
Reinventing DevTools console - announcing BetterConsole Beta!
Imagine a scenario - you’re a web developer, simply wanting to debug a website you’re working on. You’re opening your DevTools to check out the console log and mess with the DOM, only to get irritated by the shrunk website due to the lack of screen space on your small laptop screen.
Next up, how about opening DevTools for playing with some code real quick. Just some simple math, messing with the website you’re on, etc. Well, good luck going anywhere beyond a single line without accidentally forgetting about the Shift before your every Enter!
And what if you want to edit not only a single CSS rule but an entire custom stylesheet? In DevTools, it’s just pure pain - no escape there. Also, forget your TypeScript and/or SCSS addiction - here we’re back to the tough basics.
These are only some examples of simple but infuriating issues of DevTools. Sure they’re crazy powerful and have tons of features, but they fall behind at simple tasks - ones that web developers depend upon the most.
That’s the reason behind the creation of BetterConsole.
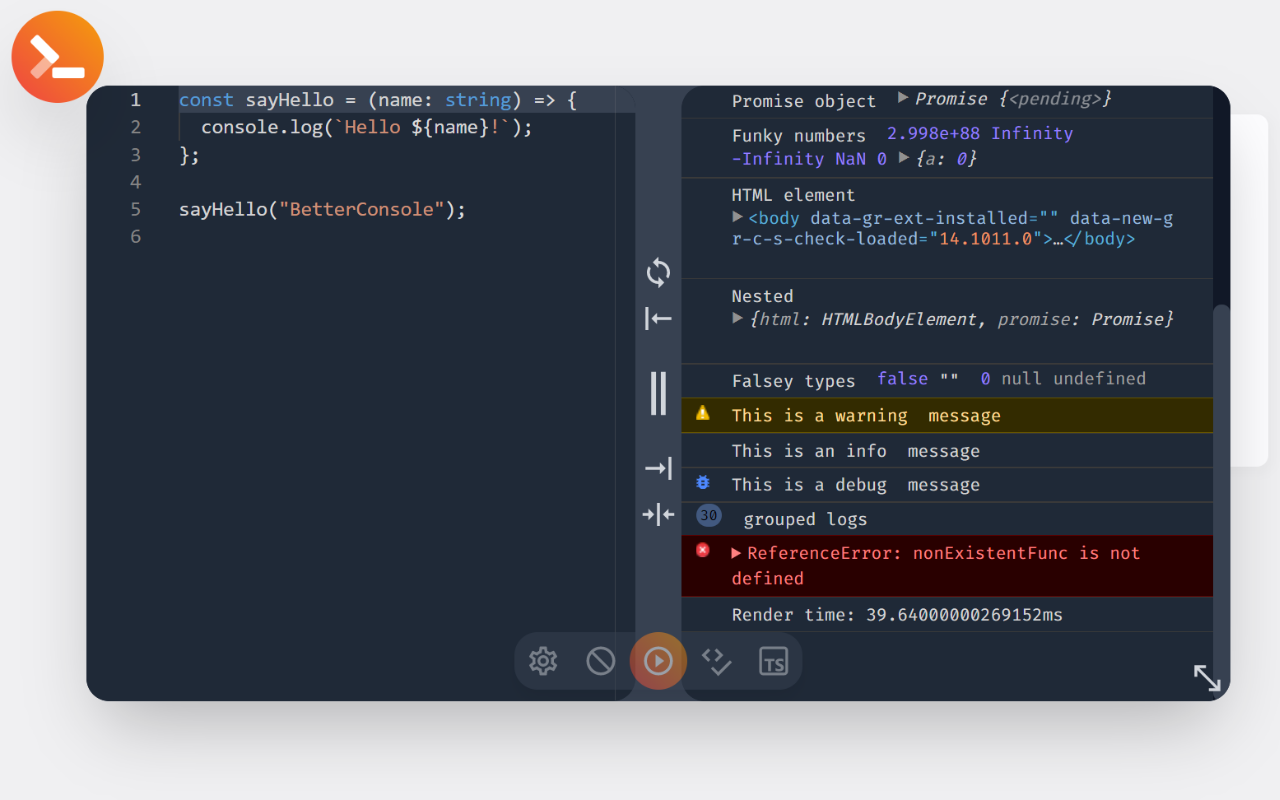
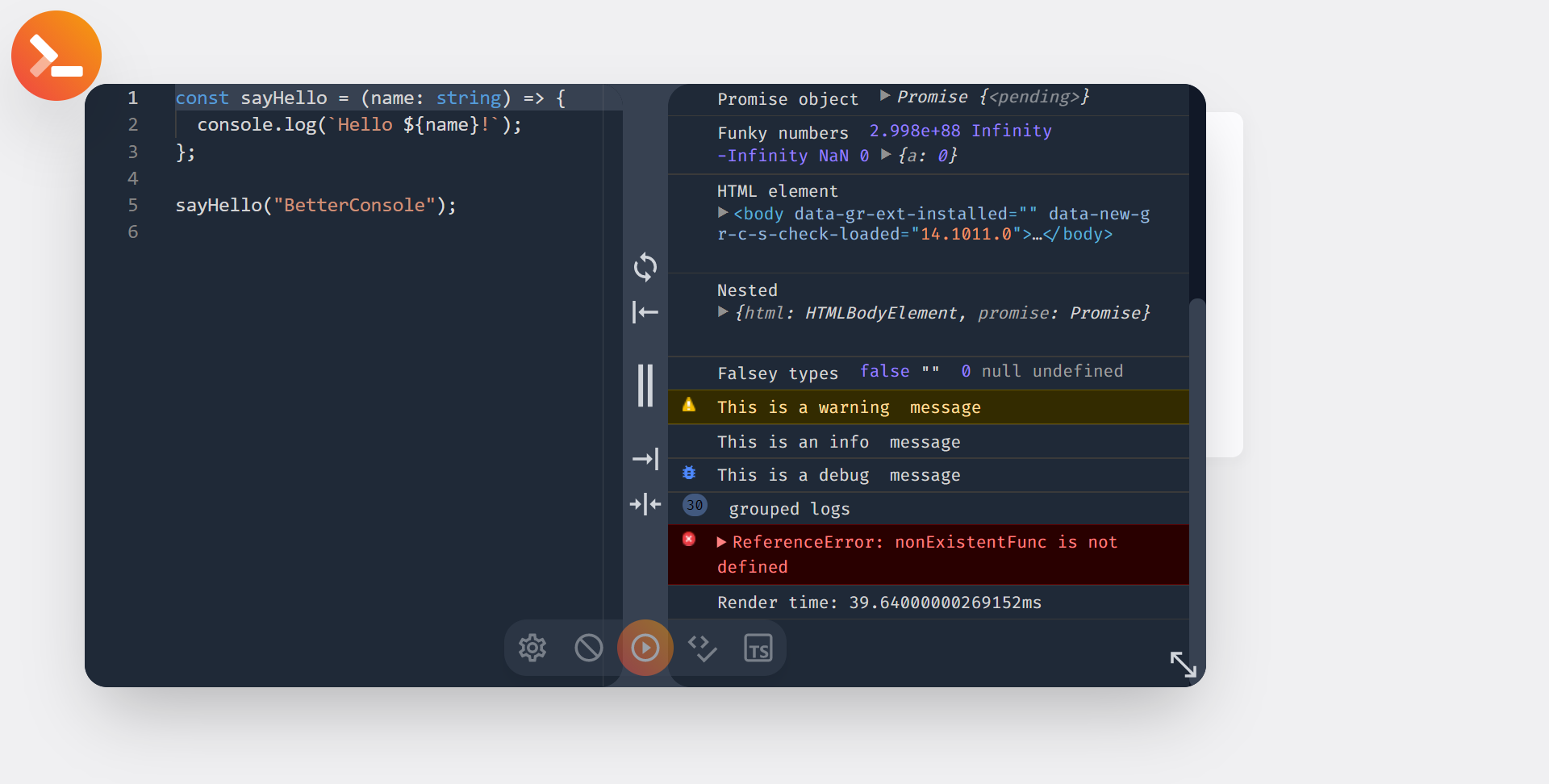
BetterConsole

I’ve already covered the idea and features of BetterConsole in my “pre-announcement” blog post. But, for those new, here’s a summary.
BetterConsole is meant to solve mentioned “simple issues” to provide a better console experience for web developers. One could compare the outcome to something like a coding playground, but right under your mouse pointer on every website.
Initial MVP set of features include:
- Flexible view, freely draggable and resizable within your browser window;
- VS Code-level editor with multiline support, intellisense, code folding, etc.;
- Prettier integration for formatting;
- Dedicated CSS and HTML tabs for editing and injecting those directly into the website you’re on;
- SCSS and TypeScript support.
