
VS Code goes online!
If you’re reading this, chances are you’re using VS Code… and maybe even enjoy it along the way. Thus, I think you’ll be pleasantly surprised that your favorite code editor is going online!
In this short blog post, I’d like to talk about how VS Code can be used remotely with nothing more than a web server and a browser. We’ll talk about why you might be interested in all of this in the first place, how it all could work and what are some of the available implementations of this concept. Let’s get into it!
Why?
So, what’s so impressive about running using VS Code online? One word - mobility. But, to understand it well, we’ll explore it piece by piece.
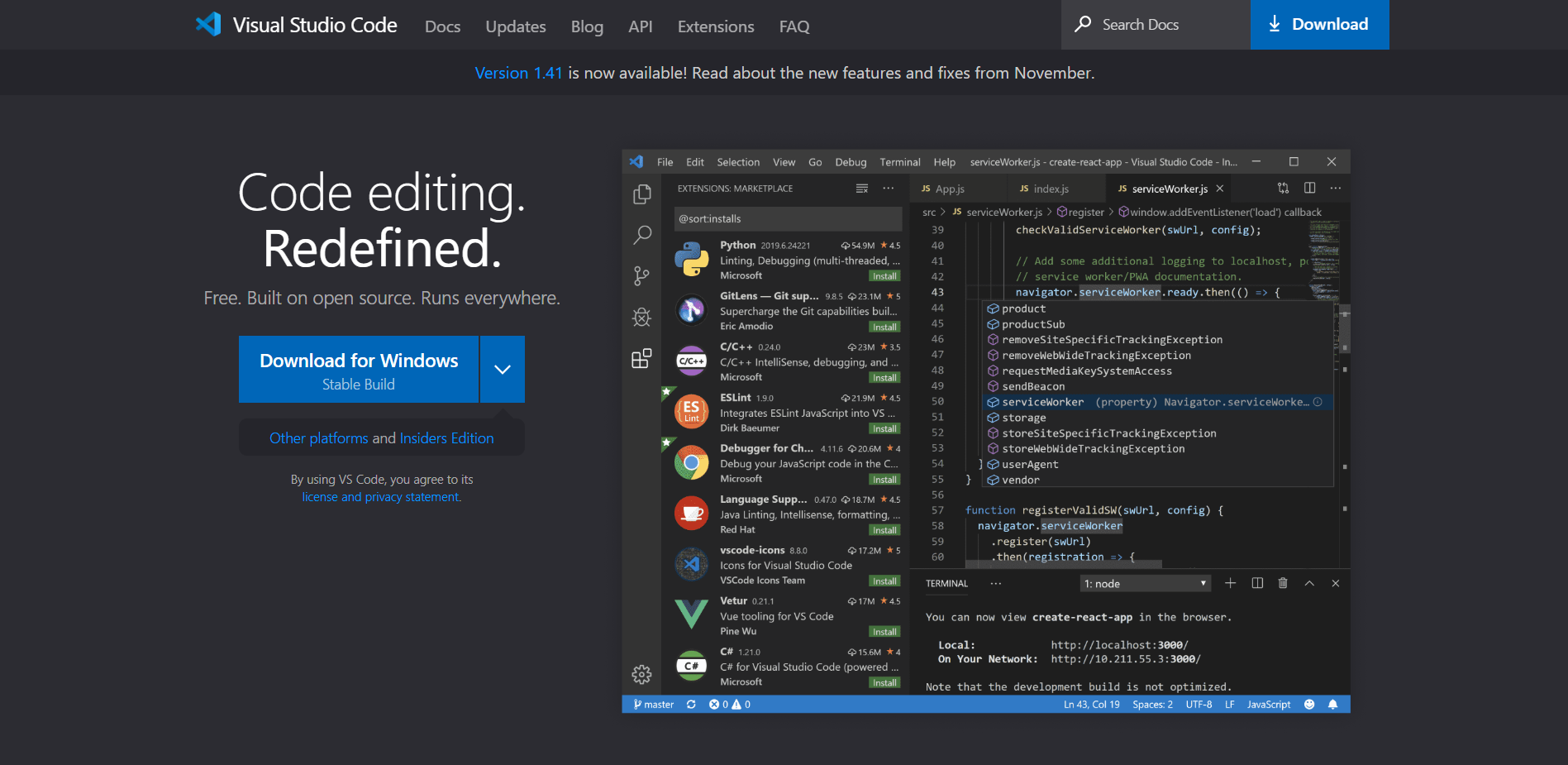
VS Code

VS Code is one of if not the best code editor for web developers and other programmers alike. It delivers the right balance of performance, customizability, and extendability unmatched by most of its competitors.
