
Let's talk JS ⚡: documentation
If you were ever making any kind of open source project or any for that matter that’s so big that it needs a proper documentation, you might know how important it is to make it properly. Also, documentation needs to be always up-to-date and should cover the whole public API. So, how to make the perfect docs? That’s the question, this post aims to answer in JS style! ⚡

And then there were two…
There are only two ways of doing documentation for your project. These are writing it yourself and generating it. No black magic here, there’s just no other way.
So, let’s investigate “writing docs yourself” option first. In, this scenario you can easily create beautiful docs site. Of course, it will require a bit more work for you to do, but if you think it’s worth it, then go for it. 😀 Also, you need to consider that keeping your docs updated will also create an additional overhead. On the side of pros, customizability is the biggest player. Your docs will probably be written using markdown (most commonly GFM) - it’s just kind of standard. You can make it look beautiful, which is especially important if you’re creating OSS. There are some libraries to aid you in this task and I’ll dig into that a bit later.
Next, we’ve got an option to generate docs from the code itself. Obviously, it isn’t as straight-forward either. First, you have to use a tool like JSDoc to write your documentation in form of JavaDoc-like comments. So, you’re not going to just generate your docs from nothing. Now, JSDoc is quite great. I mean, just look at its official docs and see how many tags you can use. In addition, modern code editors will pick up your type definitions and other descriptions and will aid you later in the process of development with autocompletion and pop-up documentation functionality. You won’t achieve the same effect when writing plain markdown. Naturally, you’ll have to write things like README separately and generated docs will fell a bit procedural, but I don’t think that this would be any bigger problem.
Choose the right tool…
So, let’s say that you’ve decided to create your documentation by hand (or should I say keyboard) and used markdown (or you’ve just got markdown from some other source). Now you’ll most likely need a so-called renderer which will turn your MD (markdown) into a beautiful combination of HTML, CSS etc. Of course, that’s only when you don’t want to just publish MD to GitHub, GitHub’s wiki etc. or to just have plain MD with an additional reader (like this). Now, let me help you decide and list some of the best tools for that job (IMHO).
Docsify

Docsify is being showcased as A magical documentation site generator. and well… it does its job quite nicely. What’s important is that it renders your documentation on the fly, which means that you don’t have to parse your MD to HTML - just put your files, where they should be and you’re good to go! Also, Docsify has a great number of plugins and some themes to choose from. It’s also well-documented (like a documentation generator should be). I might be a little biased as my own project’s documentation is using this tool. The only problems with it (at least for me) is that’s its compatibility with IE10+ (as written on its page) is not really good (but they’re working on it) and it lacks support for relative links.
Docute

Docute is a similar tool to Docsify with a cute name. The newest version (v4) feels a bit less documented than the previous one but it also simplifies things a little bit. Generated docs look minimalistic, simple and elegant. The theme can be customized using CSS variables. Docute doesn’t have so robust plugin system as Docsify, but it has its own advantages. It’s built on Vue.js, which result in slightly bigger bundle size than that of Docsify but also allows for a lot of extendability. For example, in your MD files, you can use some of the built-in Vue components or even your own ones.
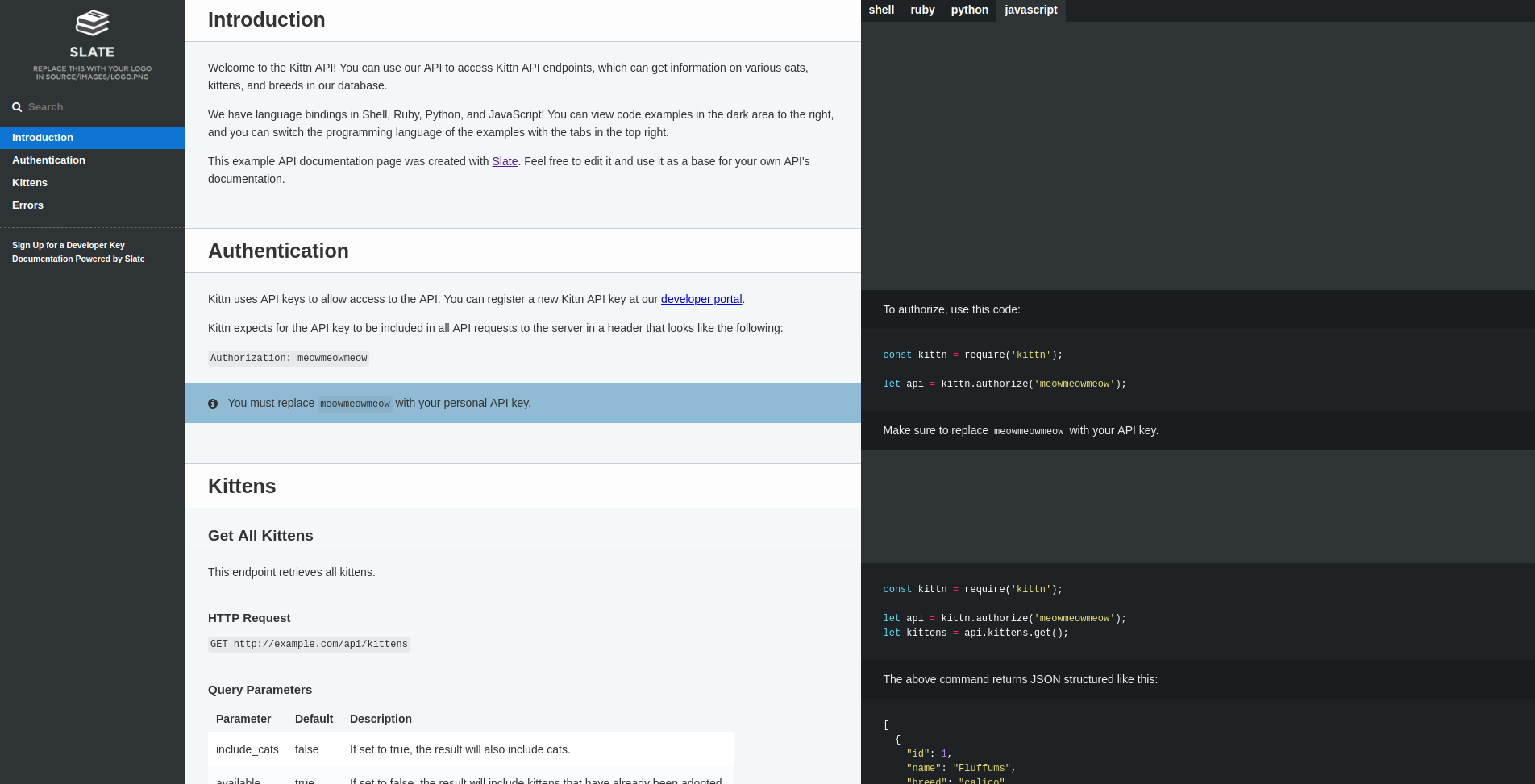
Slate

