
How to make a VS Code theme within minutes!
Alongside WebStorm, VS Code is my favorite coding tool. I use it for projects big or small, for web apps, browser extensions, and Electron desktop apps, to quickly edit files, and sometimes even to view images or CSVs - literally for everything.
With this in mind, it’s only natural that I want my VS Code installation to look pleasing to my eye, to make me feel better when working, and thus - more productive.
Thankfully, VS Code is arguably the best code editor for that, as it offers tons of customization. This includes color themes, file icon themes, and recently - even product icon themes for icons used throughout VS Code UI. Basically, almost everything can be customized - through either one of thousands of ready-to-go themes from the VS Code marketplace, or… by making one of your own!
In this post, I’d like to share with you an awesome tool that you can use to make your own VS Code color theme - in minutes! Let me show you…
VS Code Theme Studio
Creating a VS Code theme the “standard way” is rather tedious. Sure, you can adjust some values pretty quickly in your settings.json, but there’s no way, even with the intellisense autocompletion, that you could know of and customize all the values exactly the way you want unless you’re willing to spend a fair bit of time.
Thankfully, there’s a new tool in the town called VS Code Theme Studio that makes creating your custom color theme that much easier!

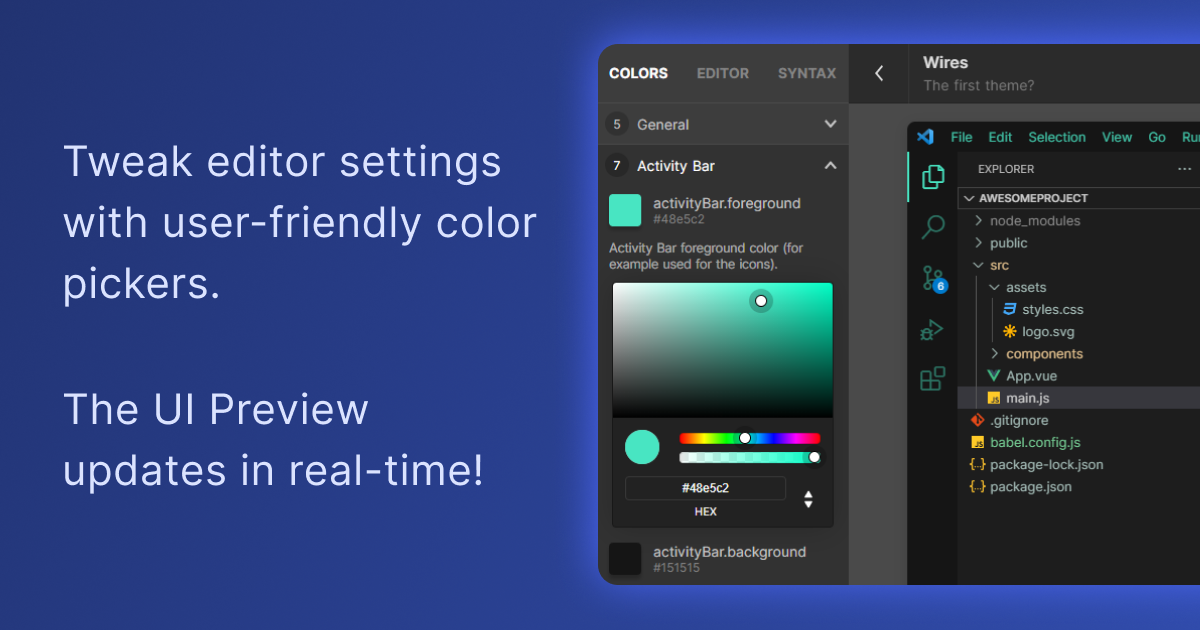
As the name implies, it’s a studio-like web app for designing VS Code color themes. There, you can create your code themes through an online editor with a user-friendly color picker and a detailed preview of what your customization will look like in the VS Code.

Apart from all that, you can also see and “fork” what other users have created, share your own creations, and ultimately - download the end result.
Drawbacks
Now, as awesome as this tool is, it’s still kind of in the early stages, and there’s a lot of room for improvement and new features. The author has already gathered a long list of feature requests alongside warm reception.
Arguably one of the most demanded features is the ability to use the theme you created locally, in your VS Code. To be clear, the app does allow you to export a theme .json file that you can use to publish your theme in the marketplace. There’s even a good guide in the Theme Studio, covering exactly this process. But it’s arguably not what most people want.
Instead, you most likely want to use the theme you created, on your own, without going through the troubles of publishing it.
If that’s so, let me give you some tips.
Using your VS Code theme
So, there are a few ways you can use your VS Code theme locally without publishing it.
Local VSIX file
First off, you can go half-way through the publication process and get a .vsix extension file that you can then install locally through the VS Code Extension context menu → Install from VSIX option. You can find more details about the process in the official VS Code docs.
Overall, this is arguably the most stable but also the most time-consuming way you can go. Recommended when you’re sure you won’t change your theme too often.
Copy file
Now, this is the most “hacky” way to do things, as it involves copying the extension theme file to the proper folder on your machine, potentially even overriding one of the default themes.
You just find the right place, copy the contents, and you’re ready to go. Naturally, it’s not “officially-supported” and might result in your theme getting reset or removed on a future update.
Either way, if this is something you’re willing to do, then check out this helpful question on StackOverflow.
Alter settings.json
Lastly, my preferred way, as it balances speed and stability, is just to put your theme right inside your VS Code settings.json file.
For this, you’ll have to do some editions/mappings to the downloaded theme file, or simply copy only the required pieces:
- Ignore
nameandtypefields semanticHighlightingbecomeseditor.semanticHighlighting.enabledsemanticTokenColorsgoes intoeditor.semanticTokenColorCustomizations, underrulespropertytokenColorsbecomeseditor.tokenColorCustomizationscolorsbecomesworkbench.colorCustomizations
In this way, within a few “copy-pastes”, you’ve got your theme operational and ready for any changes.
The mentioned settings.json properties (documented here) override your current theme, but as the generated theme from VS Code Theme Studio is mostly if not fully complete, you shouldn’t see any “leftovers”. You can also use these properties to apply your theme config to a specific theme only, but most of the time, this is what you’ll want.
Again, for me, this is the best way to quickly applying your custom themes to your VS Code. It’s fast; it can be done right from the VS Code and updated at any time. The only potential drawbacks are the amount of copy-pasting involved (although not much) and some settings.json pollution (although you can just collapse your config).
Bottom line
Anyway, that’s it. I just wanted to share with you this awesome tool that is VS Code Theme Studio. Amazing work by the author, with great features, and huge potential!
With it and some of my tips on using your VS Code theme locally, you can now go and create the VS Code color theme of your dreams! I tried already, though I couldn’t decide on the colors - there are just so many!
For more VS Code and web development stuff, be sure to follow me on Twitter, Facebook, or through my newsletter. Thanks for reading this piece, and happy VS-coding!
If you need
Custom Web App
I can help you get your next project, from idea to reality.