
The state of web development on mobile
Let me ask you a question - what kind of a machine do you code on? I bet it’s one of desktop, laptop, or maybe even a remote server with SSH connection. That’s the standard these days, but I think that there are some passionate (and crazy in a sense) people (like me) who’d like to stretch it even further. Those who’d like to be able to code literally anywhere, no matter what kind of a device they have available. So, is it possible to do web dev on mobile?
What’s the problem?
Please, let me skip all the “whys”, as they don’t matter much. The answer always comes down to portability. If that doesn’t sound compelling enough for you or you think that the whole idea is a bit “crazy”, then I totally understand. But if you’re still interested, let’s first discuss the “hows” and all the issues that must be solved to make such an idea come to life.
Tablets aside
First off, I want to make it clear that I don’t really take tablets into consideration for the rest of this article. Why’s that? Well, I think you’d agree with me that current tablets are really capable devices. Even if we don’t count Windows-based ones, others, such as an iPad Pro, check almost all the boxes required for a good coding machine - big screen, tons of computing power and easy-to-use external keyboard. The only problem left is the software, and here, smartphones are very similar. Thus, you can easily apply the solutions that we’ll cover here to tablets with little to no effort!
When small is too small
With that out of the way, let’s talk about all the issues that you have to face on mobile (which for the rest of the post refers to smartphones only) when trying to achieve conditions suitable for web development.
The first and most obvious one is the size. On mobile, you get a much smaller screen than anything you’ve worked with before. However, it shouldn’t be bad, if the User Interface (UI) is correctly optimized. You’d only have less of the actual input area to work with. But otherwise, without proper UI in place, the whole activity becomes simply annoying.
Virtual keyboard
Now, just like with tablets, there’s an option to connect an external keyboard to your phone, but I bet it’s not what you wanted when thinking about portability. Thus, the only option left is to use the virtual keyboard, which yet again brings us to the size problem.
Virtual keyboards take additional precious space, leaving the actual app with an uncomfortable square (portrait) or narrow rectangle (landscape). They also limit access to all special symbols that are quite common in many programming languages (like brackets, colons, semicolons, etc.). It might not be as big of an issue, as the limited space, but it certainly decreases the comfort of use. It’s best when the app itself deals with this kind of matter, but if it doesn’t, your best option is to simply install a different keyboard, with a more suitable layout.
Features (or lack thereof)
We also have to acknowledge all the limitations that the given mobile platform (whether it’s Android or iOS) comes with. As the more customizability-friendly OS, Android certainly has an advantage here. You must know that Apple doesn’t allow the use of browser engines different from WebKit and severely limits the possibility of third-party code execution (not talking about apps) on its devices.
However, increased customizability doesn’t help with the fact that both platforms (even the Linux-based Android) have limited (if any) access to the terminal. There’re a couple of apps that either enable or fake such functionality through virtualization and other techniques, but you’ll never get the same experience as you do on more capable machines.
All of this makes local development on mobile really hard to pull off. Even simple web development (which mind you doesn’t require that much) is severely limited. Thus, it’s often the best (and only) choice to move all the processing to some kind of service, server or cloud and use the mobile as a means of connecting with these remote resources. This method does require an active internet connection, but in return provides decent and feature-full (terminal access, even greater computing power, etc.) experience across all kinds of devices.
What do we look for?
So, after reading all these issues (which aren’t even complete or very detailed by the way), you might have started to think if it’s even possible to have a good or at least decent web dev experience on mobile. It’s certainly a legitimate concern, but for now, let’s leave it aside for a moment and try to select the most important requirements that a mobile code editor (code editor, playground or IDE) should meet in order to provide a decent and enjoyable development experience.
- Optimized UI - as I’ve said, if the UI isn’t optimized for mobile, the whole activity of programming can easily become impracticable.
- Keyboard layout optimization - it’d be nice if the access to certain symbols used in programming was also ease-out, without requiring the user to take any action.
- Multi-file support - it might seem somewhat obvious, but some of the solutions we’ll explore allow only for a single HTML/CSS/JS file to exist. It severely limits the possibilities for good code organization and makes anything but snippets and simple projects quite hard to pull off.
- Terminal support - again, if the editor relies on a remote server, it should provide you with some basic terminal access.
- NPM modules - extending the multi-file concept, it’d be nice if the editor had NPM modules support out of the box. Either through a terminal (like on a desktop) or in some other way. Naturally, it can be handled by the user through something like UNPKG links (if the editor supports that) or simply by copying the library’s source code. But dedicated support would make the whole experience much more seamless!
- Built-in server/code runner - Obviously, we want to be able to preview our changes, and for that, we either need a Node.js-enabled terminal or some other built-in file server/runner. Also, ideally, the preview for such a runner would support viewing the console window.
So, now that we’ve listed all of the most important requirements, it doesn’t seem like we ask for that much, does it? Well, let’s go through a little “case-study” and try to find out!
Case-study
The idea of doing web dev on mobile has been on my mind for more than a year now. So, I just want you to know that it wasn’t just a quick thought and that I’ve truly explored quite a few solutions to the problem. If you happened to stumble upon something even better than anything listed, I’d be thankful if you share it in the comment section below!
Native apps
Naturally, the first thought when looking for code editing software for mobile was to go to the local app store. Ironically, I’ve experienced both major platforms and thus explored both App Store (iPhone) and Play Store (Android) offerings.
Now, I was looking specifically for something for doing real web development, so I won’t speak for all the Python, C++, Java and all the code learning apps out there. Honestly, I think web dev is more on the easy side when it comes to the implementation of such a type of app, but maybe I’m wrong. That’s because, throughout both stores, I haven’t found an app that would satisfy all my needs. With that said, some were quite close!
