
Top 20 GitHub-hosted projects of 2019
Throughout the years, GitHub has become the biggest platform dedicated to open-source software ever created. Countless open-source libraries, tools, and even books hosted there aid you in your daily virtual life - whether you’re a programmer or not. With that said, as 2019 is coming to an end, I think it’s a good time to explore some of the top open-source projects hosted on GitHub.
Before we get into the list, let’s first decide on a few rules. Most importantly, what “the top” even means.
GitHub’s stars system effectively created a social impact, that’s currently unmatched by any other Git service provider. The number of stars determines the popularity of the project. When you think about it there’s a cycle of cause and effect going on. The more stars, the more popular the project, the more popular the project, the higher the chance its author will maintain it, etc., etc. So, while it’s not the best metric, it does the job pretty well and that’s why we’ll be using it.
Also, for other rules, we’ll be ranking only repos containing the actual code. If we do otherwise, the list would contain e.g. FreeCodeCamp repo, which is far above any other repos in terms of stars count. Lists, interactive tutorials, and example-only code also go away. Only “real” projects containing actual meaningful and useful code are allowed.
With these rules in place, hopefully, we’ll make this list a bit more interesting. Let’s get started!
20. AngularJS

Even though Angular - a JavaScript Model-View-Controller (MVC) User Interface (UI) framework - is a few years old now, it still hasn’t beaten its predecessor - AngularJS - in GitHub stars. Old, TypeScript-free version still holds up pretty well. As the project is in a 3-year Long Term Support (LTS) mode ever since July 1, 2018, the repo isn’t very active. So, the stars count is only a reminiscent of once highly popular version of the framework. With newer Angular catching up (at the time of writing 55K vs 59K), it’s only a matter of time before the situation changes.
19. Kubernetes

Containers with the improvements they provide for cross-environment development and deployment have taken developers by storm! Kubernetes (K8s for short) is a very popular open-source container-orchestration software, originally developed by Google. It allows you to easily manage, scale and deploy your contained code. It’s in use by Docker and many other cloud service providers, so if you’re interested in containers, you should check it out!
18. Font Awesome

Whether it’s the web, or mobile or desktop app, the one thing you might always need are icons - the easiest way of sending a clear message, no matter the user’s language. With over 1000 of them, Font Awesome is one of the biggest and certainly the most popular open-source icons toolkit. SVG, web fonts, CSS - you name it! Font Awesome comes in many formats, with a nice website to explore them all! There’s also a Pro version that provides even more goodness, but only if you’re willing to pay.
17. Animate.css

CSS Animations are probably the easiest way of animating anything DOM. Animate.css is a library that gives you access to a set of reusable CSS class names that do just that. Each of them applies different animations to the element. There are also some class names to control the playback. Overall, Animate.css is great whenever you want to pull off some quick and nice animations.
16. Node.js

It shouldn’t be a surprise that Node.js made it to this list. This V8-based runtime allows JavaScript to be run on the backend. If you’d like to code the server-side with JavaScript, this is the way to go. Complete set of verbose APIs and countless NPM libraries and tools will make the development process easier.
15. Go

Go (or Golang) is a programming language developed at Google, meant to compete with high-performers like Rust or C++. While it’s somewhat new to the game (compared to some of its competitors), it’s gaining popularity and developers’ favor very quickly. It’s a statically-typed, memory-safe language with pleasing syntax and garbage collector built-in. If you’re looking to learn something new, then go with Go.
14. Axios

Making HTTP requests can feel pretty daunting and repetitive. Especially when you have to do the same both on JavaScript client and Node.js server-side in two different ways! Thankfully, Axios is a JS promise-based library designed to ease out this process. It provides you with a pleasant, stream-lined API that you can use to ease out the pain of making your HTTP calls - both in the browser, as well as in Node.js.
13. Create React App

Without a doubt, React is one of the most popular front-end JS frameworks. But, while it’s pretty obvious, the sole fact that the tool called Create React App (CRA for short) found a place on that list is quite astonishing! CRA boost the development process of your React app by allowing you to setup a nice boilerplate with a single command. Also, there’s a lot of features and customization options built-in.
12. Electron