Slate is probably the leader when it comes to documenting your projects and its stars on GitHub (~25,000). Its docs feature clean and readable syntax with the everything-on-one-page feature. It comes with pretty solid GH wiki documentation. It allows for vast theming but you’ll have to do digging yourself as the documentation doesn’t provide much info. Sadly, it isn’t much extendable, but quite feature-packed. It seems like especially good option for those who need nice docs for REST API. Keep in mind that Slate generates static HTML files instead of doing this at runtime.

Docusaurus
Docusaurus is a tool for easy to maintain open source documentation websites. It’s built by Facebook using - you guessed it - React. It allows for easy translation and integration with React component and library as a whole for creating custom pages. It also features an ability to set up additional blog straightly integrated with your docs website or even only by itself! It can be well-integrated with Algolia DocSearch for making your docs easy to navigate. Just like Slate, it generates static HTML files.

VuePress
VuePress is a Vue-powered static site generator made by the same guys who created Vue.js. It’s the power behind Vue.js documentation. As a generator, it has really great documentation. It also features a robust plugin and theming system and, naturally, great Vue.js integration. VuePress is advertised as SEO-friendly because of the fact that it generates static HTML files as an output.

GitBook
GitBook is a service for writing MD documentations & texts. It gives you AiO experience with an online editor and free .gitbook.io domain. The online editor is great - no doubt about that, but there aren’t many customizability options when it comes to layout. The editor also has its legacy desktop version. But, unless you’re doing an open source project, you’ll most likely have to pay for it.
…and generator!
Now that we’ve covered the best of the best documentation-making tools, let’s get to the generators, shall we? Generators mainly allow you to create documentation from your annotated code.

JSDoc
JSDoc is probably the most obvious and well-known docs generator for JS. It has support for many, many tags and is welcomed in almost all editors and IDEs with autocompletion support. Its output can be customized in many various ways using themes. Believe me, or not - there’s plethora of them. What’s even more interesting that with this and many other generators, you can output markdown for later use with any of documentation tools listed above.

TypeDoc
TypeDoc can be considered as JSDoc for TypeScript. It’s worth including in this list mainly as one of not-so-many (or any) documentation generators that support TS types. By utilizing this tool, you can generate your documentation based on TypeScript type system including structures like interfaces and enums. Sadly, it supports only a small subset of JSDoc tags and doesn’t have as big community as JSDoc does. Thus, it doesn’t have many themes either and its documentation is lacking. The best way IMO to use this tool effectively is to use the markdown theme plugin and use one of the documentation tools with that.

ESDoc
ESDoc is similar in its functionality to JSDoc. It supports a set of tags similar to the one of JSDoc. It has optional support for documentation linting and coverage. It has really vast plugin collection. Also, there are some proof-of-concept plugins for likes of TypeScript, Flow and markdown output.

Documentation.js
Documentation.js is modern documentation generator, which can output HTML, JSON or markdown for great flexibility. It has support for features like ES2017, JSX, Vue templates, and Flow types. It is also capable of type inference and naturally - JSDoc tags. It has deep theming options based on underscore templates. Sadly, (for me) it doesn’t support TypeScript. 😕

DocumentJS
DocumentJS is a bit less popular than its competitors above, solution for documentation generation. It supports most of JSDoc and Google Closure Compiler tags with the additional functionality of adding yours. By default, it can only generate themeable HTML but it has vast extending capabilities.
Something different…
So, above I’ve listed some of standard documentation tools and generators. Naturally, they can be used together to create nice docs. But I’d like to present you with yet one more tool. Have you ever heard about literate programming? In general, it means that you’ll be documenting your code by writing comments with markdown syntax. It literally turns your code into poetry.

Then, you use a tool like Docco to turn your markdown-commented code into markdown with code snippets. I can say that this is something new to try.
There you have it ?
I hope that this article has at least made your life a little easier when it comes to creating docs. The list above consist of only the best and (for now) mostly well-maintained project. If you like this article, consider sharing it, following me on Twitter or subscribing to the mailing list below for more nice content. 👍
If you need
Custom Web App
I can help you get your next project, from idea to reality.