
Top 5 React state management libraries in late 2020
So, less than 2 months left and 2020 will be over! What an amazing year this was, wasn’t it? 🙃
Enough of this sarcasm. I think we all know the reality. I only brought this up because timing is quite important for the topic of today’s post (as it might differ over time), which is a list of - in my opinion - top React state management libraries.
I have 5 options for you, in no particular order. Some of them you almost certainly know, while others might surprise you. As always, I’ll give you a brief description, and if it catches your eye, then be sure to check out the linked docs.
Anyway, let’s dive in!
Redux

You knew this was coming. Redux has been pretty much no. 1 when it comes to state management libraries for quite a while now. Sure, it’s commonly bundled with React, but its core is independent and thus, it can be used with any UI library or framework.
So, yes - Redux is de-facto “the default” of its kind. But it starts to “show its age” and if not that, then to irritate some devs. Don’t get me wrong - it’s a great library, but its size, steep learning curve, and verbose action-reducer approach to state management can make some people want to switch.
Still, Redux is the most popular of its kind, has the largest community and the biggest ecosystem, so it’s not going anywhere anytime soon.
MobX

Another surprise, right? Similarly to Redux, but more like no. 2, MobX is an immensely popular, batteries-included state management library meant mainly (but not exclusively) for React.
Now, MobX is certainly not a small library, but when compared to Redux, some might find its API and observable approach a bit more pleasing. There’s still a noticeable learning curve for a library of this kind, but after that, it really feels nice and less repetitive than traditional Redux.
I don’t know, maybe it’s just me. But to give you the other side of the coin, MobX is certainly not for minimalists. It’s API is good and can lead to some really nice and clean code, but deep down it’s a heavy library, that’s pretty hard to master fully. And on top of that, you’re also getting a noticeably smaller community and ecosystem.
Recoil

Ok, so now we’re getting into somewhat uncharted, but certainly a bit more interesting territory.
You might be familiar with Recoil. It gained a lot of traction when it “launched” in an unstable phase at the beginning of this year, as a “Facebook experiment”.
Even though it’s still an experimental project, the fact that it’s developed by people at Facebook (the birthplace of React), certainly helped boost its popularity, to a point where some people could even be using it in production right now.
But that doesn’t mean that Recoil has nothing else going for it. It’s almost entirely the opposite! A modern atom-based approach to state management and fluid, hook-centric API do make it quite appealing.
But, right now because of Recoil’s experimental stage, I’d recommend against using it in production-grade projects. Try it on the sidelines, and keep an eye on its development (possibly even contribute to it) to see how things turn out.
Akita

