
My opinionated VS Code setup
I know, I know - I’ve been bragging about VS Code on this blog several times now. But really, I cannot be blamed for how much I like this piece of software for how helpful it is in my daily work.
However, among all these posts, I discovered that I haven’t yet covered my personal VS Code setup properly - that is in a nicely-compact package. And with all the extensions, themes, and config options available, I think it can make for a pretty interesting tour - so let’s dive in!
Theme
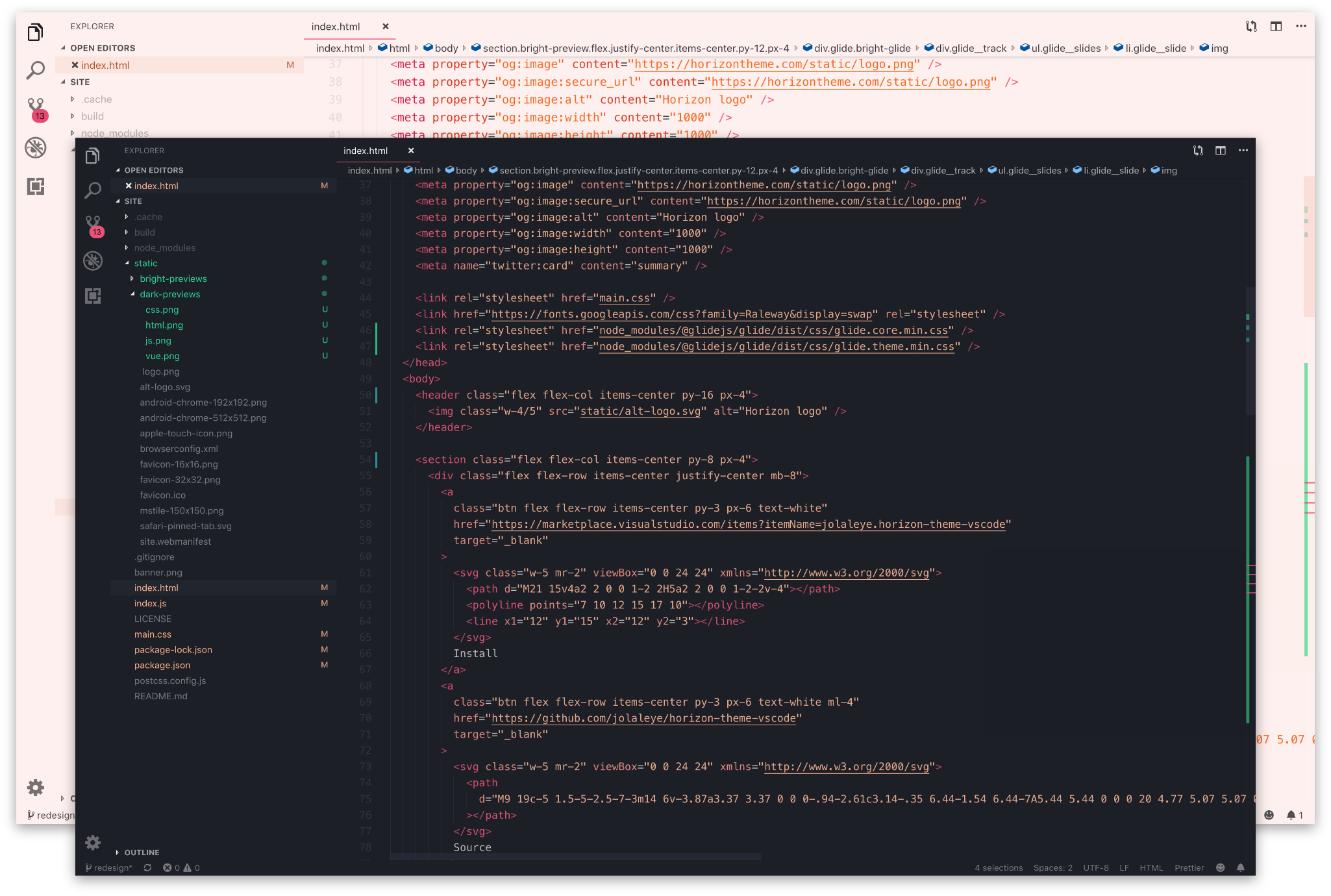
Starting with the theme - not much has changed from my last theme comparison. I’m still rocking the same Horizon Bright theme. Honestly, I don’t find dark themes as appealing as probably most of VS Code users do.

