
The world beyond React, Vue & Angular
If you’re into web development I’m betting that you’ve heard or read something like “React vs Vue vs Angular” comparison. It’s just so common that you can’t get around it. These MVC frameworks and UI libraries have become so popular that you can compare them to the jQuery level of popularity from a couple of years ago. When you’re building a complex web app or working somewhere where things like that are being made, you have almost definitely met or will meet one of these tools. That’s why in this article I would like to inspire you to explore the vast JS ecosystem and try out some other libraries and, in doing so, broaden your horizons, JavaScript knowledge and meet some new techniques and patterns on the way. But first, let’s explore some basic concepts that these 3 giants embrace, shall we?
React
I think this one needs no introduction. React is a UI library made by Facebook, utilizing what’s called JSX. What it basically is, is a combination of standard JS syntax with HTML in one file - pretty neat.
const element = <h1>Hello, world!</h1>;But I bet you most likely already know that. I’m just saying this because JSX syntax is one of the main selling points and concepts in React which, due to the ongoing popularity of this library, inspired many of below-listed projects. Also, like many others, React is based on the concept of virtual DOM. Through this technique it allows you to create components - building blocks - to create your UI. These components can have their own states which can handle complex data structures, that can’t be used with standard DOM.
class ButtonClickCounter extends React.Component {
constructor(props){
super(props)
this.state = {clicks: 0}
this.handleClick = this.handleClick.bind(this);
}
handleClick(){
this.setState({
clicks: this.state.clicks + 1
});
}
render() {
return (
<button onClick={this.handleClick}>
Clicked {this.state.clicks} times!
</button>
);
}
}That’s also the reason behind React’s great performance even with an impressive set of features and APIs at your disposal. Naturally, React v16 and up only proving that statement being correct.
Vue
Vue is a well-known, progressive JavaScript UI framework. It’s also based on virtual DOM but it’s implementation vastly differences from React’s. It’s known for being optimized in a slightly different manner. Its optimized for efficiency, meaning that it only updates these DOM elements that truly need that. In place of JSX Vue places its templates. These feature easy-to-use and readable syntax for creating your UI. Vue also features a component-based approach for better re-usability. By combining component and templates into what’s called Vue single file components you can achieve a fine level of development experience.
<template>
<div class="example">{{ msg }}</div>
</template>
<script>
export default {
data () {
return {
msg: 'Hello world!'
}
}
}
</script>
<style>
.example {
color: red;
}
</style>This is recommended and much better solution for those favoring separation of concerns. In this form, you can also use features like scoped styles and more. It should be noted that Vue also includes support for JSX but it doesn’t have any kind of big popularity in Vue ecosystem. Above all that comes the fact that Vue is often considered easier to learn, so much so that it’s really recommended for smaller teams needed to get the job done right and fast.
Angular
Angular is yet another popular web framework, this time from Google. Know, that here I’m talking about Angular v2 and up, not about AngularJS. So, Angular is a true framework. Unlike the two above, it has routing, i18n, and support for all other stuff out-of-the-box. That’s why it’s significantly larger in size. What may be a decisive fact about this tool for you, in particular, is that it’s built and based on Typescript. In other words, you have to embrace this language to use Angular v2 and up. It might be a hard decision to make for some but it might be worth it. The use of Typescript brings to the table type-correctness and lot of modern ES features like decorators which are used all-over Angular code. Angular uses well-known to us concept of components, virtual DOM and templates.
@Component({
selector: 'root',
template: `
<h1>{{title}}</h1>
<h2>{{subtitle}}</h2>
`
})
export class AppComponent {
title = 'Angular';
subtitle = 'v7';
}Code for templates can also be placed in a separate HTML template file. What’s new in Angular is a concept of modules and services. These exist only to provide a better structure for our code. Modules allow breaking your web app into smaller chunks that can work separately. They encapsulate component, services etc. dedicated to the same task. Services, on the other hand, also have their purpose of providing modularity by grouping into specialized classes any logic that isn’t connected directly to view. So, code structure is one of the most important aspects in whole Angular. This can be seen as a trend in many larger full-blown frameworks. That’s why Angular is recommended for creating really big apps.
Let’s sum it up
The reason I focused on these frameworks/libraries so much is to show the concepts and techniques they share. The idea of components and HTML-JS integration can be observed in all of them. This allows the tool to be easier and more comfortable to use. Apart from that, incarnations of React’s stateful components are present in many libraries too. As for Angular modularity and usability providing features (modules and services) are nice additions in any big framework. The fact that many software architecture ideas are shared that much makes it easier to switch between different tools. Of course, this has its own cons, mainly stagnation and this kind of stuff. That’s why some new concepts are so nice to take a look at because they provide us with something fresh.
Alternatives
Now that we’ve covered most important details, let’s move on to look at some other libraries and even full frameworks for dealing with UI. Some of these may be familiar to you, some may not. Some may provide a fresh approach to the given problem, others - not so much. The last thing to note is that I won’t include any libraries that are known for being React alternatives like Preact. That’s because if these are just nothing more than better or worse clones of React, they aren’t bringing any more value to the list than React itself. Now, let’s move on to the list.