Common issues
The issue with most of the apps was the lack of multi-file, NPM modules, and terminal support. While the third is optional the first two are game-changers. If the given app doesn’t support them, no matter how good it is, it won’t be suitable for more complex tasks.
General advantages
From the bright side, there are some advantages to native apps. The most important one is the fact that they’re, well, native. The UI is almost always optimized for the small screen size and the design often looks fairly good. Native apps are also more likely to provide optimized keyboard layouts with an additional row containing all the required symbols, and even some basic autocompletion support!
So, no - there’s no perfect native web development app available on neither Android or iOS. But there are some “fairly good” options if you’re willing to give up on certain functionalities.
iOS
You might know that iOS is the platform with fewer apps in its store (although still over 2M). However, they’re usually regarded as “higher-quality”. Whether it’s true or not you can decide for yourself, but when it comes to web development, there are certainly fewer options to choose from when compared to Android. That’s why, in all, there’s only one app that I think is worth mentioning - Play.js.
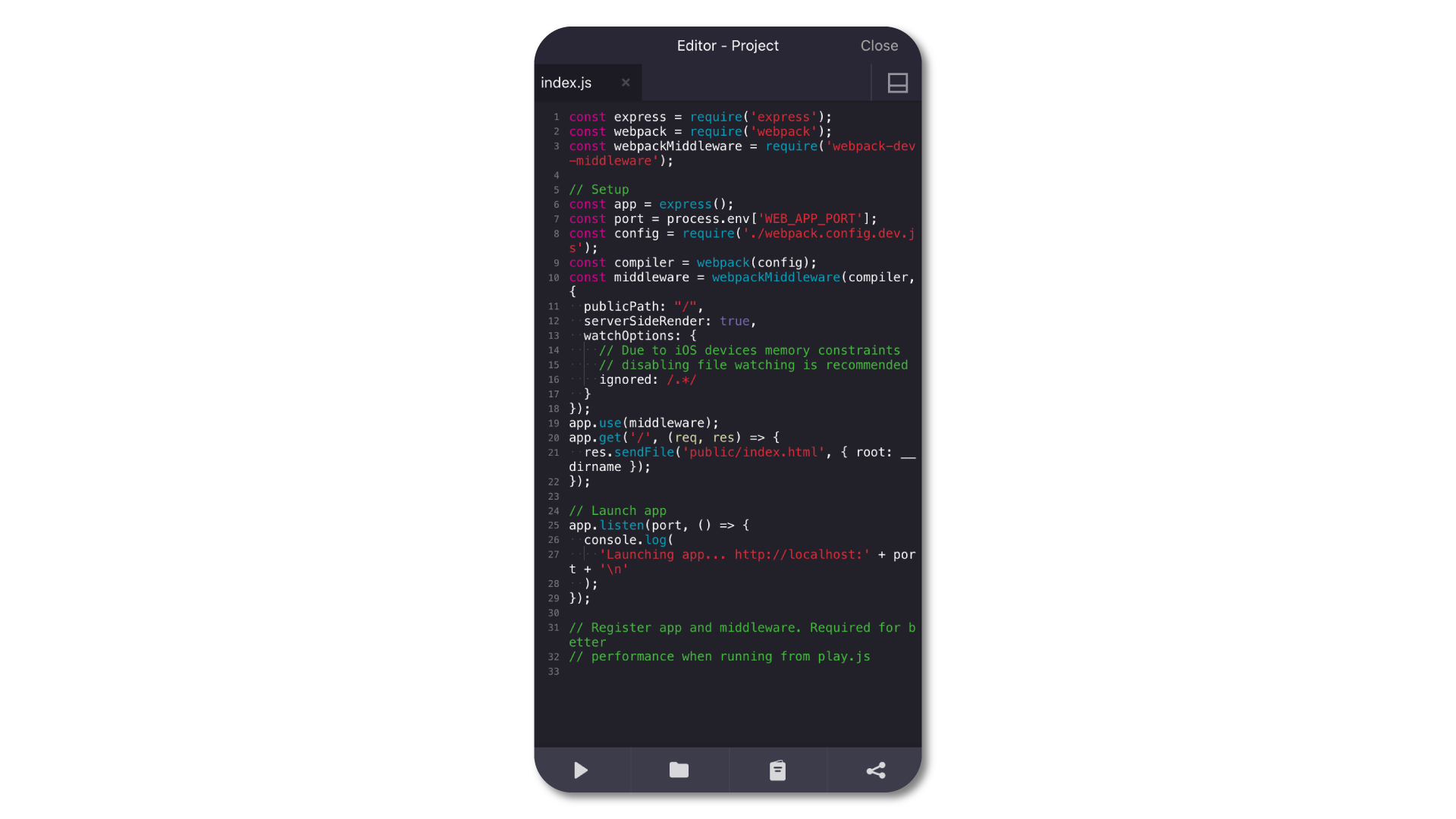
Play.js

Play.js is a paid app (one-time $5), that can honestly be considered the best web dev app for both iPhone and iPad. It has autocompletion, GIT, multi-file support and keyboard optimization built-in. It focuses mainly on Node.js and React Native development with React.js and Vue.js support currently in beta. With that said, it isn’t limited to just that. The app supports adding NPM modules through editing the package.json file and (with some additional setup) can be made to work with a great variety of tools.
Nevertheless, as nothing is perfect, so isn’t Play.js. It’s a native app and all the work happens on your device, which is good, but it also means limited access to the terminal. Sure, given the package.json and NPM modules support it’s not such a big deal, but the scripts field is also not currently support. Furthermore, in Node.js, you have to use “proprietary” getStdin() and getStdout() functions instead of the standard process.stdin() and process.stdout() to handle the CLI interaction. Of course, some of these drawbacks are related to the limitations of the platform itself, but there’s still some room for improvement.