If you ever wanted to develop a desktop app with JS, you must have heard of Electron. Based on Google’s Chromium and Node.js, Electron is a framework for creating full-blown desktop apps for Windows, Mac OS and Linux with the power of web technologies. With it, you get access to many different APIs, great documentation, vast community and many more! Furthermore, with apps like Spotify and Slack, chances are that you’re already using Electron, without even knowing!
11. Flutter

Google’s Flutter, having barely over 2 years, has already grown to become a major UI Software Development Kit (SDK). Allowing you to create UIs for the web, iOS, and Android, Flutter brings mobility, performance, and native feeling to your designs. Using Google’s Dart programming language, apps using Flutter can be compiled and run natively via JavaScript on the web and ARM machine code on mobile. As the SDK is still in its somewhat early stages, it might be interesting to check it out and see where the project is going.
10. React Native

Going back to React’s ecosystem, React Native is an official implementation of the React framework for use on mobile devices. With the help of additional APIs and native Android & iOS components, React Native allows you to easily develop cross-platform mobile apps with JavaScript and React at their cores.
9. Linux

I think Linux needs no introduction. The most popular open-source operating system powering most of the World Wide Web (WWW), countless servers, super-computers, and maybe even your workstation! While GitHub repo is only a mirror of the official repository containing the Linux kernel, it still managed to get above 80K stars. Outstanding!
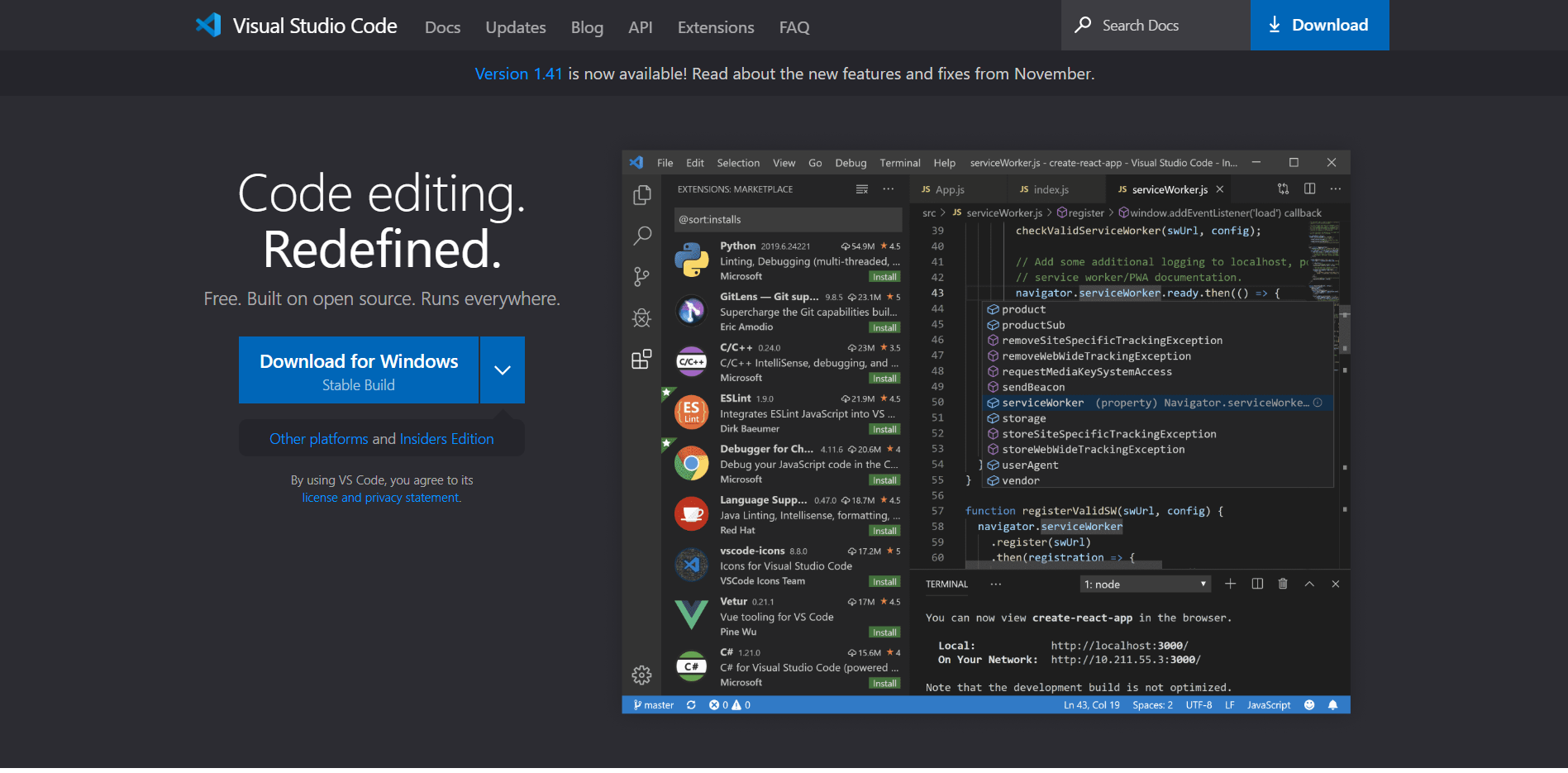
8. VS Code