Sadly, the development of the Horizon theme appears to have stagnated, and the repo has been archived. So, it is a possibility that I’ll be switching in the near future. But for now, unless something really nice catches my eye, I’ll leave it as is.
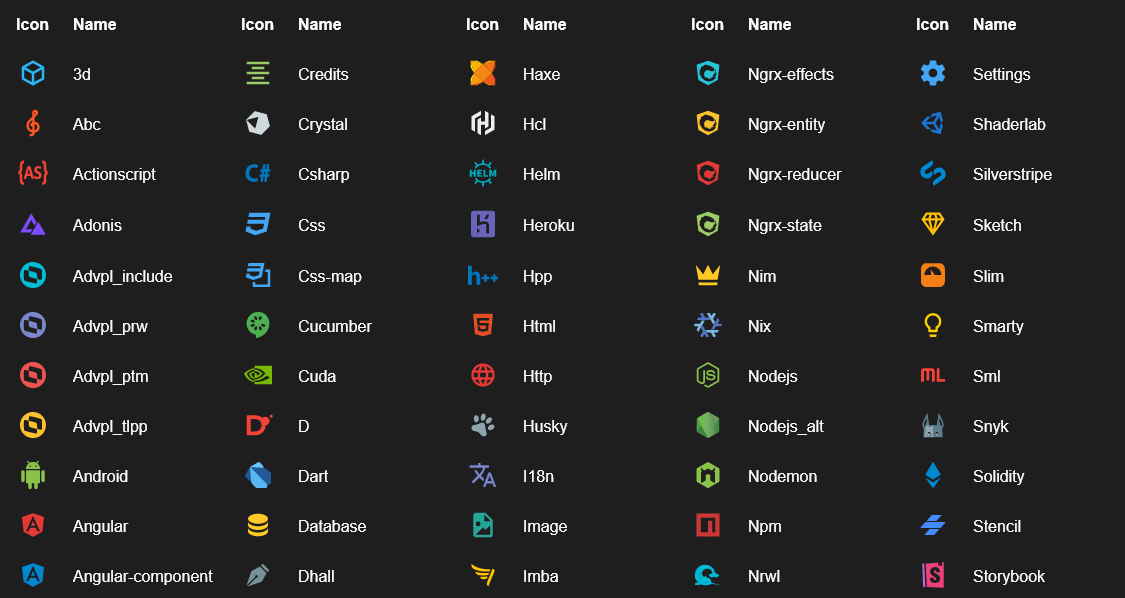
As for the icon theme, I use Material Icon Theme, mainly due to its nice design and colors, as well as a very broad set of icons.

Settings
Now, I don’t plan on going over all the crap that I’ve got in my settings.json (man, I really need to clean this up). Instead, I’ll just tell you that my integrated terminal’s shell, which I use a lot is plain old Bash, and that my font is Fira Code with ligatures enabled.
I know that some developers find font ligatures being not only unnecessary but also an annoying gimmick. I get that they might be a bit uncomfortable - especially when deleting complex ligatures like ===, but that’s not that big of a deal for me. I find their look and design worth this little inconvenience, but again - that’s an opinionated setup.
Extensions
Now we’re getting to the key part of this blog post - the part that makes customizing your VS Code that much more exciting - extensions.
Essential 5
Not to repeat myself, I’ve already covered 5 of the extensions I use most in my previous article. Nothing has changed in this regard since then, and I heavily recommend you check out that article for a more in-depth review of all of these 5 extensions. But for now, here’s a short overview:
- Polacode - an extension that takes nice, polaroid-like screenshots of your code, with respect for your font and theme.
- Code Spell Checker - arguably the most popular spell checking extension for VS Code. It helps keep your comments and naming grammatically correct in English and about 20 more languages (through additional extension-based dictionaries).
- Prettier - nothing special here - just good and irreplaceable Prettier code formatter integration.