So, you can see that that’s a pretty neat feature set. It’s definitely not on par with what DevTools can offer, but it also goes beyond that in multiple ways! On top of that, it’s only an MVP, and there’s more to come!
A browser console you can resize, drag, and drop, without interrupting your window?
— BetterConsole (@BetterConsole) May 11, 2021
How about that? 😏#webdev #webdevelopment #javascript #typescript pic.twitter.com/T9NTUM5XnI
Beta testing
Now, bringing the power of DevTools, VS Code, TypeScript, SCSS, and Prettier into every website, and with limitations of web technologies, is no small task. That’s why the idea needs a lot of work before being released as a final product.
With that said, I invite you to join the BetterConsole beta program, where you’ll get a chance to be among the first users of BetterConsole, help improve it, and potentially get the final product for free!
The rules are simple:
- Join the beta testing Discord server and follow the instructions there;
- Get access to BetterConsole;
- Provide feedback;
- Get up to 100% discount on the final product (depending on your engagement in beta tests).
The final product will be a paid one (one-time payment), and active participation in the beta program will be the only way to get BetterConsole for free!
Because of that, beta registration time will be limited - only 2 days after the publication of this blog post (until May 21th, 2021). So, if you’re interested - hurry up!
Bottom line
With BetterConsole, I hope to create a console experience every developer will enjoy. No longer will your DevTools be just a tool for advanced metrics and console checking, but a fun, flexible coding playground and tool you’ll actually enjoy using.
So if you like the idea, again, join the beta program. But, if you just want the final result, then follow the development on Twitter. Thanks for checking in, and happy coding!
If you need
Custom Web App
I can help you get your next project, from idea to reality.