From the inside VS Code is based on Electron - a framework that’s used to create full-blown desktop apps with the power of web technologies. If you’re interested, you can dig deeper into its code, as it’s mostly open-source, and its source code is hosted on GitHub.
Cloud
If you’ve been in the programming space for a while now, you should know a bit about cloud computing. “The next big thing” as some might call it, the cloud is meant to give us access to possibilities never seen before. Even now, although it’s used pretty extensively, the cloud hasn’t reached its full potential. There’s a lot of ways it could be utilized, especially when you add Artificial Intelligence (AI) and Machine Learning (ML) to the mix. But, one of its primary advantages - one that we’re experiencing even now - is portability.
Your local development environment - your code editor - is probably the place where most of your programming work happens. It might be powerful and comfortable, but it’s not ideal. It can’t provide you with collaboration or good backup capabilities. You still have to rely upon different services like GitHub and sometimes even cloud provides like AWS to keep your work flowing.
Possibilities
Now, try to imagine what if your whole workflow was brought to the cloud? Everything would stay connected and interacting with all the services like Git providers or deployment tools would be seamless. But in fact, you don’t have to imagine it! There are already tools that do just that! Complex online playgrounds (like CodeSandbox or Repl.it) and even full-blown IDEs (like Codeanywhere) are already out in the wild.
I’ve tried a few online IDEs and code editors myself in hopes of making my workflow more device-independent. A possibility of working comfortably anywhere, whether it’s your desktop, laptop, tablet, or (ideally) even smartphone sounds really promising. Sadly, all the tools I’ve tested failed to meet my expectations. They either under-performed or didn’t provide the functionalities I was looking for. None of them came close to rivaling the experience my local VS Code installation provided me with.
And here comes the question - what if you could bring VS Code to the Web?
How?
Before we go into the projects that implement the mentioned idea, let’s first think about what it would take to bring VS Code to the Web?
Web technologies
As we’ve discussed, VS Code is based on Electron, and thus uses web technologies. You might think that it makes it easy to port to the browser, but it’s not that straight-forward. Electron runs your apps by using Chromium (the open-source version of Chrome) and Node.js under-the-hood. This means that your Electron app is essentially just a Chromium web browser without a search bar and all the top-placed stuff. You create your app with a simple combination of JS, CSS, and HTML, but - and that’s where the difficult part comes in - it also gives you access to a set of APIs responsible for more app-related things that aren’t present in the browser.
In the case of the VS Code, it’s mainly the file system access, and built-in terminal, but also some other things that utilize these functionalities. If you’d like to just port the VS Code codebase to a web app, you’d have to strip away all the Electron APIs calls and replace them with something else first.
Performance
So, let’s say that you’ve dealt with the issues we’ve mentioned earlier. But it’s not the end. You can imagine the VS Code as a web app wouldn’t be so performance-efficient. Maybe the more powerful desktop devices would do, but, as the portability is the main goal of such a solution, we need to do better.
Instead of doing everything client-side, it’d be better to run some kind of a server or use some cloud service provider to offset some work to the server. So, as you can see, it’s not all as easy as it might seem.
Implementation
So, now I’d like to showcase you 3 different implementation of a somewhat similar concept, but with some minor differences.