Hyperapp
Hyperapp is a micro-framework build around virtual DOM and components system. It can seem familiar to those who already used React. You have access to JSX and state in your components (which are only functions BTW) but with a much smaller footprint (~1.6 KB) minzipped. What’s new about Hyperapp is a concept of actions. As in React, you can change your state only with setState() method, in Hyperapp you can use actions. These allow you to define a different method to update and change your state. It adds a fine amount of structure into your components and code in general.

HyperHTML
HyperHTML is very much similar to all other listed UI libraries. But it introduces one ground-breaking concept - the use of tagged template literals. Basically, it allows you to do something like this:
hyper`<div>HyperHTML</div>`How intuitive this is! You can you JSX-like syntax while omitting any compiler along the way! It not only improves performance but also removes the possibility of having your code slowed down during the compilation process. It’s definitely worth checking out.

Moon
Moon is yet another small-sized library. This time we’re greeted with templates. Moon has its own MVL language for that specific purpose. Maybe there aren’t any fresh ideas included but such small footprint (~3 KB minzipped) combined with well-done separation of concerns deserves to be noticed.

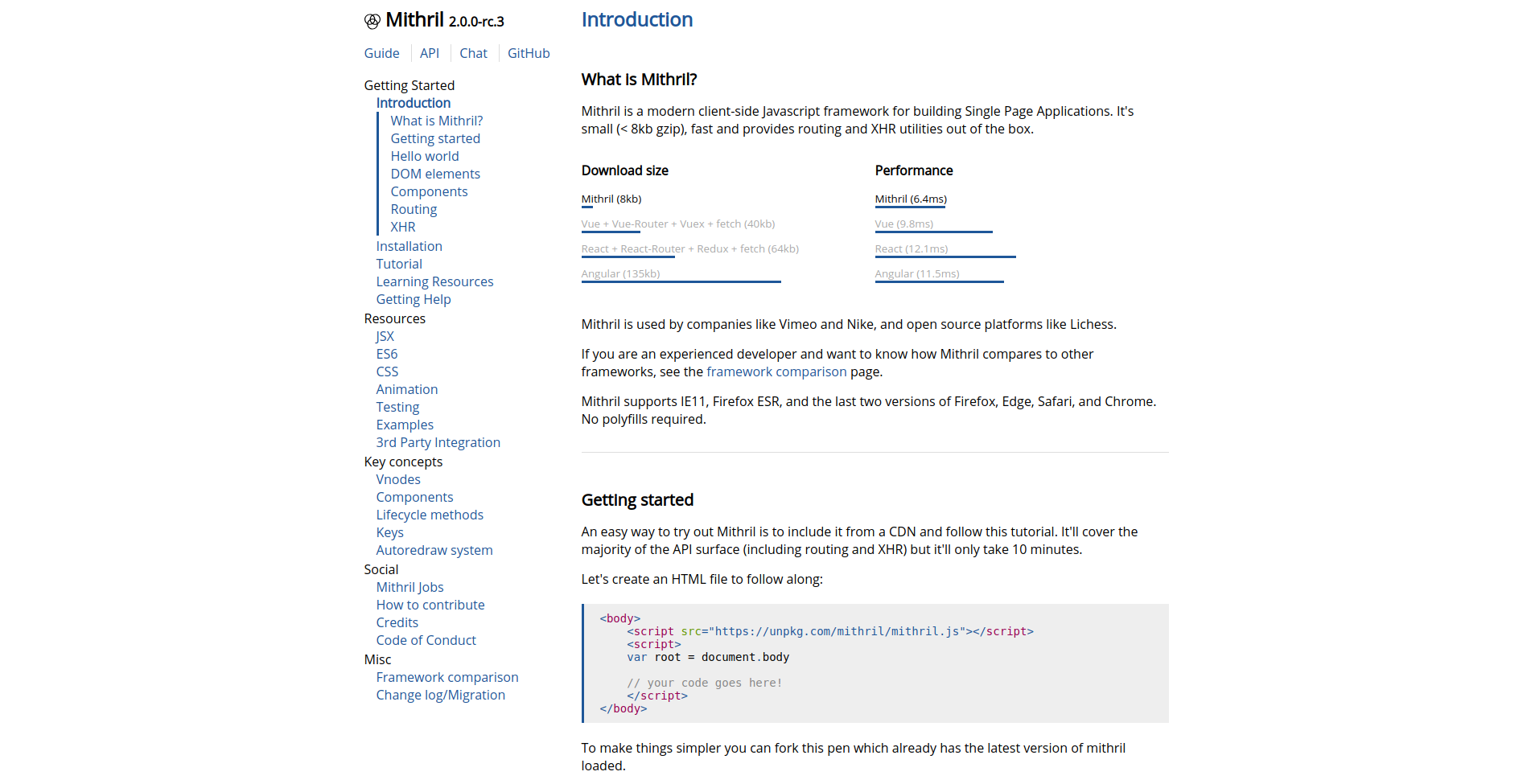
Mithril
Mithril aims to be a fast and small framework for SPAs. It has XHR and routing included which is nice. There is a note included about JSX support, but Mithril rather recommends to use its tags instead (at least it made me feel so). And… it might not be such a bad idea.
m("div", {class: "title"}, "Mithril")
// <div class="title">Mithril</div>It sometimes might be a good option even more likely when considering that this form doesn’t require any compilation step. But in truth, it depends on your personal preference.