Overall, if you don’t plan on working with Node.js stdin and stdout (and related libraries), Play.js is your best bet. Sure it costs $5, but for that reasonable amount, you get one of the best editing experiences out there with no ads what’s so ever! Plus, the app is actively maintained and such a monetization model makes it more likely to become better with time!
Android
In comparison to iOS, Android provides you with a few more options to choose from. However, because they’re so many, not all of them are equally good or of decent quality. Still, there are also some good options worth mentioning.
Because iPhone has been my “daily driver” for more than 4 months now (told you I was exploring the topic for over a year), I can’t provide you much inside on the experience the Android apps currently provide. I can only say that you should check out AWD and anWriter. As both come with a free version, you can easily give them a try and see if any of them suit you. From my past experience, they have a somewhat out-dated design and lack quite a few functionalities, but can get simple tasks done fairly nicely.
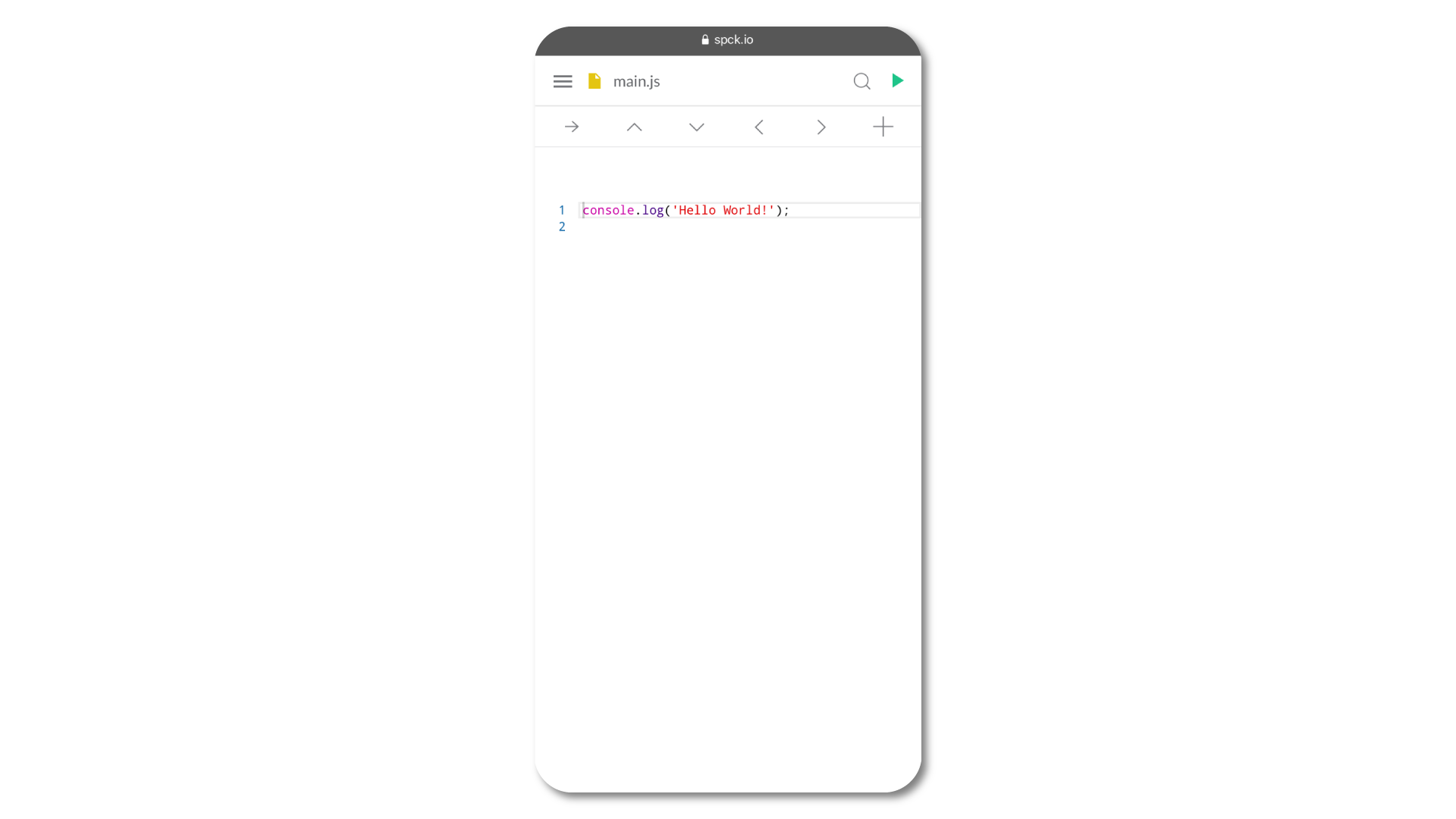
Spck Editor

Apart from those two, there’s one more app that I certainly recommend you check out - Spck Code Editor. I was able to recall its pros and cons as it also comes in the form of a Progressive Web App (PWA), with the Android-dedicated version being slightly more optimized and fluid.
The app is currently in active development and available for completely free (no ads or in-app purchases). It comes with a nice design, autocompletion, GIT support, and keyboard optimization. It still lacks terminal and NPM modules support, making libraries like system.js the only way to achieve modules-like functionality, but aside from that, it’s honestly quite good!
Cross-platform
Besides the platform-specific solutions, there are apps available for both iOS and Android. Their number is quite limited, but there are two options that you might want to consider.