Widely-used, Electron-based code editor created by Microsoft, VS Code is loved among web developers and general programmers alike. Great user experience, performance, and customizability and extendability define this great development tool.
7. D3

Pretty old, but stable and popular, D3 (standing for Data-Driven Documents) is a feature-packed JS library for visualizing and manipulating data with the help of DOM, Canvas and SVG. From charts and graphs, all the way to diagrams and maps - you’ll find that D3 provides everything you need to display your data in a stunning-looking way.
6. JavaScript Style Guide

As JavaScript is constantly growing in popularity while providing multiple ways for doing the same thing, a reference style guide is nice to have. The one from Airbnb is probably the most popular of its kind. It has every rule laid out clearly - from syntax all the way to performance and testing. As for the actual code, the repo contains ESLint shareable configs implementing the mentioned rules to be used for easier adoption.
5. Oh My Zsh

With Oh My Zsh - a framework for managing Zsh configuration - we’re getting into the >100K GitHub stars territory. Oh My Zsh brings your Z shell to another level with numerous plugins, helpers, themes & vast community support!
4. Bootstrap

Ever since its introduction in 2011, Bootstrap has become one of the most popular CSS-centric front-end frameworks. Unlike modern JS frameworks, Bootstrap focuses on CSS, allowing you to create nice-looking UIs with nothing more than simple HTML and CSS. JS is used only when necessary. Extensive ecosystem consisted of themes, third-party implementations, and vast community are things that you’ll certainly experience while working with Bootstrap.
3. TensorFlow

TensorFlow is the platform for Machine Learning (ML). Originally developed at Google, TensorFlow allows you to easily create and evaluate even complex ML models, making it a perfect choice for beginners, as well as professionals. Its official, stable API is available for use with C++ and Python, but there’s also a new JavaScript implementation if you’re interested.
2. React

React is the most widely-used and well-known JS library/framework for creating interactive UIs. With its component-based, declarative approach and immense popularity, React has influenced a lot of JS libraries and tools that came after it. Component libraries, frameworks, static site generators and a lot of other tools add up to React’s already impressive ecosystem.
1. Vue

So, the first place on this list goes to Vue - progressive JS UI framework. Ever since its introduction in 2014, Vue has grown to an impressive size, with a community and ecosystem rivaling or even exceeding those of React and Angular. An interesting fact is that even though Vue has more GitHub stars than React, it’s still has a lot fewer NPM downloads.
What do you think?
So, that’s it for this list. Honestly, one thing that I’ve learned when creating this post, is just how popular JavaScript really is. Even though I already knew something about it, it’s still shocking to see that more than half of these top 20 projects is based on or somewhat relates to JS and other web technologies. Thus, it made me think about just how popular JS really is among open-source developers and enthusiasts. Probably very popular. And so, as open-source seems to be leading the technological innovation, I think JS and other web technologies will grow significantly in the coming decade, making space for the truly portable, immersive virtual experiences.
But what are your thoughts about this matter? As the year is coming to an end, does this list make you think about the future? What are your predictions? Share your thoughts in the comment section below!
For more up-to-date content be sure to follow me on Twitter, Facebook, or through my weekly newsletter. Also, check out my YouTube channel and leave a like or a sub there if you like it. As always thanks for reading this piece and have a nice day!
Sponsored links - check them out for more interesting programming content!
If you need
Custom Web App
I can help you get your next project, from idea to reality.