- ESLint - another great integration - this time with the best JS linter available - ESLint.
- GitLens - the most feature-packed VS Code extension for working with Git.
Obviously, I’ve got more extensions installed than just those 5, and now is a good time to talk about all of them.
Node.js Extension Pack
Starting with an extension - or rather a bunch of extensions bundled together in one package, we’ve got Node.js Extension Pack. Now, like any VS Code extension pack, this one is nothing more than a sum of its parts, which are:
- ESLint (covered earlier)
- npm - for running npm scripts from the command palette
- JavaScript (ES6) Snippets - a nice set of modern JS snippets
- Search node_modules - quickly search through your black hole of node modules.
- NPM & Path intellisense - autocompletion for node modules and usual paths.
Granted, I don’t use all these extensions individually that much, but having them around - especially when installed through a single package - is a very convenient solution.
SCSS Intellisense
Because Sass with its SCSS syntax is my CSS preprocessor of choice, I do require my VS Code to support it. Even though the editor itself has basic support built-in (most notably syntax highlighting and CSS properties autocompletion), I still decided to install an additional SCSS Intellisense extension.
The extension is capable of autocompleting SCSS variables, functions, mixins, and more. And although it is still in its preview release, it already has a fair number of downloads (about 300K) and works pretty reliably.
Markdown All in One
Next up, although most of my Markdown-related workflow happens outside of VS Code, I still use it occasionally for reading documentation or making quick edits. And for that, I use the Markdown All in One extension. It provides many helpful features like list and path autocompletion, table formatting, automatic render preview, table of contents, and more.
file-size
File-size is a tiny and simple, but also very useful extension. As the name implies, all it does is display your currently-viewed file’s size down in the bottom right corner of the editor. I often use it as a quick and dirty way of checking my bundled output file sizes (when not possible otherwise), and to keep my source files within rational limits.
Live Server
If you’re a web developer like me, chances are you often need to start your development server to do any of your work. Although most modern JS toolchains and bundlers have this feature built-in, you can still find yourself in a need of running a dev server yourself.
If your needs don’t go beyond static file serving, the Live Server VS Code extension will work for you just fine. Simply open your HTML file and with a click of a button, you’ll have your live-reloading server ready to go!
Settings sync
Being a person who frequently changes his OS between different Linux distros (and sometimes even Windows), I really appreciate the convenience that Settings sync provides me. If you don’t already know it it’s an extension that lets you sync your VS Code settings (themes, settings.json, and even extensions) across different installations of VS Code, through GitHub Gists.
Using the extension feels good, with everything being only a couple clicks away in the command palette. Just invoke the right command and the extension will handle both OAuth logging and data syncing with a breeze!
SVG
SVG is an extension similar to Markdown AiO, but this time for SVG. It comes with everything you’d expect from text editor SVG integration and more. This includes advanced SVG autocompletion, minification, formatting, MDN references, live preview & more. For me, this is a perfect tool for quick edits even in fairly-advanced SVG icons or graphics.
