and have a nice day!
Sponsored links - check them out for more interesting programming content!
If you need
Custom Web App
I can help you get your next project, from idea to reality.