Dcoder

Dcoder is somewhat of a coding playground. It supports multiple programming languages (not only web development ones) but does so in a limited, single-file way. So, no multi-file, NPM modules or complex terminal support (besides input/output). It’s also worth noting that Dcoder stores and compiles your code in the cloud. This means that an active internet connection is required to use it. However, Dcoder makes up for that little con by providing you with seamless access to your code on multiple platforms (iOS, Android and the Web). Also, as it’s cloud storage we’re talking about here, know that without a premium subscription, you’re limited to only 30 files in total.
Codeanywhere

Another cross-platform option - Codeanywhere - is a service that provides access to a Virtual Machine (VM) (aka container) right from the web browser or an iOS/Android app. It requires an active internet connection to work correctly, but aside from that it really checks all the boxes! The benefits of having a full-blown remote VM include access to an actual terminal, real file system support, and a well-optimized way of interacting with all this power!
However, there’s a catch. First off, Codeanywhere is a service. And, as no one would give you a full-blown VM for free, it comes at a price. There’s a 7 day trial period during which you can try out all of Codeanywhere functionalities. But after that, you’ll have to pick one of the available subscription plans ranging from $3 to $50/month, depending on the computing power you need.
As I’ve said with Play.js, there’s nothing wrong with having to pay for a good product. But, what concerns me is the fact that both the iOS and Android Codeanywhere apps haven’t been updated ever since September 2018! And thus, the iOS app, for example, isn’t even optimized for the iPhone X+ design, leaving big black bars from both the top and the bottom. There are also numerous reports about bad customer support and other issues. So, unless that changes in the future, I’d recommend holding off the decision to subscribe to Codeanywhere. A pity - it really seemed like the best solution!
Online playgrounds
So, as you can see, there are some compelling options in the native apps space, but none of them are perfect. So, as it’s web development we’re talking about, maybe we should move into the services and playgrounds category and look for a solution there?
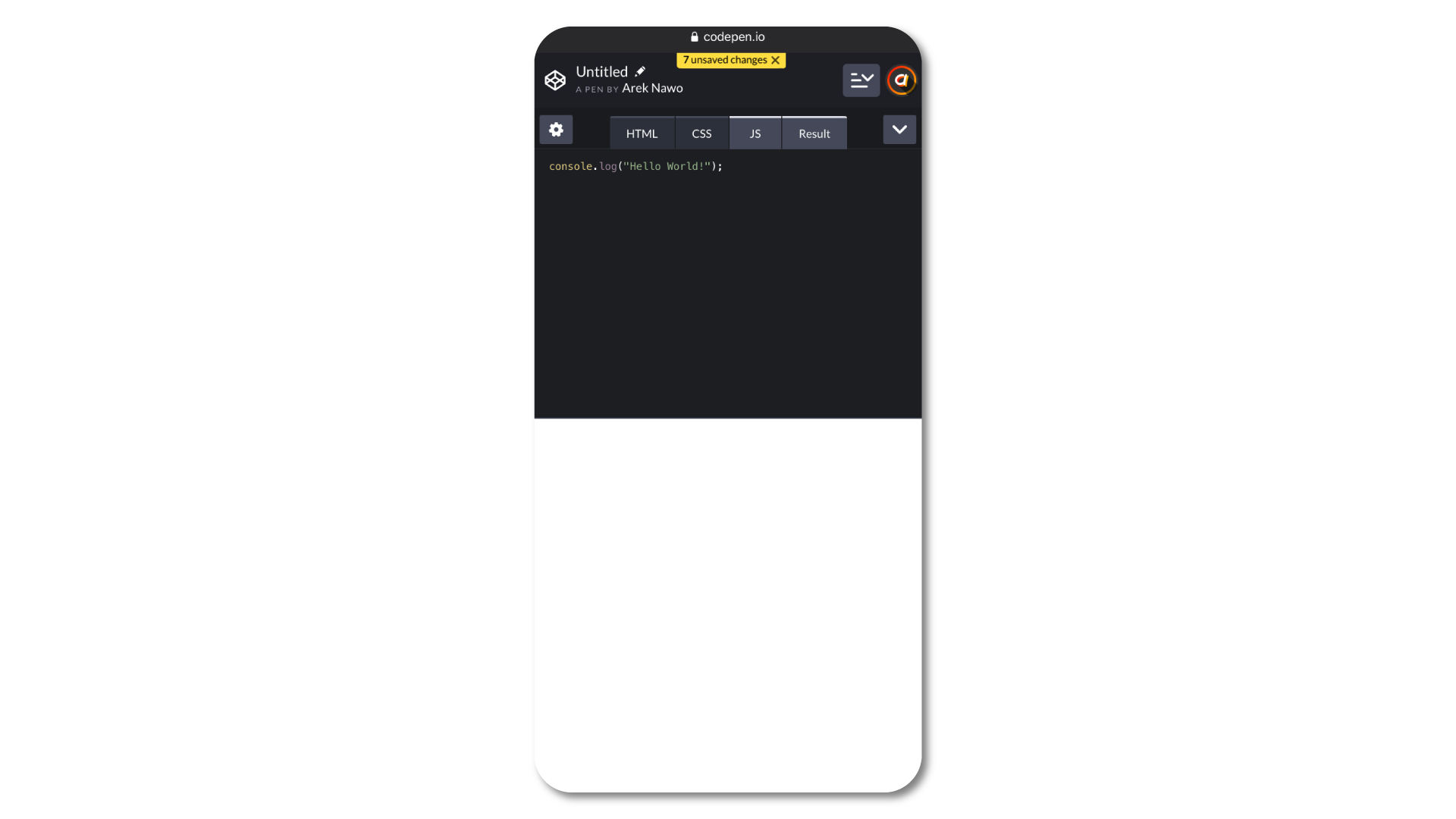
CodePen

You might know CodePen, as one of the most popular coding playgrounds out there. It functions as sort of a social platform for web developers, where they can create and share small projects called Pens which incorporate three files - one for each web language (HTML, CSS, and JS). It’s not the most feature-full service of its kind, but it’s very popular and serves its purpose just fine. The only question remaining is how it works on mobile?
