
React animation libraries
React is lately setting records in both popularity and developers satisfaction. The reactive and declarative way it provides makes development much simpler and more delightful experience. All this is even more visible when using JSX. 😉 It not only is a good way of expressing HTML in your JavaScript code, but also a number of other structures and functionalities in a more declarative way.
With better tools comes even higher demands for better experiences from the site of users. And one of the most important aspects of web design that has developed to impressive level is animation. 🤯 Users hoping to get visual feedback when they commit any kind of action. That fact makes small animations with great attention to details truly delightful to all users. So, what’s the conclusion? You should include animations - even small ones - in your design. And with React it doesn’t have to be so difficult. In this article, I want to introduce you to some of the best libraries and tools for animations - both general and React-specific ones. Enjoy! ⚡

What’s the deal?
Before we jump right to the list, let’s first take a look at why choosing a good animation library is important. I should say that if you don’t plan on any custom animations and just want to add a little bit motion to your page, then maybe CSS animations and some CSS class management might be just enough for you. But, even if it is indeed so, you can freely read this post till the end as there’s something for you too! 🌟
Now, back to the topic, animating in React can be tricky. Why? Mainly because of the one fact that React is so popular from - virtual DOM. That’s because between your animations and the thing they’re meant to animate - the real DOM - stays React with its renderer and state-based update system. You just don’t have any kind of direct control over what React renderer do, and thus no such control exists for your animations too. That’s why you’re forced to trust React and the way that it handles certain things. It doesn’t specifically mean that your animations are limited in any way - no! It’s just a small thing to note.
More important is what comes from this fact alone. The fact that React-specific libraries may prove to be better suited for your React workflow than any other, general-purpose libraries that there are. Of course, with that said, we’ll cover both of these categories for you to have an even bigger choice! 🎉
General-purpose
GSAP

If you’ve been in the web animations field for some time, you should definitely know GSAP. Marketed as Swiss army knife for animations, GSAP is ultra-performant, professional toolset for animations developed by GreenSock. GSAP itself is a collection of multiple smaller tools and plugins e.g. TweenMax, TimelineMax, ease plugins etc. With its vast community and number of big companies using it, it’s truly stable and rock-solid. Documentation, API and community support of GSAP is just amazing. 😉 Sadly, GSAP has it’s own license that in certain cases requires you to pay the license fee. On the other hand tho, it makes this project more future-proof with maintainers more possible to join.
Anime.js

Anime.js is a lightweight animation library with simple yet enjoyable API. Originally written by Julian Garnier, this library even with its MIT license has proven to be good enough or even better when compared to GSAP! It has built-in support for various animatable CSS properties, DOM attributes, SVGs, and native JS objects. Its API is well-formed and easy-to-use. With its community still growing, it’s safe to say that this project is on its rise. Its documentation and landing page only further proves that. And with new v3.0 of the library, there’s nothing more to say, other than it’s just awesome! 🚀
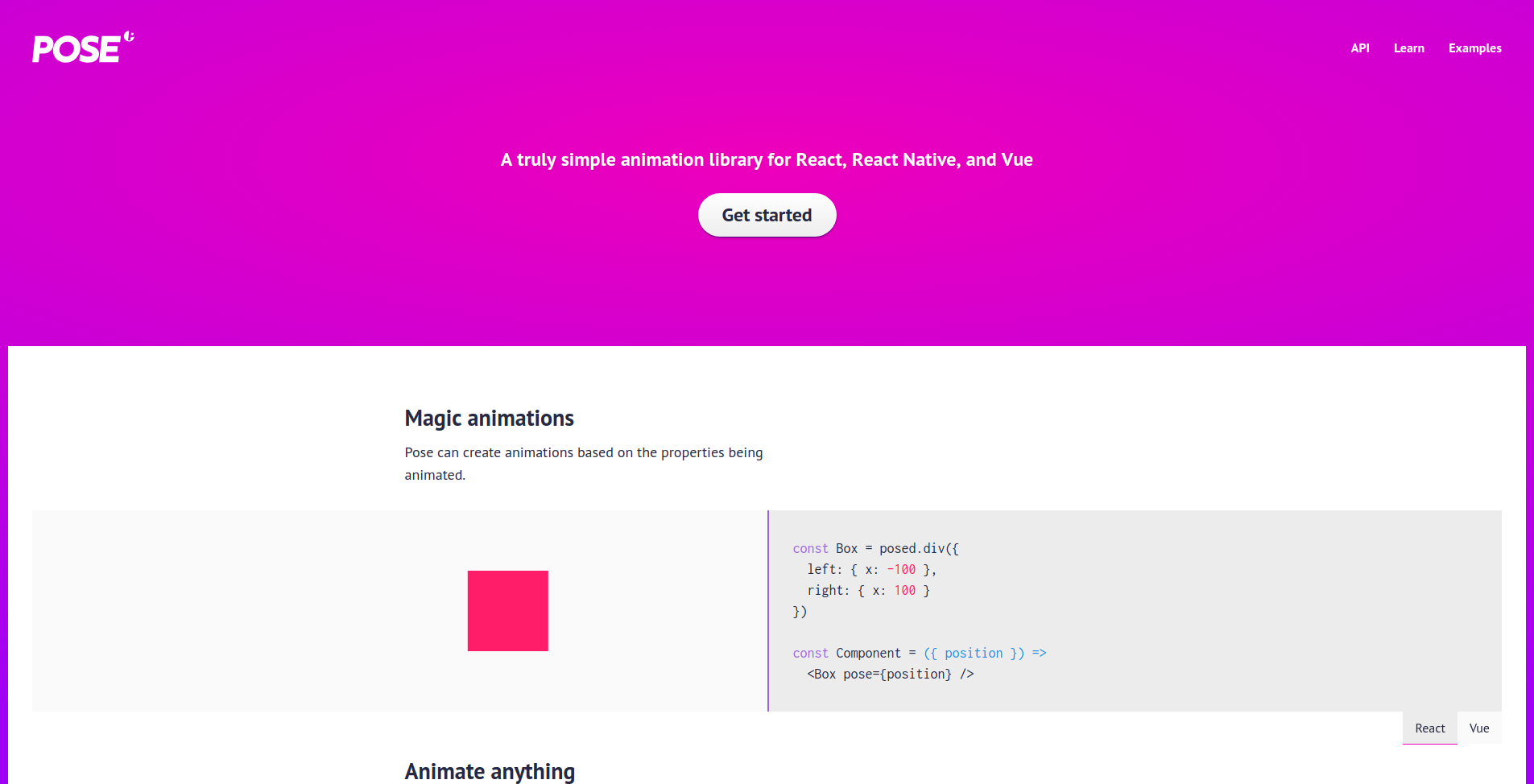
Pose