Next up, Akita is a bit of a lesser-known state management library. It’s similar to MobX, but it diverts to a more Object-Oriented (OO) API, rather than the functional one like MobX.
So, Akita differentiates itself through its OO approach. It’s especially visible in its heavy use of TypeScript and Decorators. Now, while TypeScript isn’t reserved for OOP and is wildly supported (most notably by all libraries on this list), Decorators are more of a niche feature. Apart from Akita, MobX is the only library on this list that officially supports them, but even it has moved its focus to different approaches in v6.
So, with all the Functional Programming (FP) and hook craze going on right now, and the fact that Decorators aren’t a stable JS feature yet, Akita might not be your jazz. Maybe that’s why it seems to be more focused on Angular (where Decorators are much more common) than it is on React.
But overall, if you like Akita and its API, nothing is stopping you from using it with React. It can pair especially well if you’re using class-based components, has great docs, and decently-sized community.
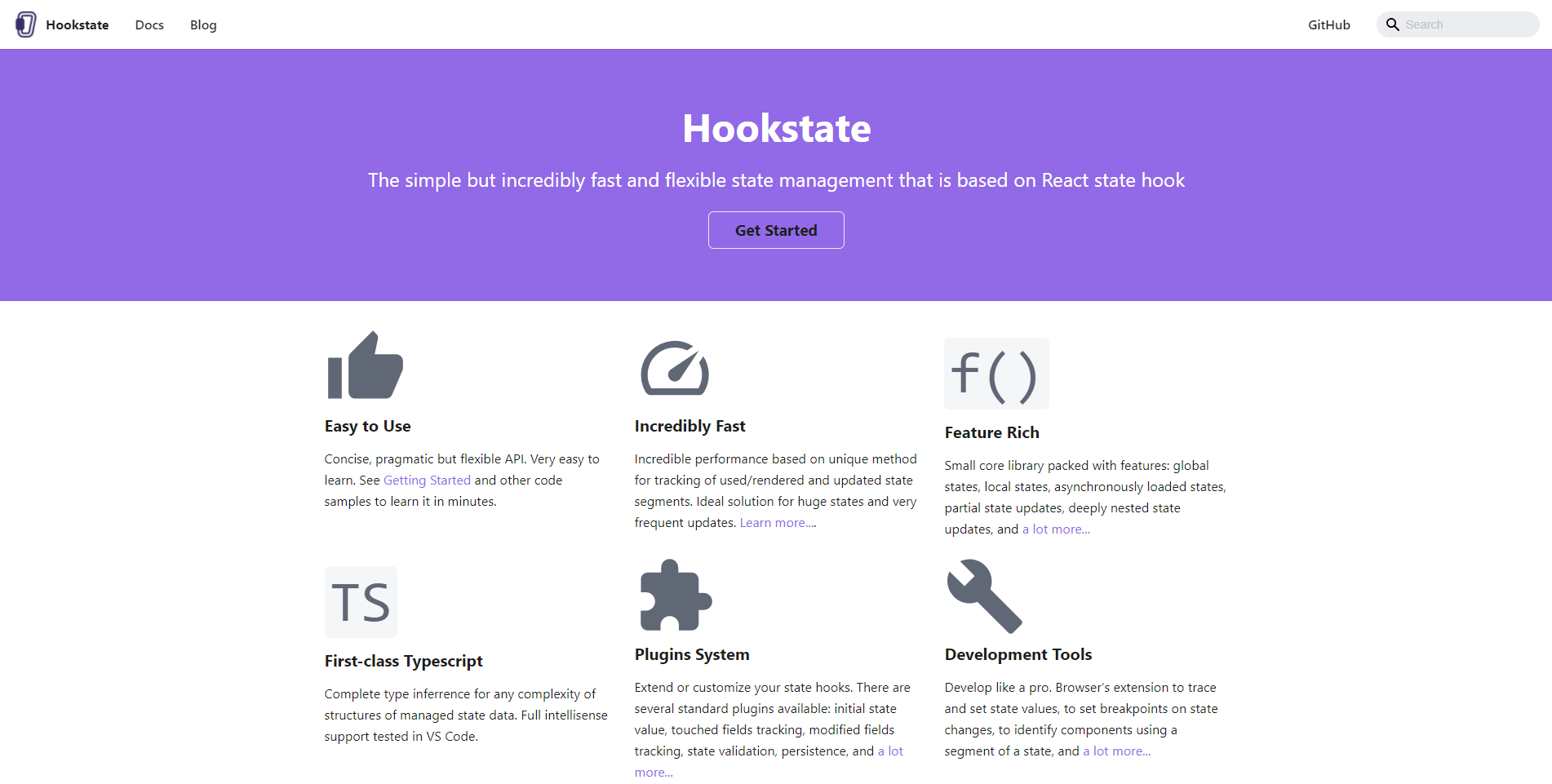
Hookstate

I saved “the best” for the end.
Hookstate is currently my favorite React state management library, even though it’s the least popular in the group. It’s small, minimal, clean, extendable, and it has a lovely hook-based API.
This one might be for you, but only if you’re - like me - in love with React hooks. Hookstate utilizes them, and a couple of other impressive techniques to deliver great development experience and performance.
Not only can it be used for global state, but can also enhance local `useState()` with additional features, handle nested state without performance loss, and deal with async data with ease!
All that and more in a small package, with simple but also easy-to-use plugin architecture for even more features.
I highly recommend you check it out!
Don’t forget the basics
So, at this point, as we’ve gone through all these great libraries, I’d like to remind you that you don’t necessarily need them.
In contrary to some people’s beliefs, a state management library isn’t a requirement when using React. In fact, React provides its own tools for that - just the State and Context APIs. Sure, it isn’t as convenient to work with, but can get the job done when the project isn’t too complex.
So, State and Context API - that’s the default. No Redux or even Recoil that’s coming directly from Facebook. Only opt-in for an external library when you’re 100% sure you’re going to need it, or right when it’s needed. That’s partially why I like Hookstate so much. It provides a lot of additional features with a pleasant API while having the smallest footprint of the bunch. That’s the closest I can comfortably get to a “stock React” solution.
Closing thoughts
That’s it for this list. Let me know down in the comments what you think about my picks? Maybe you’ve got some other options to share that I didn’t include here? Again, the comment section is yours.
For more web dev lists, tutorials, news, and more follow me on Twitter, Facebook, or through my newsletter. Thanks for reading and happy coding!
Note-worthy links:
Check out Creative Tim’s latest offering, including templates, boilerplates, design systems, component collections & more at great prices!

If you need
Custom Web App
I can help you get your next project, from idea to reality.