Well, it is usable but lacks pretty much any mobile optimizations except the overall UI. There’s no additional keyboard row, no NPM modules support, and the editor constantly zooms in when you start to edit your code. At least scrolling and copy-pasting work fine. And that’s not a joke! Some of the online playgrounds don’t even support such basic functionalities!
CodePen also provides a “Project mode” which allows you to create some simple, multi-file projects, but mobile support falls short even here. The UI doesn’t seem to contain the proper mobile meta tags, making it unresponsive and thus uncomfortable for mobile use. Well, at least it gives a clear message as to mobile support.
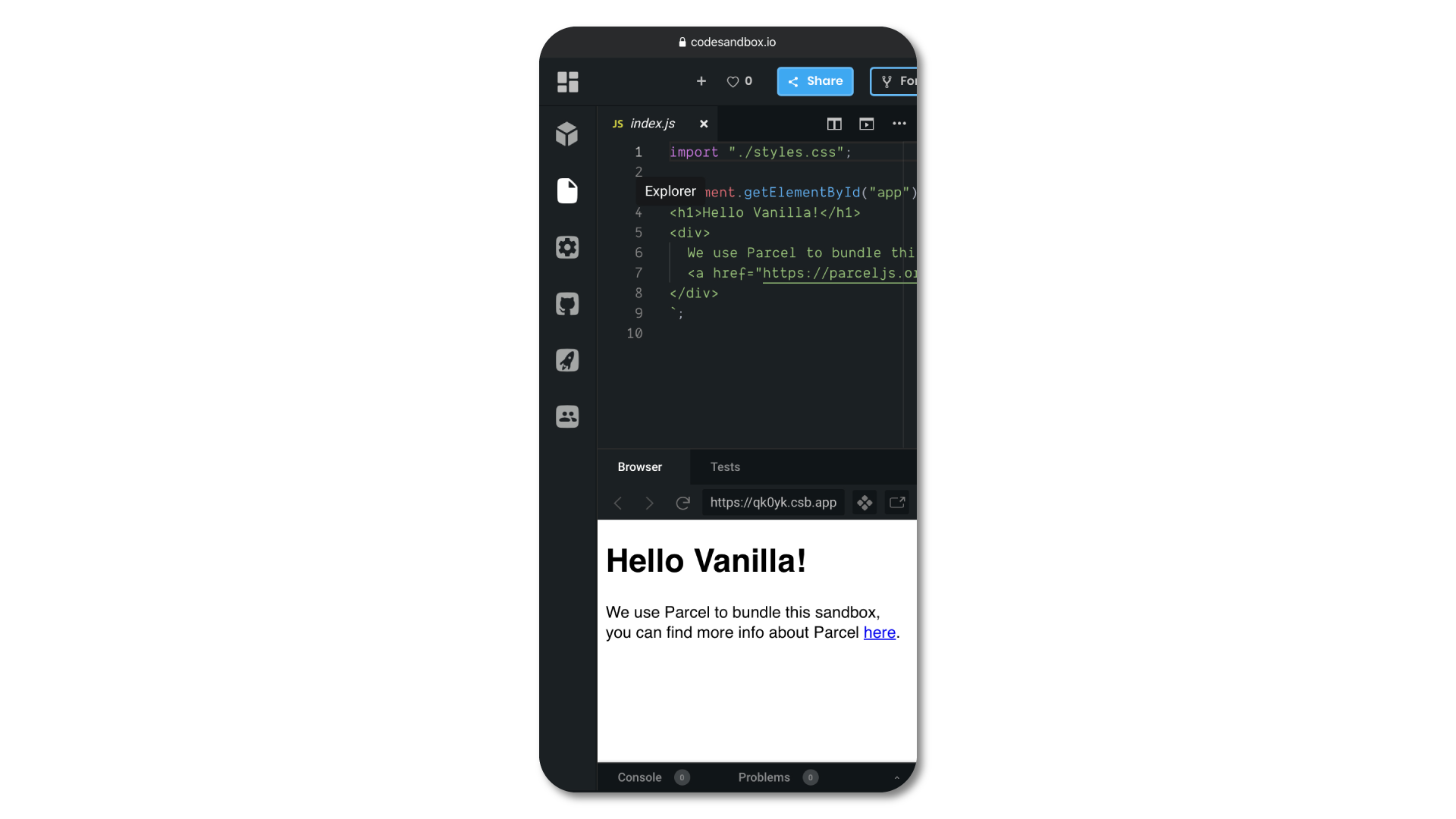
CodeSandbox

The second evenly popular online playground is the CodeSandbox. In comparison to CodePen, it provides some more advanced functionalities, like NPM modules, framework templates, and Node.js support. I’ve done the deeper comparison of the two in one of my previous articles, so if you’re interested, you can read that one as well. But what you should know right now is that CodeSandbox also features coding experience similar to VS Code, with autocompletion and all the related goodness included. It all feels really good… but only on the desktop.