Cycle.js
With Cycle.js we’re sky-rocking with the number of new concepts and techniques. Cycle.js encourages you to embrace functional and reactive programming. It allows you to see your UI as a dataflow following a series of inputs and outputs to finally form the view. This way your code becomes highly composable as you can your different sources to provide data from. To show you the basic idea here’s the first example taken from Cycle.js website.
import {run} from '@cycle/run'
import {div, label, input, hr, h1, makeDOMDriver} from '@cycle/dom'
function main(sources) {
const input$ = sources.DOM.select('.field').events('input')
const name$ = input$.map(ev => ev.target.value).startWith('')
const vdom$ = name$.map(name =>
div([
label('Name:'),
input('.field', {attrs: {type: 'text'}}),
hr(),
h1('Hello ' + name),
])
)
return { DOM: vdom$ }
}
run(main, { DOM: makeDOMDriver('#app-container') })What the code above does is it takes the value from input element on user interaction and passes it down the dataflow as name. For me at least, this is a completely new approach to creating UI and its integration with given data. Very interesting. Did I say that JSX is also supported?

Svelte
Svelte difference in its philosophy from many other frameworks. What it does is generally a build-time conversion into plain JS, CSS, and HTML. This way you achieve higher performance as your app doesn’t need to do that much work at run-time. This also allows for easier support for SSR. Besides that Svelte includes a standard set of concepts - components, state, own template syntax and - what’s new - built-in state management.

Ember.js
Last but not least comes Ember.js. This name can sound familiar to you. That’s because Ember.js is one of the more popular options for creating web apps. Just like Angular, it’s a full-blown framework with all needed functionality included. One of its specialties is its templating language - handlebars. It gives you the ability to create dynamic UI with different helpers, actions and data.
Wrap up
This wraps up the list. Of course, there are plenty more JS frameworks and libraries out there waiting to be used with new ones appearing every day. I mostly wanted to focus on the ones having different, new and interesting approaches to creating your UI. And I think I got it right. As you can see, there are plenty of alternatives to React, Vue and Angular. Maybe one of listed above has interested you with its unique design? And maybe, just maybe you’ll consider using it for another project or just play with it for a moment to learn something new. Anyway, that’s all for now. If you would like to receive more up-to-date content, consider following me on Twitter or on my Facebook page.
If you need
Custom Web App
I can help you get your next project, from idea to reality.