Theia/Gitpod

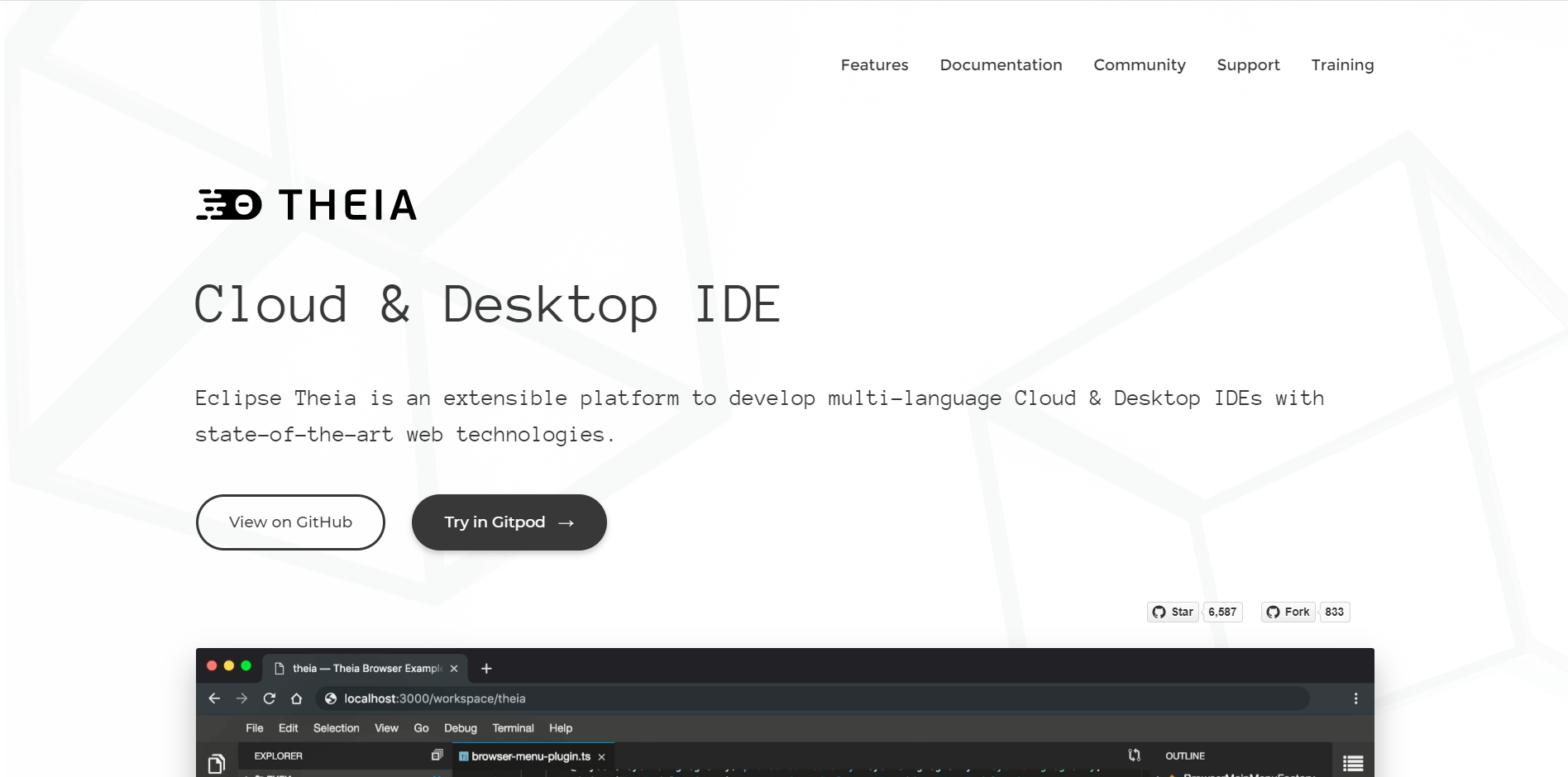
Let’s start with something that you can use right away. Theia is, essentially, a cloud-focused version of the VS Code with some additional “improvements”. You get access to most of VS Code goodness, with even more customizability and extendability built over it. For example, you can create dedicated Theia plugins and extensions (there’s a difference), but also install most of VS Code existing extensions, as the API tries to maintain a high level of compatibility.