Sadly, even though CodeSandbox appears to have some mobile UI optimizations in place, they’re all a bit quirky, to say the least. Scrolling is buggy (although it’s an iOS-specific issue), and when turned to landscape, buttons touch area seems to be weirdly offset by quite a bit. Also, copy-paste doesn’t work too easily and is often interrupted by the VS Code-style autocompletion popups (which also don’t work by the way) and context menus.
Overall, even though CodeSandbox does a great job on the desktop and tries to do the same for mobile, it simply isn’t there yet.
Stackblitz

Stackblitz is yet another coding playground, that’s somewhat similar in functionality to CodeSandbox. It has the same VS Code-like autocompletion, framework templates, and NPM modules support as the previous editor. Ironically though, it also has similar drawbacks in terms of mobile support - messed up copy-paste, autocompletion and scrolling. But overall, it seems a bit better than its more popular counterpart. Apart from the iOS-specific scrolling issues, it’s a pretty good tool - arguably even the best in its category (especially on Android)!
Generally speaking
There’re many playgrounds out there, so many in fact, that I’m not even going to cover all that I’ve got experience with. Overall the issues always come down to limited functionality (no multi-file/NPM modules support), lack of UI optimizations and stuff like that.
Cloud IDEs
The last kind of editors that I’d like to talk about here are so-called cloud IDEs. We’ve already got a glimpse of that category with the Codeanywhere service. In fact, I’ll go as far as to say that Codeanywhere is a cloud IDE at its best - at least when it comes to mobile support. It might not be such a good value right now (given the outdated apps, and lack of support) but it’s still much better than all the other cloud IDEs which come with no mobile app or any UI optimization at all!
So, as I don’t know of any mobile-optimized cloud IDE except for Codeanywhere, I’ll skip the in-depth coverage of available options, as it doesn’t even make much sense. If there’s a cloud IDE that integrates well with mobile that I don’t know, please, let me know!
VS Code goes online!
But, aside from the mobile support, what I think is worth noting, is the fact that lately, many cloud IDEs are moving towards providing more VS Code-like experience. That’s a logical choice, given the fact that the VS Code is open-source, based on web technologies and very much enjoyed by the developers.
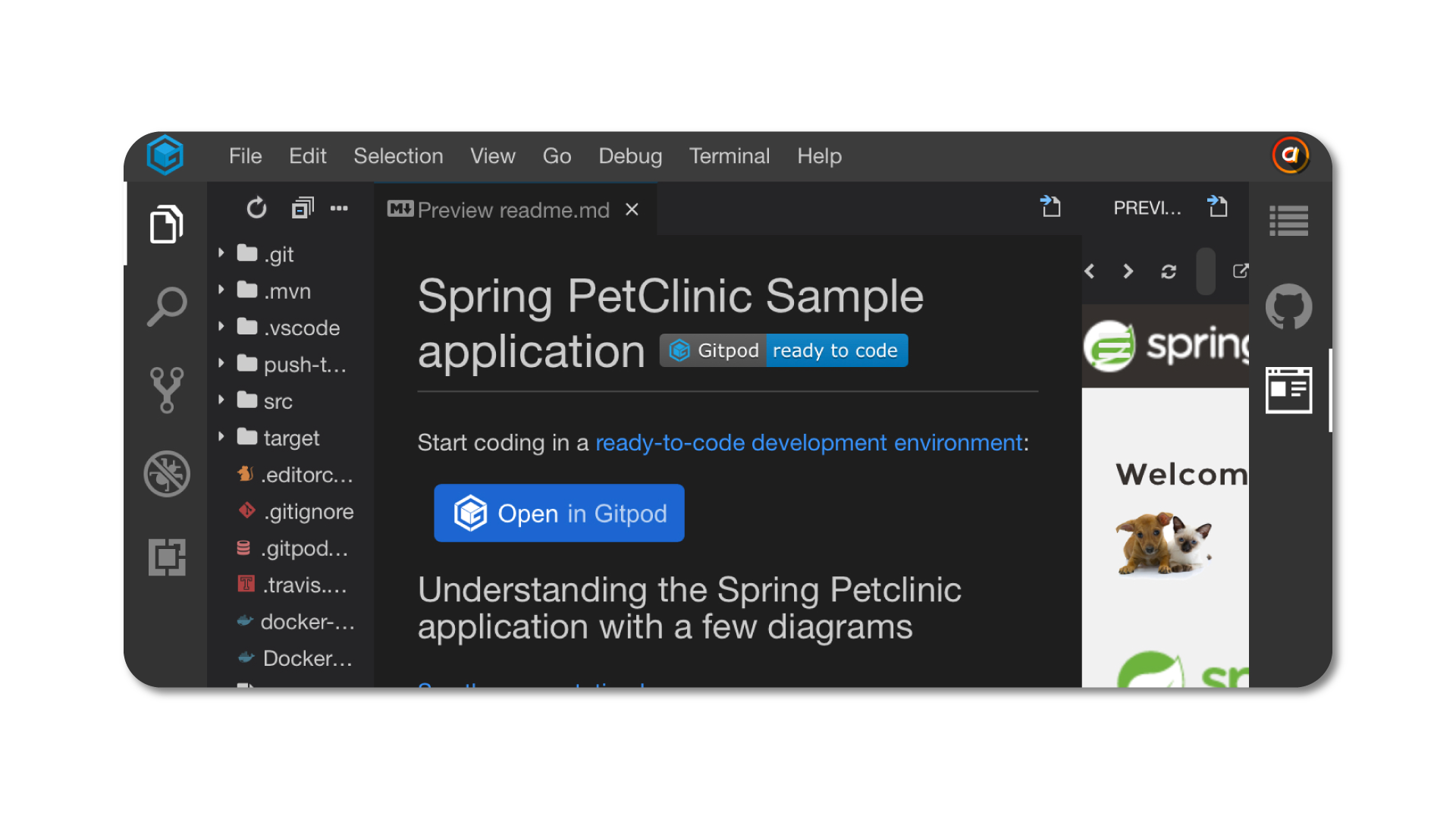
Examples of that phenomenon include Coder and especially Theia, which currently powers GitPod, Google Cloud Shell Editor, and Eclipse Che. I’ve talked about all that a bit more in-depth in my previous post.