Pose is one of Popmotion’s JS libraries for making the overall process of user interface design more enjoyable. Pose itself is a little bit different than two libraries above. Why? Well, mainly because it has an implementation for React, React Native, Vue and vanilla JS! That’s a lot of choices here. Besides that, Pose has impressive documentation and landing page with a number of examples included. The whole library’s goal is to provide a declarative way to control CSS animations with help from JS. And it looks like it has accomplished it quite well! As for the community, it’s a bit smaller than one of e.g. Anime.js but it’s growing rapidly. So, this might be worth your look too! 👀
React-specific
React-motion

React-motion is probably the most popular React-specific animation library. What’s special about it is that it’s based on real physics. 😮 What it means is that you don’t use easing curves, duration and etc. like you would do in any other animation library. Instead, you set values like sniffing and dumping and let the engine take care of the rest. It’s an interesting idea that may greatly simplify the creation of animations as well as the library’s API itself. Naturally, this solution has it’s downsides too. Main ones being performance and just the different way to approach animations design, which not everyone might like. Going back to pros, project it rock-solid, has fairly good GitHub-based docs and big community behind it. Naturally, the level of integration with React is great too.
React-spring

Inspired by React-motion, React-spring provides a very much similar approach to animation design. Its design is based on spring-physics (that’s where the name comes from) and attempts to solve one of React-motion’s drawbacks - performance. So, with that said, being a young project, React-spring provides great and easy-to-use declarative API that delivers great performance and high-quality overall. That’s why its community has grown so fast! 😲 I can personally say that this project truly impressed me! Also, if you like React’s new hooks, React-spring provides something special for you too! 😉 Naturally, docs are awesome and insightful. I can say that this project is definitely worth at least a try!
React-transition-group

React-transition-group is an official React community plugin for creating animations. It’s extremely small and provides low-level API for controlling and animating your component’s state. It also has support for CSS transitions built-in. Documentation provides enough info on all accessible functionalities. As this is a fairly low-level project, if you want to do some animations fast and easy, this might not be for you. But, keep in mind that many React animation libraries are based on or inspired by this particular tool. That’s why it might be worth knowing, just to know how certain things work under-the-hood. 👍
React-anime

React-anime is, as the name implies, the React-specific wrapper 📦 for Anime.js library. And that’s exactly what you should expect. All Anime.js functionalities wrapped into their declarative form. This might be a perfect solution for those who like Anime.js or don’t appreciate physics-based animations so much. The documentation goes over every detail of the wrapper, which on the side-not is very well-designed. The community shouldn’t be a big concern here as everything is based on Anime.js. So, if you’d like this particular library with more declarative API this might be your way to go.
Other cases
React-animations

Let’s say that you don’t want to create any advanced animations for your websites, or even better… you don’t want to do this at all! 😉 Well… that’s where react-animations by Formidable Labs comes in! It’s a simple declarative React wrapper around animate.css - loved and respected collection of simple CSS animation effects. With react-animations, you can simply swap in your animation of choice, and use it however you want. And the whole process becomes even more enjoyable when you use other FL libraries like Radium or Aphrodite! If that’s all you want, then don’t hesitate and just use it freely!
Bodymovin

Going to the other edge-cases, what would you do when you’d like to create really complex animation for e.g. your landing page or something like that? Well, you most likely would like to do these in some advanced software like e.g. Adobe After Effects. If that’s the case with you, then Lottie and Bodymovin renderer by Airbnb have you covered. These tools allow you to run your JSON-exported AE animations on the web, React Native, Android, iOS and MacOS! 🤯 That’s gives you the whole new level of possibilities for your animations! I can say that it’s an interesting idea for sure. 😂
Animate your world!
So, these were just my personal picks. I hope this post at least inspired you or even better - helped with making your animations look better and be easier to develop. Now it’s your turn to go, choose your tool and do some animations! ✌
Be sure to write down in the comments what’s your favorite React animation library. Also, be sure to share this post with the round buttons below and click that belly on the right to get the latest notifications about the blog. As always, be sure to follow me on my Twitter and on my Facebook page for even more JS awesomeness. 😎
Resources
- A comparison of animation technologies from css-tricks.com
- Comparing the top JS animation libraries for use in React apps from logrocket.com
- React animation add-ons from reactjs.org
- 20 useful React animation libraries from bashooka.com
If you need
Custom Web App
I can help you get your next project, from idea to reality.