TODO Highlight

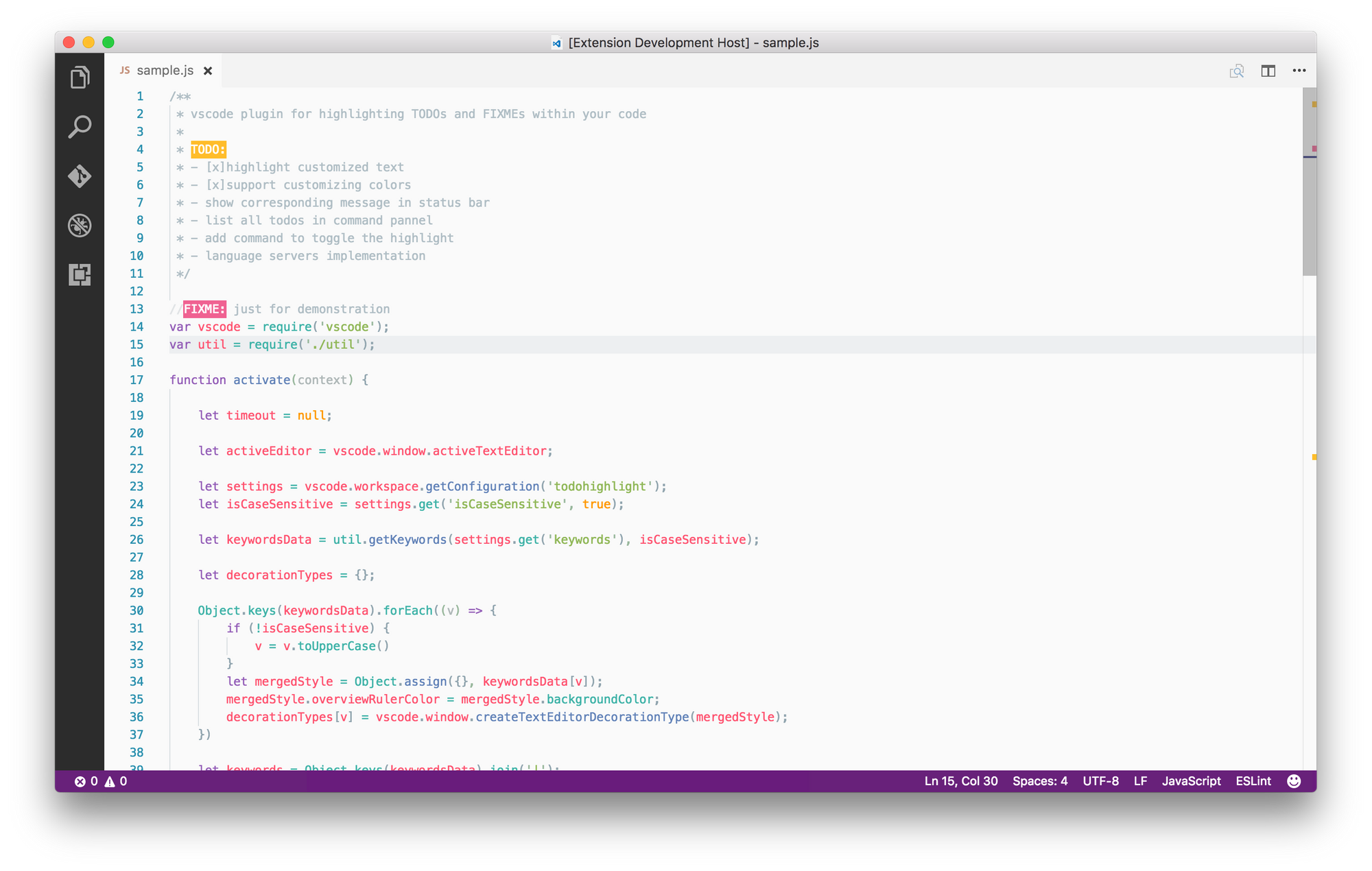
Like most developers I suspect, I do have TODO comments in my code. And even with my ESLint config detecting these with ease, I still appreciate the option to make them stand out more from the overall codebase.
That’s why I use the TODO Highlight extension. It automatically highlights all TODOs, FIXMEs, and any other comment labels I decide to configure. More than that, its highlight colors can also be configured, and you can even list all your labeled comments within a single section through a single command!
vscode-spotify
Lastly, for a good measure, I’ve got vscode-spotify installed. As the name suggests, it’s an extension that connects to your desktop Spotify client to provide in-editor playlists and music playback control features. It is pretty basic, but I say it doesn’t need to do anything more.
Bottom line
So, that’s it! These are all the themes, settings, and extensions that I use for my personal VS Code setup. If you think that the list of extensions is pretty short, then there’s a little secret I need to tell you. Before getting to this article, I went through the list of all my VS Code extensions and uninstalled those that I hadn’t even used. I was really surprised by the number of one-off extensions that I’ve got laying around collecting dust. Uninstalling unnecessary extensions can possibly make your VS Code run even faster than it currently does, so I highly recommend you do the same thing on your own machine.
Anyway, this was my setup. I’m really curious to hear about yours, so feel free to leave them down in the comment section below. Also, for more web development content, follow me on Twitter, Facebook, or through my weekly newsletter. Thanks for reading and happy coding!
If you need
Custom Web App
I can help you get your next project, from idea to reality.