But does it matter? Well, somewhat yes. Because all these major cloud IDEs use the same Theia platform under the hood, it’s safe to assume that once Theia itself gets optimized for mobile, most cloud IDEs will follow.
Going underneath
So, we’ve gone through quite a case-study only to discover that there’s no perfect solution to the problem. Interestingly though, in comparison to the native apps, which are often closed-source and vary greatly in terms of functionality, online playgrounds and cloud IDEs seem to share most of the issues across the board. Why’s that? We now know that many cloud IDEs are powered by Theia. But what’s even more interesting is that a similar relationship stretches even further!
Making a text editor isn’t an easy task - especially if this editor has to support syntax highlighting, autocompletion and all the other stuff. That’s why most online JavaScript coding apps rely upon the same, open-source code editors, which are Monaco Editor, CodeMirror and Ace.
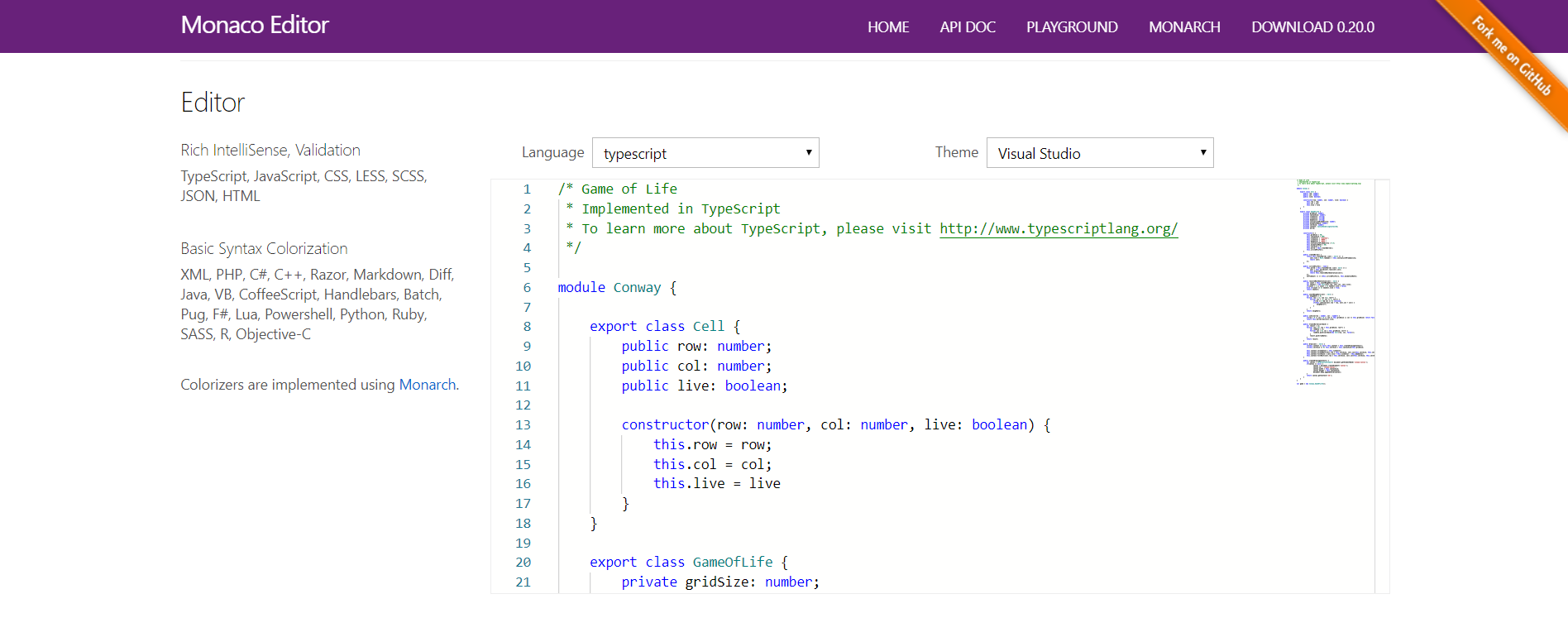
Monaco Editor

Probably the most well-known out of the bunch, Monaco Editor is the one behind Theia, CodeSandbox, and Stackblitz, with its source code coming directly from the VS Code itself. It’s very powerful with a feature set similar to the VS Code, including autocompletion, go to definition and many others.
On the editor’s official home page, there’s a clear message saying that the editor doesn’t support mobile web browsers. Now everything makes sense! Buggy scrolling, difficult copy-pasting, and broken autocompletion are all issues of the Monaco Editor and not the individual apps!
So we’ve solved the mystery! But don’t start complaining about Monaco Editor just yet. Remember that it (in a way) is the one behind the VS Code and is working great on the desktop! The mobile support can still be improved in the future. Mind you that it’s an open-source project (with its source code available on GitHub) and there are already issues opened that address this flaw. Once it (eventually) gets fixed, we’ll all enjoy the VS Code-like experience of mobile coding!