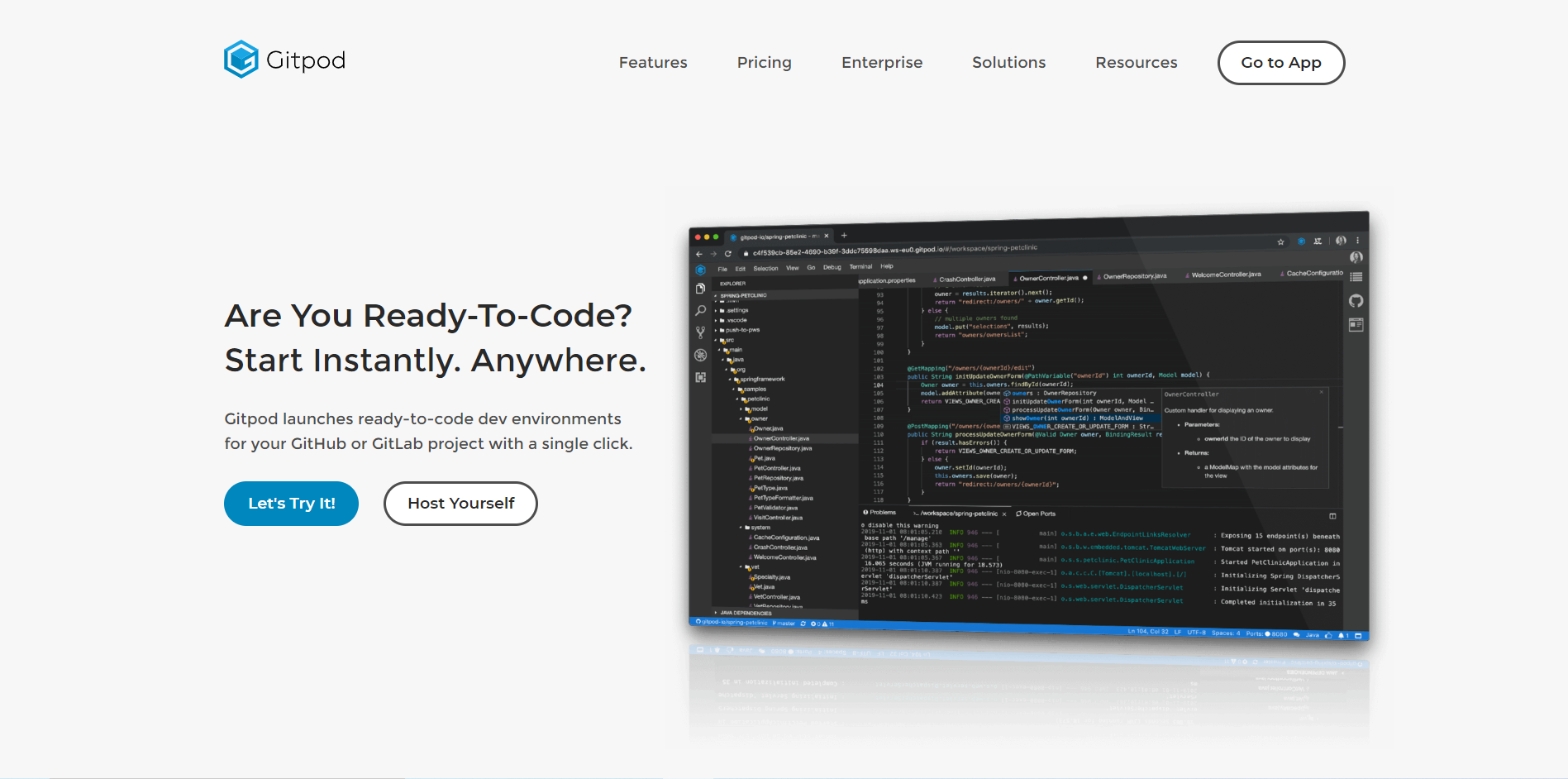
You can install the Theia web server through a simple Docker container. But, by far, the easiest way to experience Theia is through Gitpod - an online IDE service based around it. It’s an extremely easy and comfortable way to work on your GitHub or GitLab-hosted projects. It’s free for public repos (with some limits) and, if you’re willing to pay, it has pretty reasonable pricing. Either way, it’s great to see just how the VS Code feels on the web.
Coder/Code-server

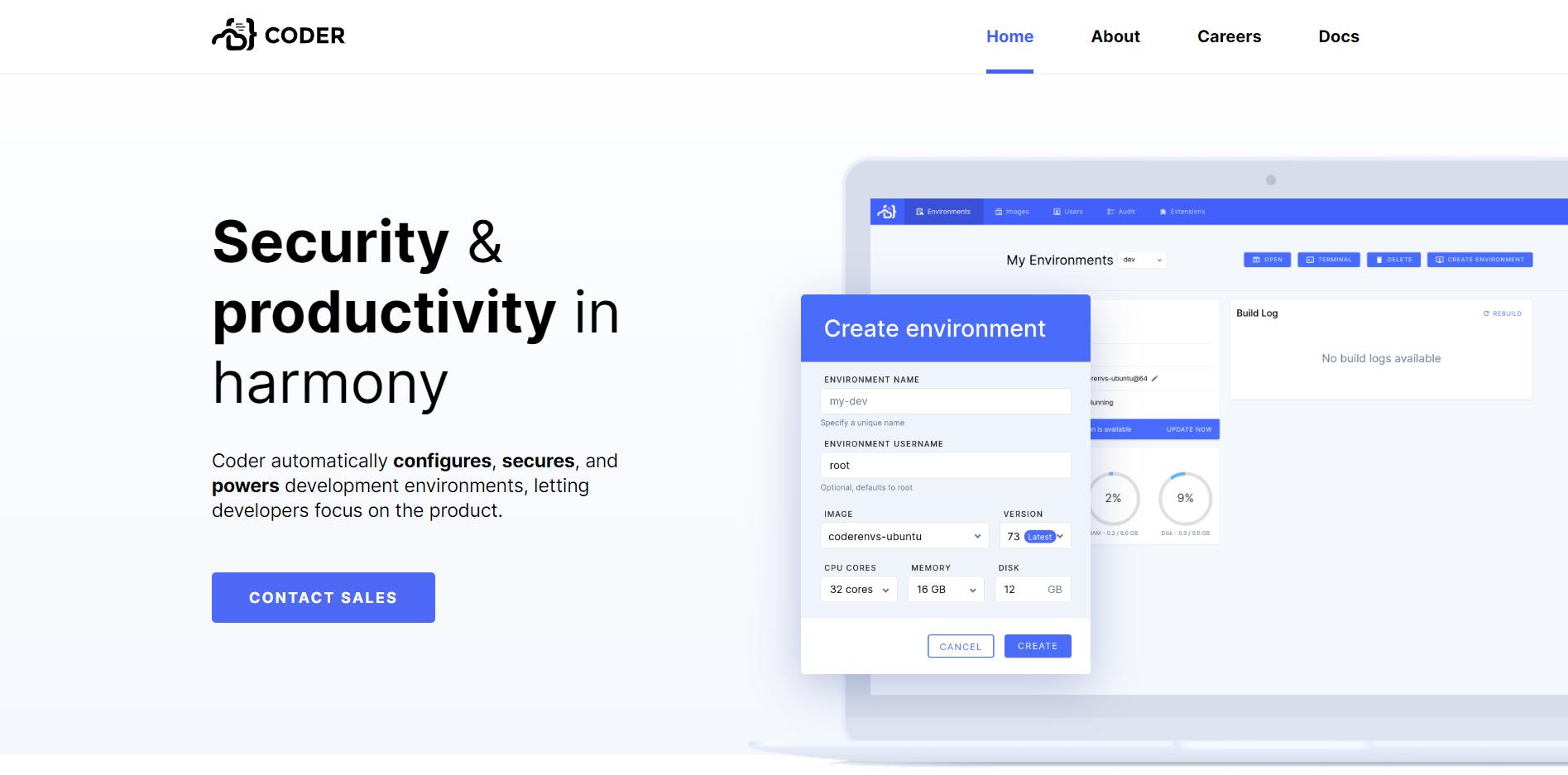
Just like the name implies, this tool is meant to run a remote VS Code server. Unlike Theia, it’s not “its own thing”, rather than just a bit altered VS Code. It provides an easy binary installation for both Linux and Mac OS, with Windows coming soon. You can also build straight from the source, or use a Docker container.
Unlike Theia, there’s no demo that you can check out just like that. Coder - the company behind code-server (also called Coder) can provide you with a life demo session after contacting them. Maybe this will change with time.
I tried Coder on Linux, and I must admit - it works pretty nicely. All extensions that I use work flawlessly and everything is pretty OK. Of course, you won’t get the extensions listed directly in your VS Code (it’s reserved only for the official Microsoft VS Code binary), but the same applies to Theia. You’ll have to install them directly from .vsix files. So, if you want to self-host the VS Code server, then I’d say this is the right choice.
Visual Studio Online

Lastly, there’s a pretty-fresh product, straightly from Microsoft - the VS Online. I haven’t tried it personally (it requires MS Azure account), but I think it’s worth mentioning. It gives you access to an online development environment (hosted either on your device or through Azure), which then can be accessed through your local VS Code (through an extension) or Visual Studio (extension currently in private preview) installation, or through the browser.
Again, I haven’t tested it personally, but feel free to check it out if you’re interested. As it’s directly from Microsoft, I think it’ll get more attention as time goes on.
Perfect development environment?
So, what do you think about cloud-based development environments? After reading this post, are you compelled to try out one of the mentioned VS Code implementations? Share your opinions in the comments below! Also, if there’s any other implementation that I didn’t mention here, please let me know. I’m really curious to see how this situation develops.
If you like that kind of content, consider following me on Twitter, Facebook or through my weekly newsletter. Also, if you’re interested, check out my YouTube channel for more web development-related content. Anyway, thank you for reading this piece and I wish you a happy day!
Sponsored links - check them out for more interesting programming content!
If you need
Custom Web App
I can help you get your next project, from idea to reality.