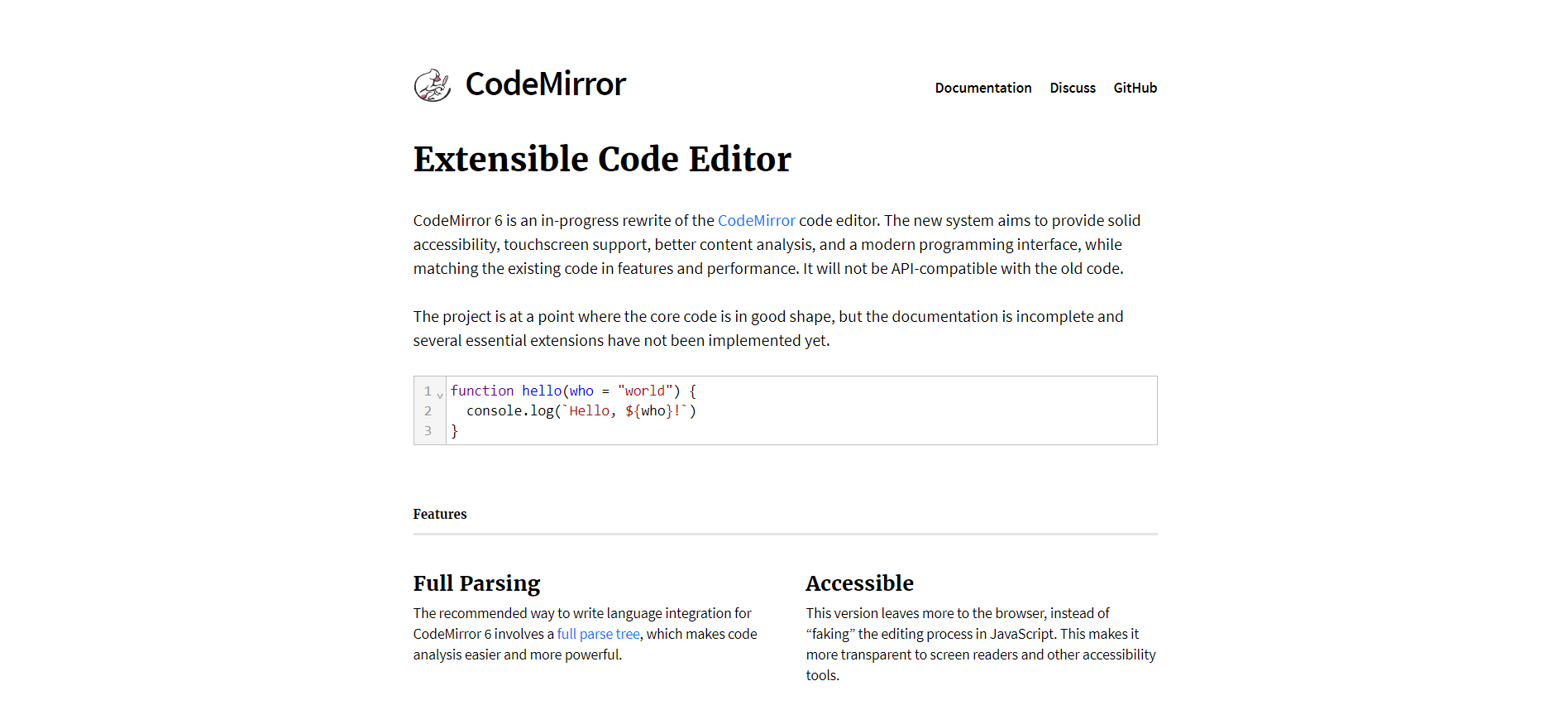
CodeMirror

CodeMirror is another prominent text editor, that’s featured in likes of CodePen and CodeAnywhere’s browser editor, as well as in the development tools of all major browsers (Chrome, Firefox, Safari). It’s heavily extendable through a system of addons that provide it with functionalities like autocompletion and code folding. CodeMirror’s official website mentions that mobile support is experimental, with good results on the latest Chrome and Safari mobile web browsers. This goes in line with the experience we’ve got from the case-study. Good to know is the fact that the upcoming, redesigned v6 of the editor has mobile and touchscreen support as one of its main goals!
Ace

The last prominent text editor is called Ace. Although it might not be as well-known as the other two, it still manages to power Spck Editor from our case-study and Amazon’s Cloud9 IDE. It packs great performance and beloved features like autocompletion.
While there’s no mention of mobile support on Ace’s website, based on our experience with Spck Editor, I can happily confirm that it’s quite good!
Bottom line
So, now that we know what’s good, what’s bad and why things look like they look, I think we can draw some logical conclusions.
As for the individual recommendations, for the time being, I’d say go with Play.js if you’re on iOS and you’re willing to spend those $5. Otherwise, your best choice is the Spck Editor PWA. The same editor, but in the form of a native app is also a great choice for Android, although if you want built-in NPM modules support, Stackblitz is your best bet. As for the cloud IDE, I’d say that Codeanywhere is the only option right now, and even if, I’d recommend you to wait with your subscription until (if ever) an update appears.
Starting this “exploration” more than a year ago, I didn’t expect much. Programming (leave alone web development) is an arguably small niche and programming on mobile is certainly even smaller. The results that I presented here are about what I originally expected. There’s no perfect solution and all of the current apps have their own drawbacks, together with some unique advantages on the side. However, as time goes on and mobile devices become even more capable, I think the future is bright for mobile programming.
Lastly, drop a comment if you’d be willing to collaborate on a mobile code editor. Just a random thought. ;-)
If you like this post, consider sharing it and following me on Twitter, Facebook or through my weekly newsletter. Also, feel free to check out my YouTube channel (I’ve got some videos planned to release soon). That’s all for now. Thanks for reading and have a nice day!
If you need
Custom Web App
I can help you get your next project, from idea to reality.